字体渲染插件——解决浏览器字体太细问题
- 渲染前后对比
- 由谁做到?
- 推荐字体&下载链接
- 操作步骤——以Noto Sans为例
- 作者提议&小建议
- End
渲染前后对比
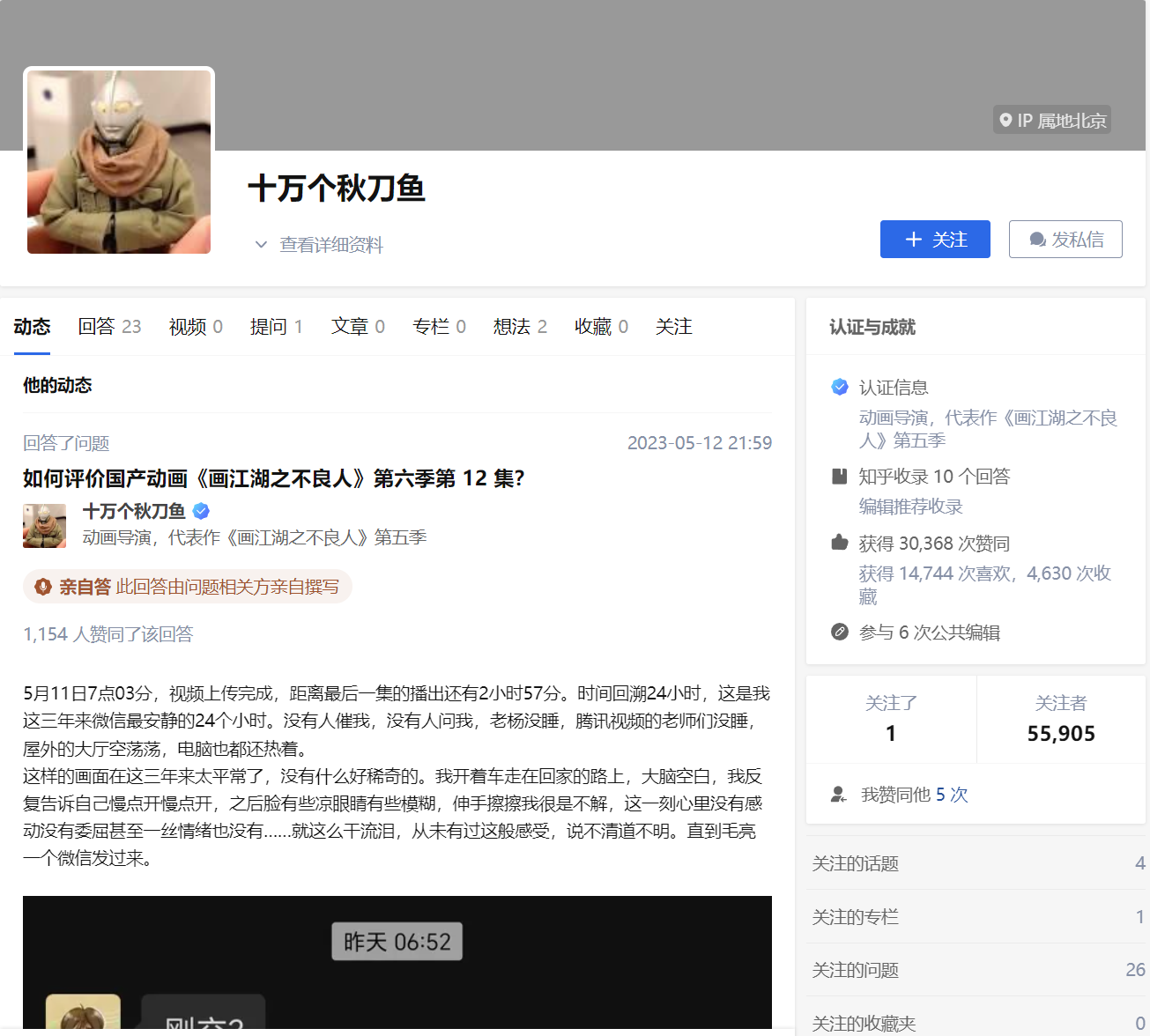
原始效果👉浏览器字体=微软雅黑

