How to build a VUE project
1.Download node.js in your computer
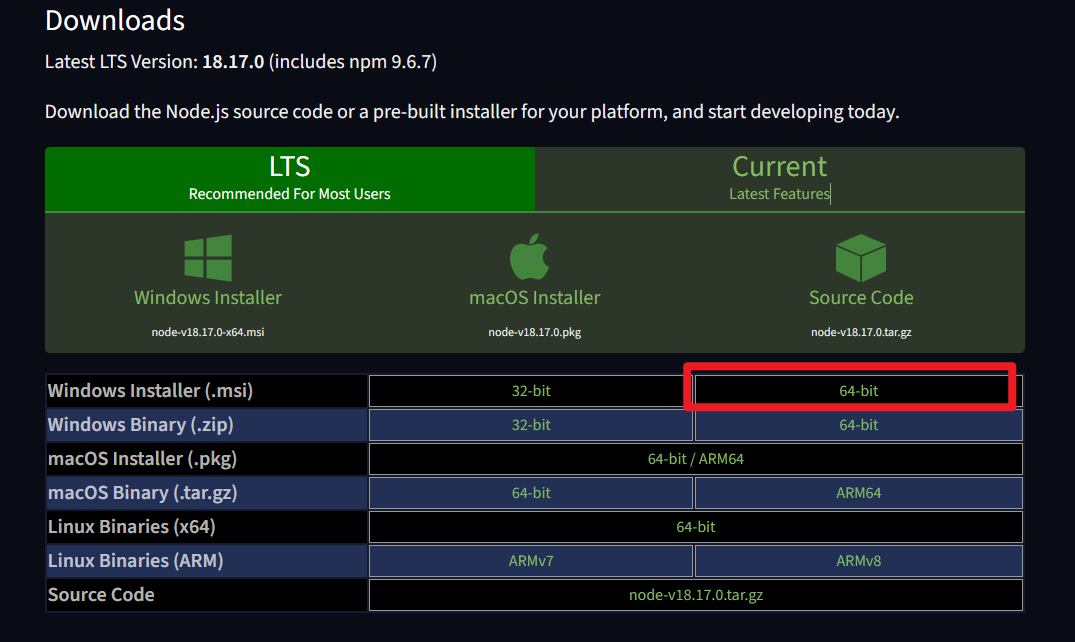
- The download address of Node.js :https://nodejs.org/zh-cn/download/

- Then run the .exe file and click the next button.
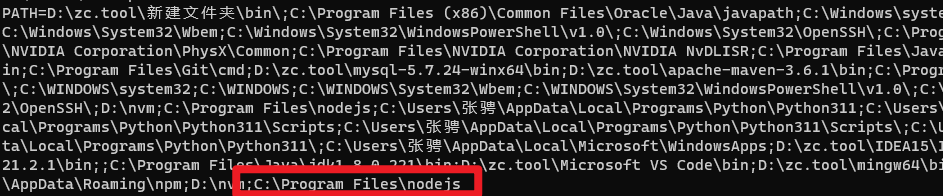
- Input "path" in your terminal and check if you configure the Node.js

- If you are in China ,you can set the mirror of address to improve your download speed.
npm config set registry https://registry.npm.taobao.org
2.Your can download nvm to manage your nodejs
Nvm is used to manage the nodejs in different version.We can change the different nodejs more easily.
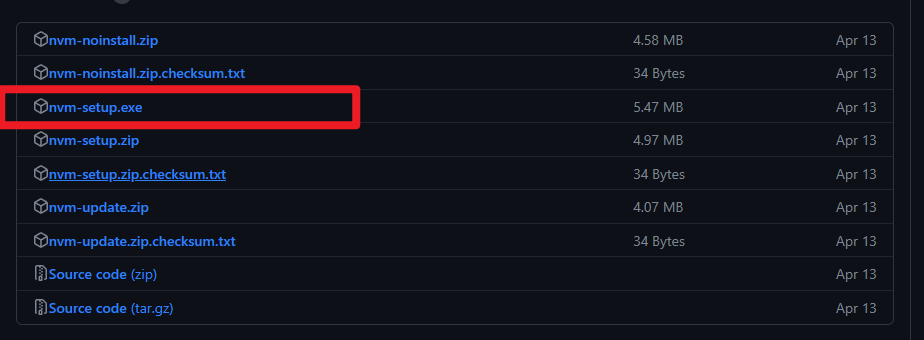
- The download address of Nvm :https://github.com/coreybutler/nvm-windows/releases

3.Install webpack
npm install webpack -g
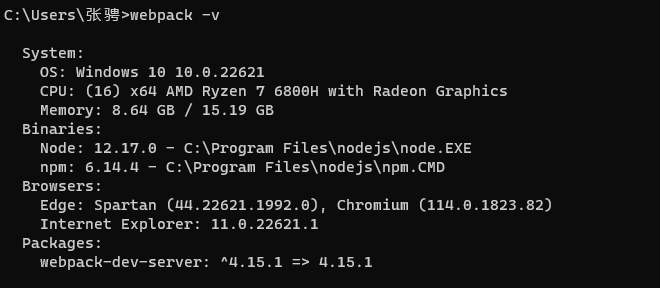
- Input "webpack -v" in your terminal and check if you configure the webpack.

4.Install vue&vue-cli
- download vue.js
npm install vue -g
//-g indicate it's the global install.
- download vue-cli
npm install @vue/cli –g
//You can decide to install a specific version Cli: npm install -g @vue/cli@3.12.1
5. Run your project
npm install //download the dependences that we need in the project

npm run serve/dev



6.gyp ERR! find Python solution
gyp ERR! find Python
gyp ERR! find Python Python is not set from command line or npm configuration
gyp ERR! find Python Python is not set from environment variable PYTHON
gyp ERR! find Python checking if "python" can be used
gyp ERR! find Python - "python" is not in PATH or produced an error
- install gyp
npm install -g node-gyp - install python
https://www.python.org/downloads/windows/ - set your environment variable in your path variable

- set npm configuration
npm config set python "D:\Python27\python.exe"
npm config set node_gyp "D:\nodejs\node_modules\npm\node_modules\node-gyp\bin\node-gyp.js"