简简单单学docker在群晖nas中构建docker版aspnetcore网站
琢磨了n天,掉了好多头发,终于可以了,踩坑无数!终于行了!
先来了解下:
1.net运行时runtime和sdk,简单来说就是sdk开发用的,runtime是用来运行的,所以构建dockerfile只用runtime就够了!
2.docker运行不需要打包操作系统如ubuntu等进入包内!特殊需要的可以!这个问题都必须了解!
正式开始
1.用vs2022完成aspnet网站的建设和测试,我用的是blazorserve框架,一样的,必须先发布才能打包,2种方式
用vs发布到文件夹或者用
2.创建Dockerfile文件,最好放在项目文件夹外面.
用vs2022项目右键添加docker支持,创建的dockfile如下
#See https://aka.ms/customizecontainer to learn how to customize your debug container and how Visual Studio uses this Dockerfile to build your images for faster debugging.
FROM mcr.microsoft.com/dotnet/aspnet:6.0 AS base 这是dotnet运行时,必须的
WORKDIR /app 相当于cd /app 进入目录,位置是相对dockerfile的位置来说的
EXPOSE 80 容器暴露哪个端口FROM mcr.microsoft.com/dotnet/sdk:6.0 AS build 引入sdk,完全没有必要,开发在本地就可以了,下面的都没用,去掉一个from就是一个层,from多文件就大
WORKDIR /src
COPY ["BlazorApp1.csproj", "."]
RUN dotnet restore "./BlazorApp1.csproj"
COPY . .
WORKDIR "/src/."
RUN dotnet build "BlazorApp1.csproj" -c Release -o /app/buildFROM build AS publish 从上一步as build层中发布网站到publish目录
RUN dotnet publish "BlazorApp1.csproj" -c Release -o /app/publish /p:UseAppHost=falseFROM base AS final 以运行时为基础打包
WORKDIR /app
COPY --from=publish /app/publish . 从publish环境中复制出来发布的文件到app目录
ENTRYPOINT ["dotnet", "BlazorApp1.dll"] 运行
太复杂了,很多用不到,一个from就是一个文件层,from多文件就庞大,
用下面这个精简版
FROM mcr.microsoft.com/dotnet/aspnet:6.0 AS base 只引入运行时 WORKDIR /app 没有就创建 EXPOSE 80 COPY ./publish . copy dockfile同级别的发布后的文件夹内容到app目录 ENTRYPOINT ["dotnet", "BlazorApp1.dll"] 运行
到这一步到拷贝dockerfile 和项目发布的文件夹publish到 群晖nas中随便一个文件夹,用putty工具连接群晖的22端口,sudo -i 进入管理员模式
用 命令 docker build 命令,一般用 docker build -t aspnetweb . 打包镜像到当前目录
docker build命令用于从Dockerfile构建镜像。 典型用法 docker build -t ImageName:TagName dir -t − 给镜像加一个Tag ImageName − 给镜像起的名称 TagName − 给镜像的Tag名 Dir − Dockerfile所在目录
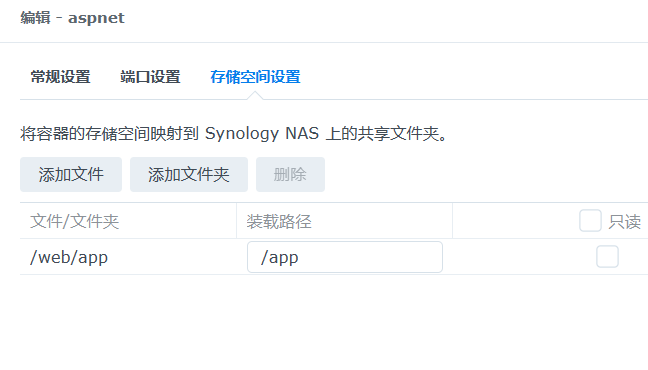
等待pull镜像后构建成功,打开群晖的docker可以在镜像中看到,然后启动构建容器即可,构建容器的时候挂载到/app目录下,事先把项目app文件夹内容复制到所挂在的对应共享文件夹中,不然挂载后本地是空的,容器就没有内容报错,端口自己设置

这样就OK了!可以访问了