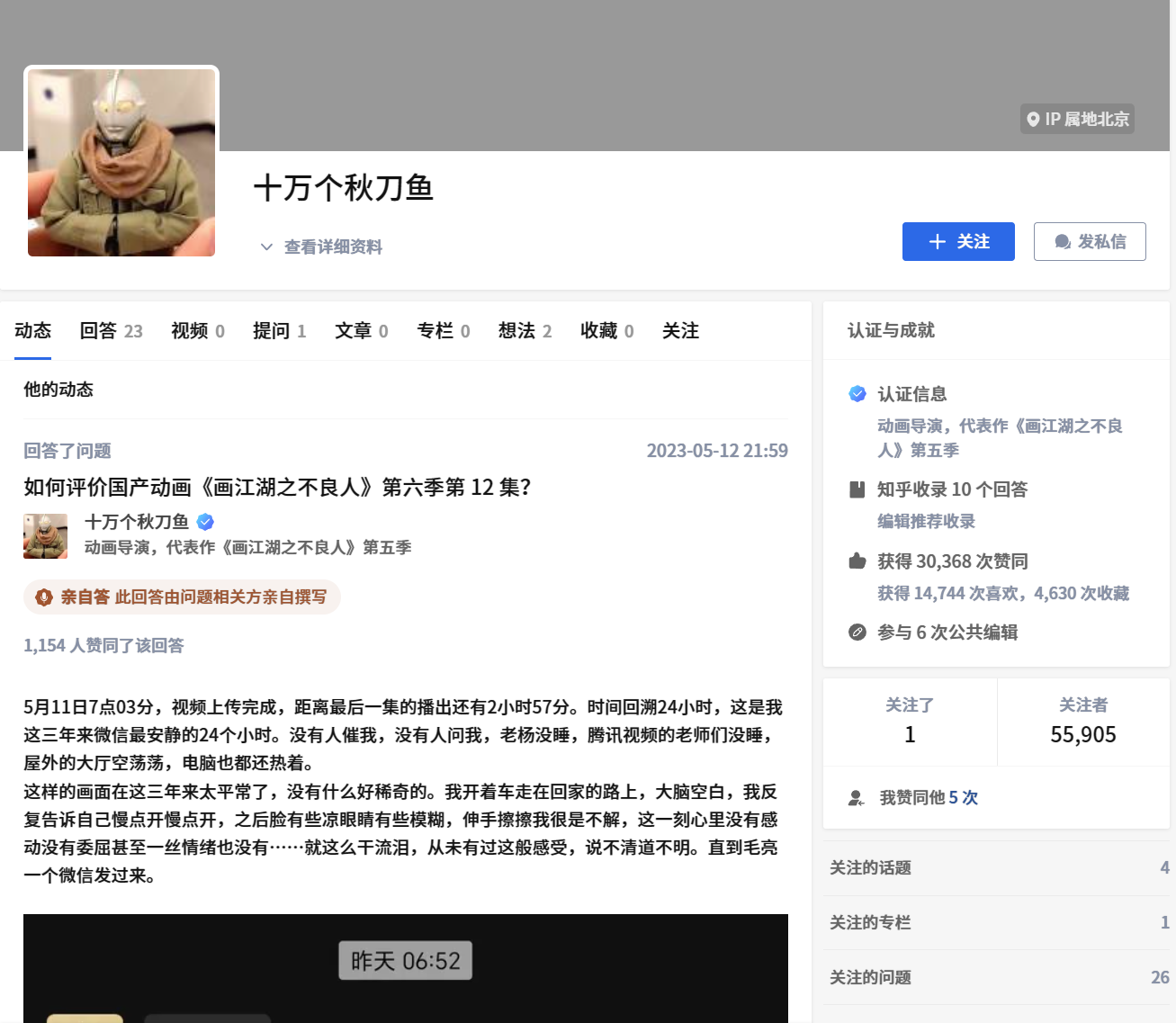
插件-渲染字体效果👉浏览器字体=[(Noto Sans S Chinese/Adobe 黑体 Std)二选一 ]&渲染字体=Noto Sans S Chinese

