【PHP代码计划】经典案例:网站结构探索
php经典案例1-include、require头部、侧边引入的网站结构探索
原创 瞿老师 瞿老师教你计算机技术 2024年08月10日 17:06 湖南
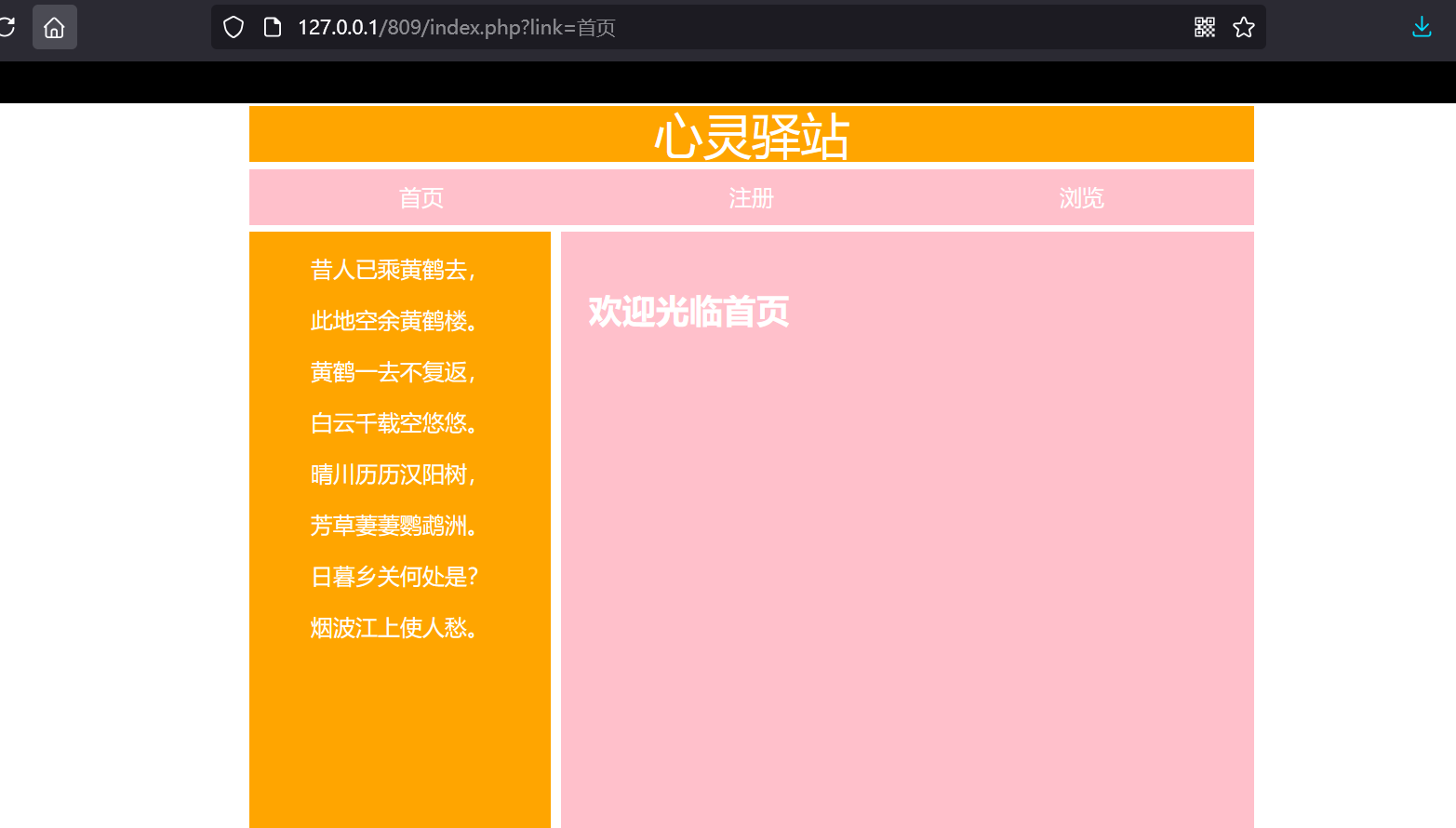
1、全局入口 index.php
点击查看代码
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 720px;
margin: auto;
}
.right_slider{
width:69%;
height: 500px;
background-color:pink;
color: white;
margin-top:5px;
float: right;
padding: 20px;
box-sizing:border-box;
}
</style>
</head>
<body>
<div class='box'>
<?php
//引入首页
include("header.php");
//引入导航
include("nav.php");
//引入左侧边
include("left_slider.php");
?>
<div class='right_slider'>
<?php
$link=isset($_GET['link'])?$_GET['link']:'';
// 判断引入在右侧的内容
switch($link){
case "首页":
require_once('inc.php');
break;
case "注册";
require_once('register.php');
break;
case "浏览";
require_once('show.php');
break;
default:
include('inc.php');
}
?>
