Vue2 & Vue3生命周期对比
一、Vue中的生命周期
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。
同时在这个过程中也会运行一些叫做生命周期钩子(生命周期回调函数、生命周期函数)的函数,这给了用户在不同阶段添加自己的代码的机会。
生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的。
生命周期函数中的this指向是vm 或 组件实例对象。
……
具体参考:
Vue2生命周期详细讲解——周期图示、代码演示变化
Vue2官方文档 & Vue3官方文档
Vue中文文档社区(包含Vue3相关生态文档、组件库插件文档、开源项目文档)
二、Vue2 & 3周期对比
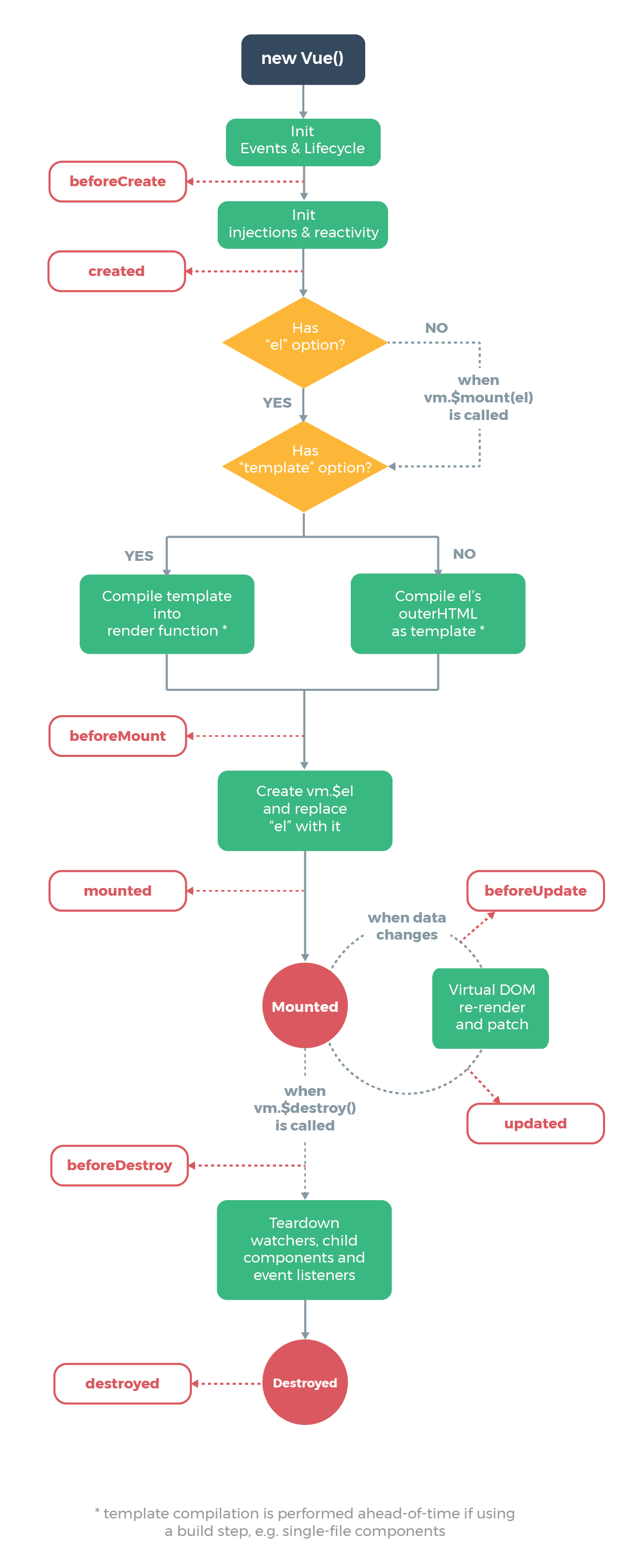
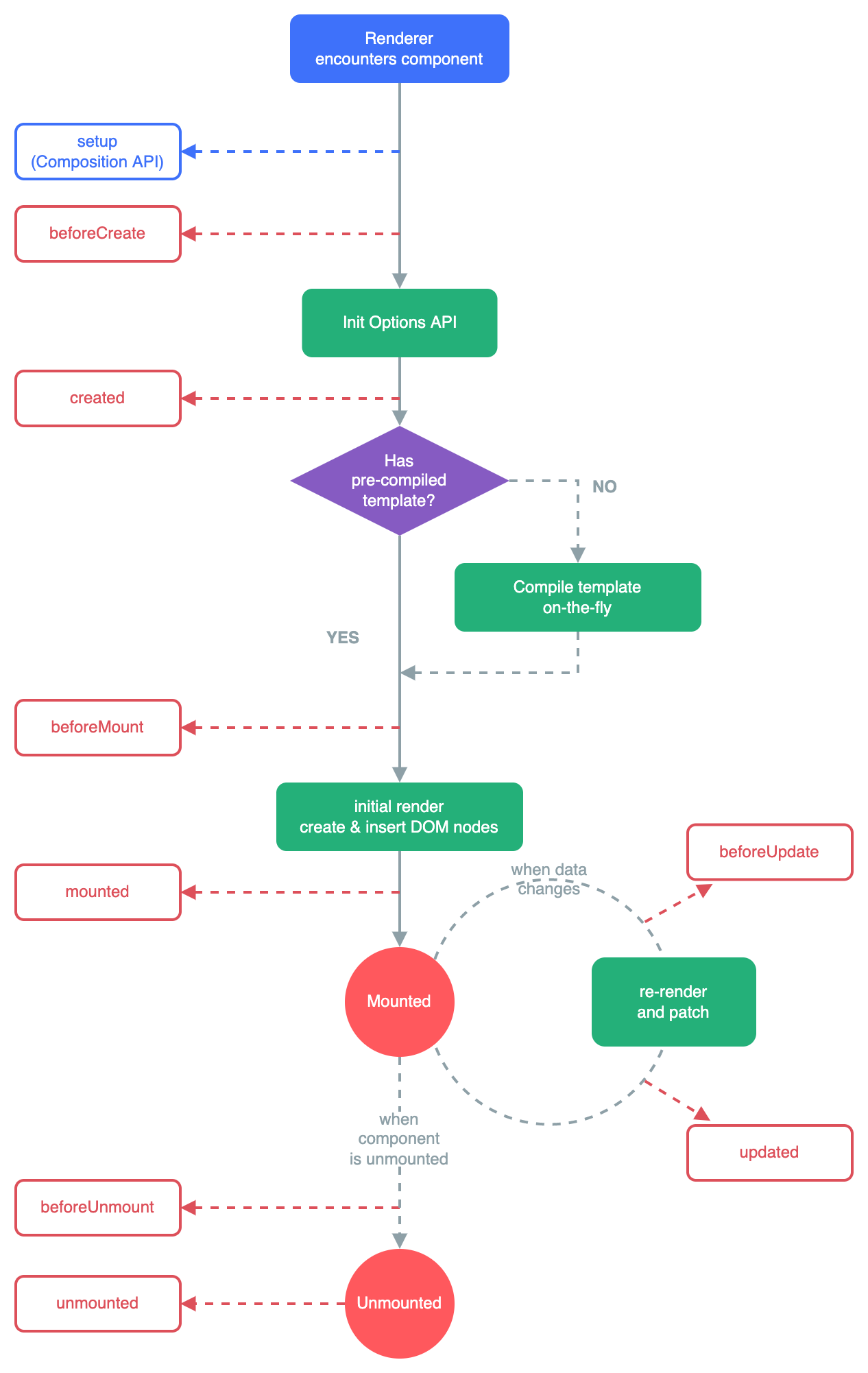
三、Vue2 & Vue3生命周期图示