由谁做到?
这是Github上一位大佬的字体渲染脚本,现在在GreasyFork上可以直接搜索并安装。脚本主页==》https://f9y4ng.github.io/GreasyFork-Scripts/

推荐字体&下载链接
- Adobe 黑体 Std R(Adobe 黑体 Std Regular)(提取码:uln5)
- 思源黑体(Source Han Sans)(提取码:e9cg)
- Source Code Pro(Source Code Pro)(提取码:scp0 )
- Noto Sans S Chinese Medium(提取码:fpiy)(目前在用)
操作步骤——以Noto Sans为例
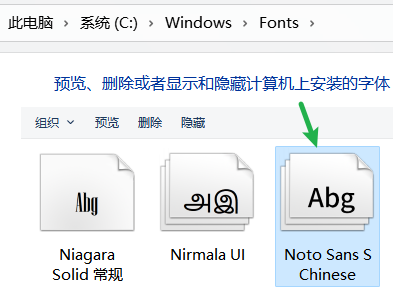
1、确保系统已经安装字体
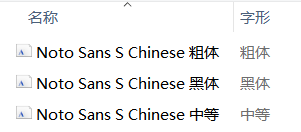
如何看系统是否已经安装?打开目录C:\Windows\Fonts,按照首字母来查找。若字体列表中有,则显示安装成功。

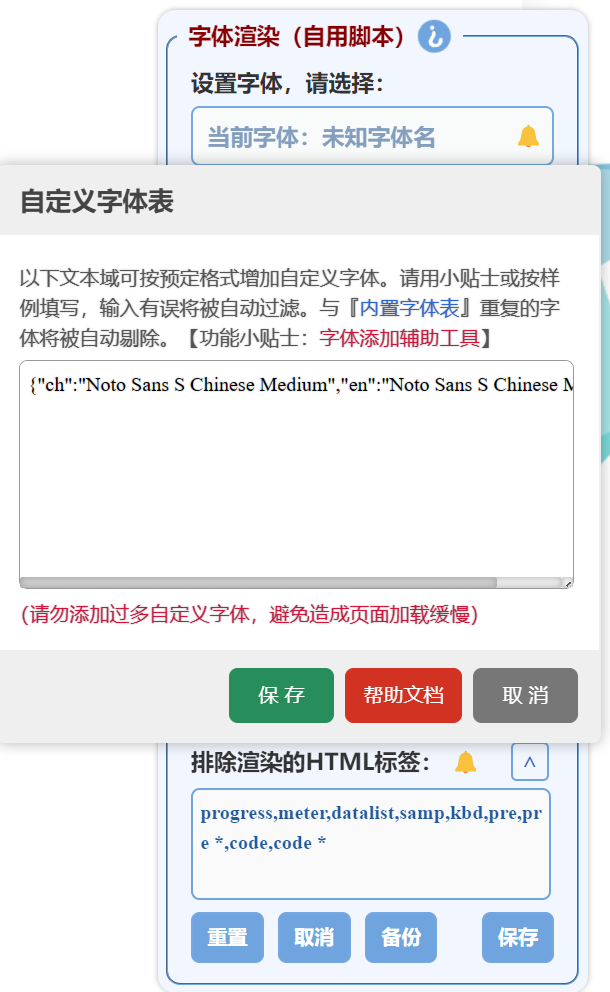
2、在脚本文件中写入已经安装的字体{"ch":"Noto Sans S Chinese","en":"Noto Sans S Chinese"}。(Medium加不加我这里无所谓)

为什么选择这个字体?因为该字体正常显示内容多,不会出现字体突然变窄的情况。另一点原因是该字体美观大方。看着舒服。
3、选择保存好的字体,刷新即可。

作者提议&小建议
-
如何优雅正确地下载及使用更多中文及英文字体?
-
分享字体表中的部分中文字体,自取自用
-
只安装Medium及以上的字体类型,这样能保证渲染器不会选择到太细的字体。比如

End
有什么问题欢迎评论区交流或者直达作者Github进行讨论!