</div>
</div>
</body>
</html>
2、头部引入 header.php
点击查看代码
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=div, initial-scale=1.0">
<title>Document</title>
<style>
.header{
width:100%;
height: 40px;
margin: auto;
background-color:orange;
color: white;
font-size:35px;
text-align: center;
line-height: 40px;
}
</style>
</head>
<body>
<div class='header'>心灵驿站</div>
</body>
</html>
3、侧边引入 left_slider.php
点击查看代码
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=div, initial-scale=1.0">
<title>Document</title>
<style>
.left_slider{
width:30%;
height: 500px;
background-color:orange;
color: white;
text-align: center;
margin-top:5px;
margin-right:5px;
float: left;
}
</style>
</head>
<body>
<div class='left_slider'>
<p>昔人已乘黄鹤去,</p>
<p>此地空余黄鹤楼。</p>
<p>黄鹤一去不复返,</p>
<p>白云千载空悠悠。</p>
<p>晴川历历汉阳树,</p>
<p>芳草萋萋鹦鹉洲。</p>
<p>日暮乡关何处是?</p>
<p>烟波江上使人愁。</p>
</div>
</body>
</html>
4、导航跳转引入 nav.php
点击查看代码
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=div, initial-scale=1.0">
<title>Document</title>
<style>
.nav{
width:100%;
height: 40px;
background-color:pink;
color: white;
text-align: center;
margin-top:5px;
line-height:40px;
}
a{
text-decoration:none;
margin:100px;
color:white;
}
</style>
</head>
<body>
<div class='nav'>
<a href="index.php?link=首页">首页</a>
<a href="index.php?link=注册">注册</a>
<a href="index.php?link=浏览">浏览</a>
</div>
</body>
</html>
根据index.php中的以下代码判断 右侧引入的内容
<div class='right_slider'>
<?php
$link=isset($_GET['link'])?$_GET['link']:'';
// 判断引入在右侧的内容
switch($link){
case "首页":
require_once('inc.php');
break;
case "注册";
require_once('register.php');
break;
case "浏览";
require_once('show.php');
