Django 之前端动态数据展示
一、
1、修改和删除功能的逻辑
'''修改功能的逻辑'''
1、 确定修改哪条记录,怎么确定? 通过主键id确定唯一一条记录 2、点击修改的按钮,应该跳转到一个修改的页面 3、应该通过id查询到原来的数据,并且把这个记录的数据展示到修改的页面 4、开始修改,提交到后端的修改数据的方法中
'''删除功能的逻辑'''
1、确定删除哪条记录,怎么确定? 通过主键id确定唯一一条记录 2、点击删除的按钮,请求到后端的删除地址 3、后端拿到id直接做删除操作、跳转到列表页面
2、前端动态获取后端数据
在 Django 中,render 是一个用于渲染模板并返回 HTTP 响应的函数。它通常用于将数据渲染到指定的模板中,并将渲染后的内容作为 HTTP 响应返回给客户端。
render 函数的第三个参数 context 是一个包含模板上下文数据的字典,它将被用于在模板中渲染动态内容。模板上下文是一个包含变量和值的数据结构,这些变量可以在模板中使用,以便在生成最终的 HTML 内容时填充数据。
以下是 render 函数的参数及其作用的简要说明:
-
request(必需):表示当前的 HTTP 请求对象,包含了客户端发送的所有请求信息,如 GET 或 POST 参数、请求头、用户信息等。 -
template_name(必需):表示要渲染的模板文件的名称。这里可以是一个包含模板名称的字符串,也可以是一个模板名称列表。Django 将根据给定的模板名称来查找并渲染对应的模板文件。 -
context(可选):一个字典,包含要传递给模板的上下文数据。字典中的键是模板中使用的变量名,值是要填充到模板中的数据。例如,如果有一个变量name需要在模板中显示,那么可以将{"name": "John"}作为context传递给render函数。 -
content_type(可选):表示 HTTP 响应的内容类型。默认为None,这将使用 Django 自动推断的内容类型。如果需要指定特定的内容类型(如"text/html"或"application/json"等),可以在这里设置。 -
status(可选):表示 HTTP 响应的状态码。默认为None,这将使用200表示成功。可以在这里指定其他状态码,如404表示页面未找到。 -
using(可选):表示要使用的模板引擎。默认为None,这将使用 Django 的默认模板引擎。如果你在项目中使用了多个模板引擎,可以在这里指定要使用的特定引擎的名称。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
{% load static %}
<link href="{% static 'bootstrap_css/bootstrap.min.css' %}" rel="stylesheet">
