微信小程序1 下载开发工具,创建项目,页面
下载工具
直接百度微信小程序,找到官方网站,选择开发者,下载相应的稳定版就行。
下载后安装,需要微信扫码登录。
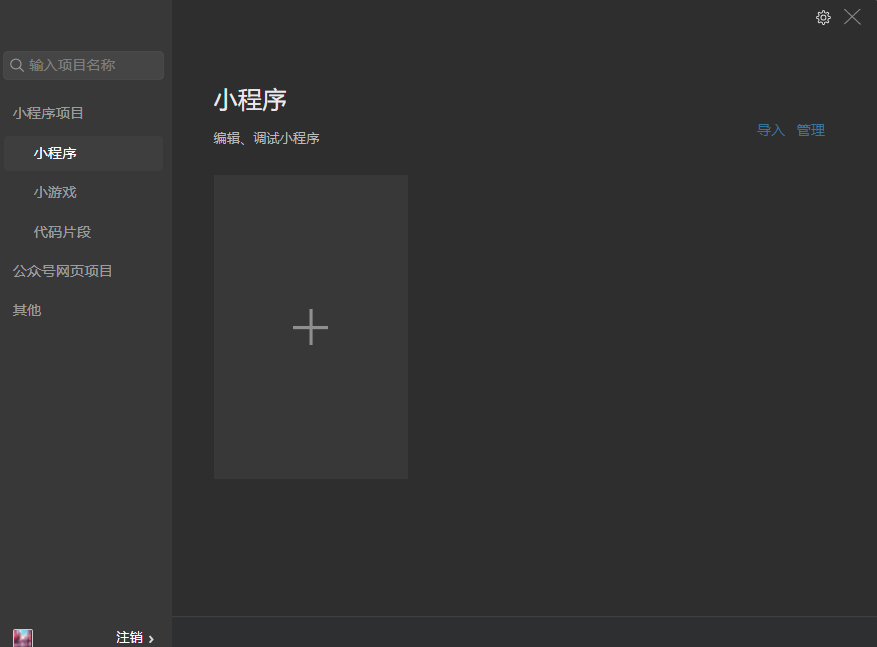
完成后出现这个界面

新建项目
点击这个加号,创建第一个项目。
自定义项目名,位置,appid选择测试就行,模板用js吧,比较熟悉。
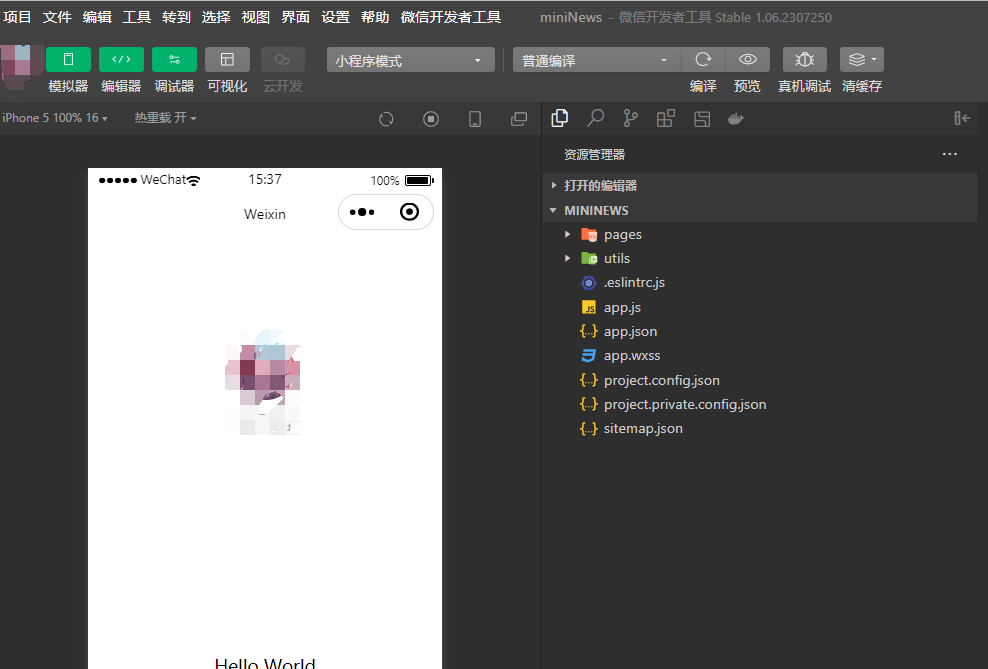
然后就是这么个界面

左侧就是一个最基础的小程序初始界面,点击你的微信头像,可以查看登录的时间。
这个界面,对应的就是pages文件夹下的index.wxml,我们可以试试
<view class="usermotto"> <text class="user-motto">{{motto}}</text> </view>
首先找到这一段代码,先删除
<text class="user-motto">{{motto}}</text>
保存后可以看到 左侧的 Hello World 没了,猜也能猜到,{{motto}} 变量保存的就是 Hello World这个字符串,查一下,就在index.js中,有一个
Page({ data: { motto: 'Hello World' }
其余的js我删掉了,比较简洁,可以看到data部分有一个motto变量,值就是 Hello World,题外话,用过Vue的朋友会觉得有点眼熟。
修改这个motto的值,页面会跟着变。
打开logs文件夹,下面的logs.wxml文件,就是我们点击头像显示登录历史的界面,可以自行添加或删除内容来验证。

新建页面
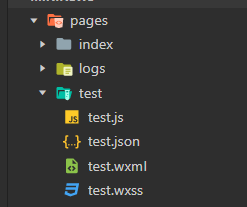
直接右键添加文件夹test,在文件夹下添加新文件test,会自动生成相关文件组。

再打开根目录下的app.json,可以看到有这样的配置
"pages": [ "pages/index/index", "pages/logs/logs", "pages/test/test" ],
我们新增的test文件夹和文件被添加进了配置中,在这里如果我们手动新增pages的项,保存后会自动出现相应的新页面,但是如果删除pages的某一项,对应的文件并不会被删除,还是需要手动操作文件删除,因此也不推荐直接改动配置去操作文件。