break;
default:
include('inc.php');
}
?>
</div>
右侧内容 引入的首页内容 inc.php
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h2>欢迎光临首页</h2>
<img src="img/1.png" alt="" width="400">
</body>
</html>
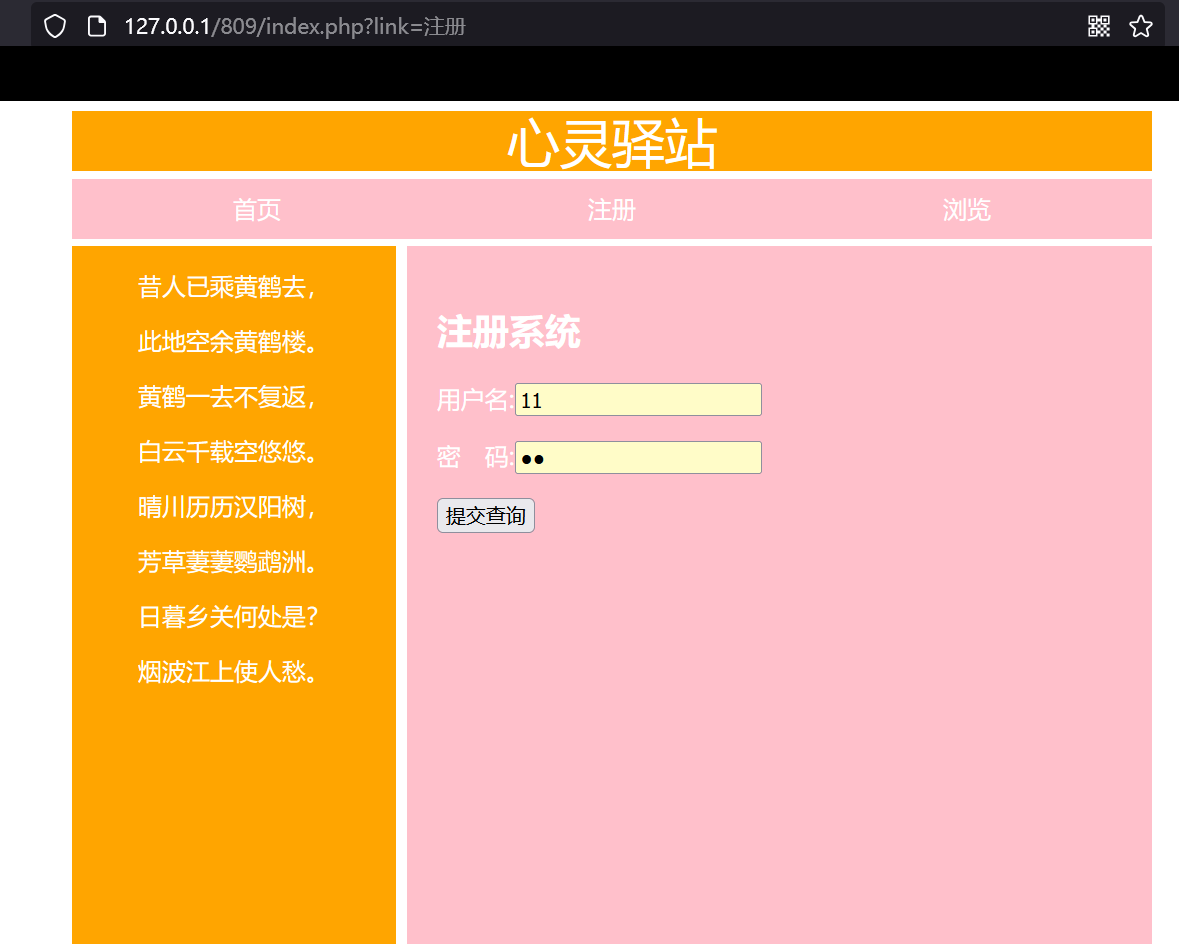
右侧内容 引入的注册内容register.php
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h2>注册系统</h2>
<form action="">
<p>用户名:<input type="text"></p>
<p>密 码:<input type="password"></p>
<p><input type="submit"></p>
</form>
</body>
</html>
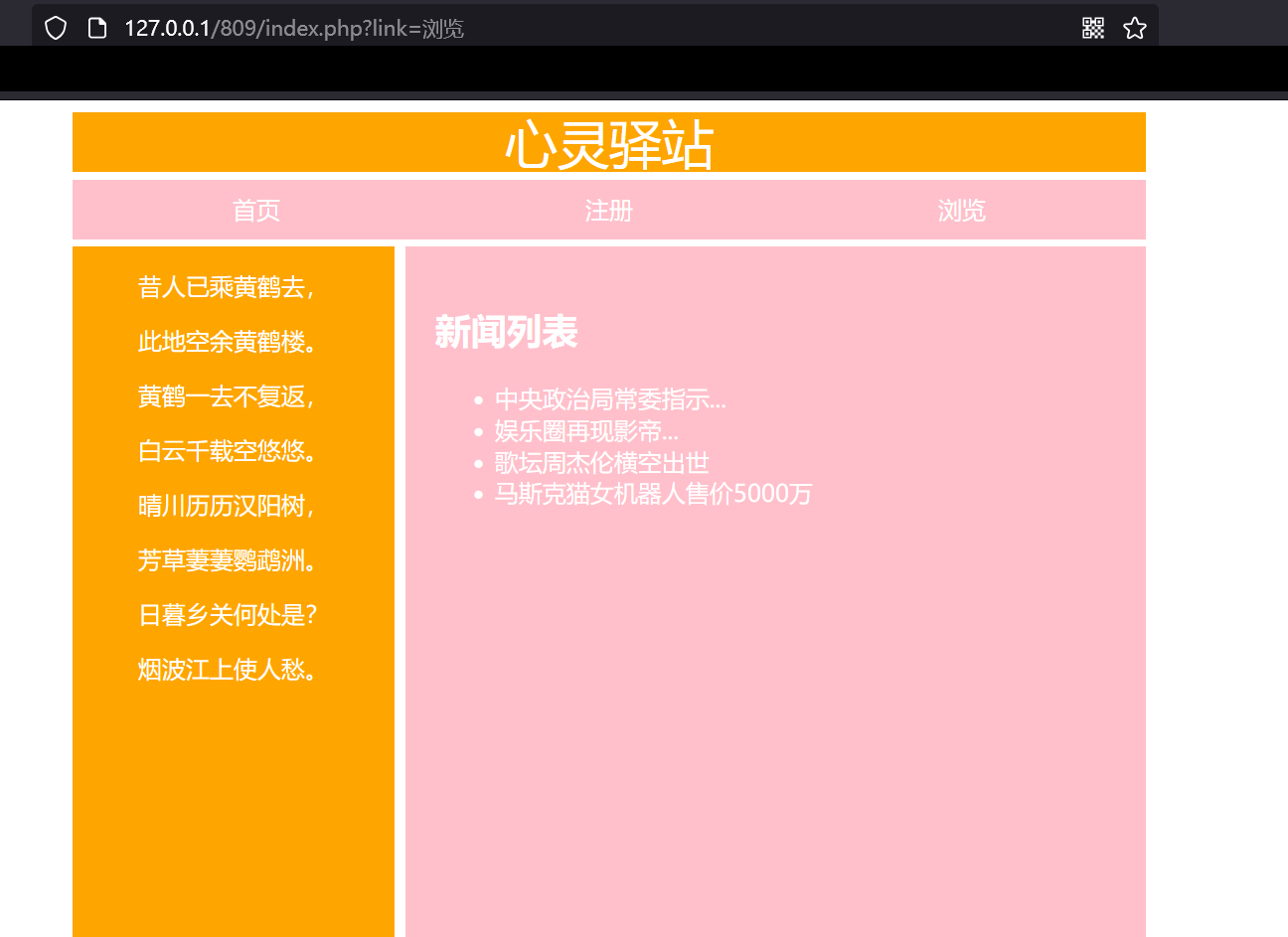
右侧内容 引入的浏览内容show.php
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h2>新闻列表</h2>
<ul>
<li>中央政治局常委指示...</li>
<li>娱乐圈再现影帝...</li>
<li>歌坛周杰伦横空出世</li>
<li>马斯克猫女机器人售价5000万</li>
</ul>
<img src="img/2.png" alt="" width="400">
</body>
</html>
最终效果呈现:



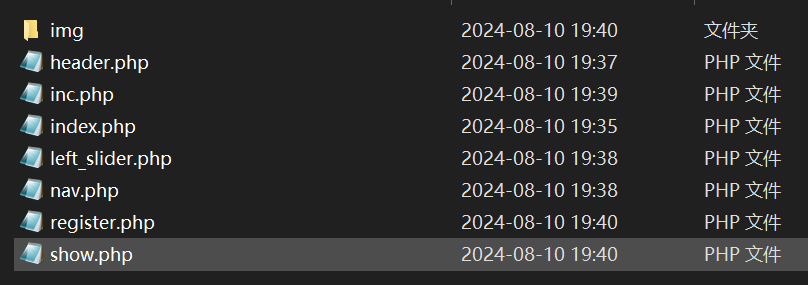
总共涉及的PHP文件