<script src="{% static 'jq/jquery.js' %}"></script>
<script src="{% static 'bootstrap_js/bootstrap.min.js' %}"></script>
</head>
<body>
<div class="container">
<div class="row">
<h1 class="text-center">修改信息界面</h1>
{# 空白不写,默认是当前页面,即127.0.0.1/user_edit #}
<form action="" method="post">
<input type="hidden" value="{{ userinfo.id }} " name="hidden_id" >
<div class="form-group">
username: <input type="text" class="form-control" name="username" value="{{ userinfo.username }}" required>
</div>
<div class="form-group">
password: <input type="text" class="form-control" name="password" value="{{ userinfo.password }}" required>
</div>
<div class="form-group">
age: <input type="text" class="form-control" name="age" value="{{ userinfo.age }}" required>
</div>
<div class="form-group">
gender: <input type="text" class="form-control" name="gender" value="{{ userinfo.gender }}" required>
</div>
<input type="submit" value="提交" class="btb btn-info" />
</form>
</div>
</div>
</body>
</html>
注意:
1. <form action="" method="post"> form表单中aciion不写服务器地址,默认是本地ip:port➕当前页面的拼接。即这个html文件名,127.0.0.1:8000/user_edit/
2. form 表单中required参数要求必须填写数据,不能为空。
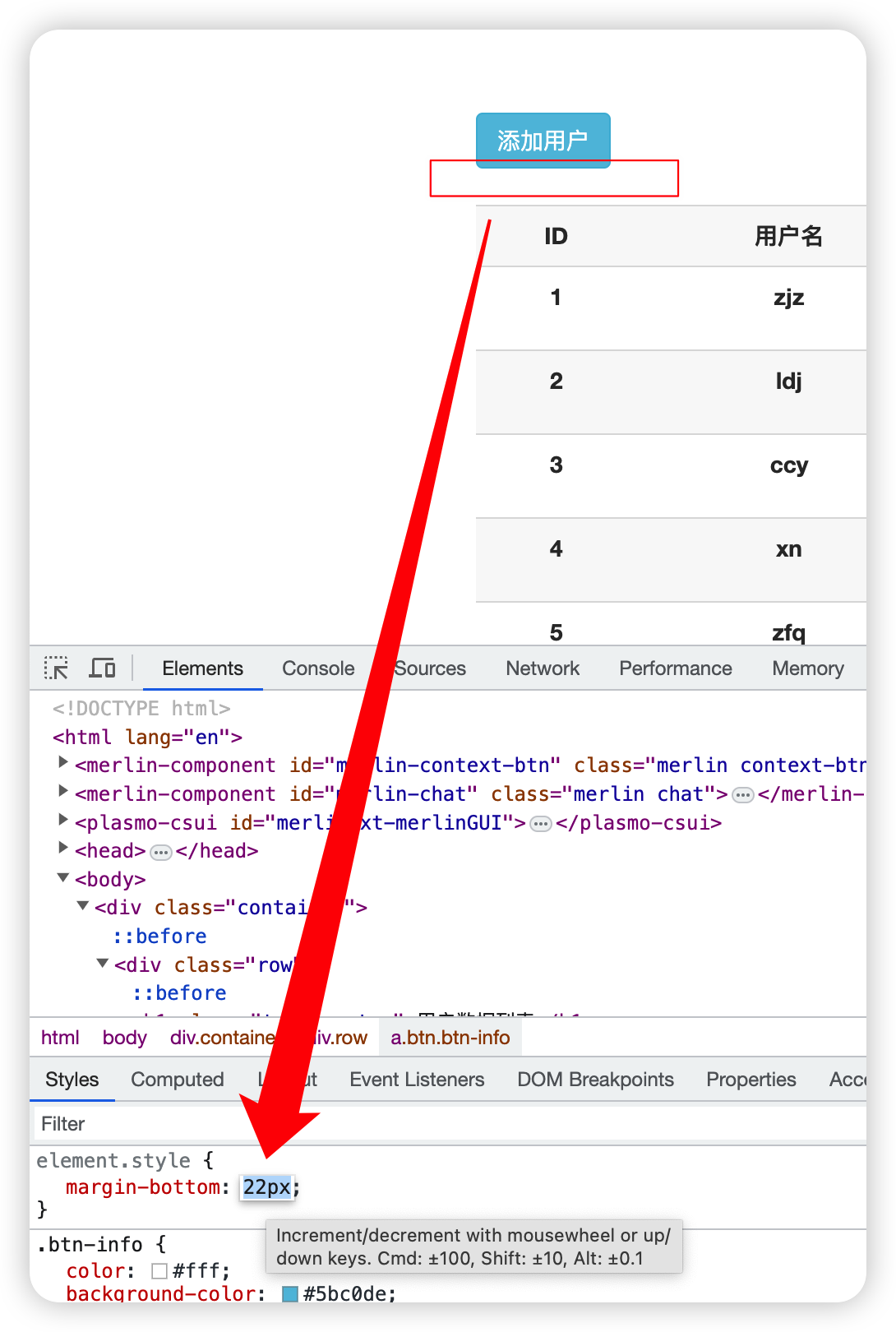
3
双击选中,鼠标上下键移动调整宽度,复制值px到html

二、
三、