第2-2讲,深入了解label-标签属性2
标签属性讲解:
准备工作,准备一个空窗口,进行测试:
import tkinter as tk #创建窗体 window=tk.Tk() #设置窗体标题 window.title("标签属性") window.iconbitmap('images/米饭.ico') #设置窗体大小 window.geometry("300x200") #显示窗体 window.mainloop()
属性:image
image : 标签显示的图片,image值应该是由PhotoImage()创建的图像对象。
下面的代码,可以在标签里显示一个图片,但一定要先在代码文件的目录里,先准备好图片文件bicycle.png
import tkinter as tk from PIL import Image, ImageTk from PIL.Image import LANCZOS #创建窗体 window=tk.Tk() #设置窗体标题 window.title("标签属性") window.iconbitmap('images/米饭.ico') #设置窗体大小 window.geometry("500x400") #image值应该是由PhotoImage()创建的图像对象 img1= tk.PhotoImage(file='images/bicycle.png') #创建标签 la1=tk.Label(window,text='自行车',image=img1,bg='lightblue') #标签固定窗口上 la1.pack() #显示窗体 window.mainloop()
先要在代码中先要把图片文件bicycle.png通过PhotoImage()方法转为对象img1,然后才可以在定义标签里使用这个图像对象。目前用PhotoImage()方法支持gif 和 png 两种格式。
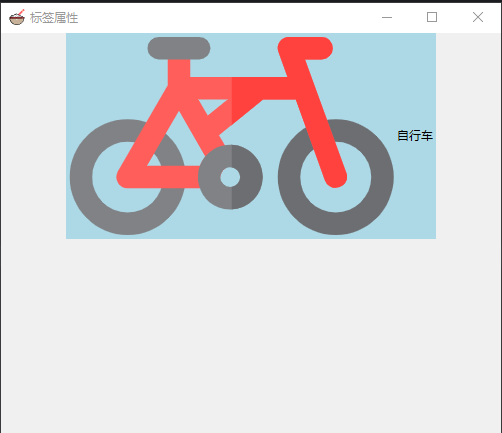
运行结果如下:

根据运行结果可知,没有定义标签的宽和高,标签显示图像,它的尺寸也是可以自适应图片大小的。但是,由于显示了图像,而文本“魂斗罗”却无法显示,这说明图像相对于文本,有更高的显示优先权。如果想文本和图像同时显示,就要用到下面的参数:compound
属性:compound
compound : 控件标签图像和文本混合显示。compound的选项:center,left,right,top,bottom 分别决定文本显示在图像的正中间,左边,右边,上面,下面。
#image值应该是由PhotoImage()创建的图像对象 img1= tk.PhotoImage(file='images/bicycle.png') #创建标签 la1=tk.Label(window,text='自行车',image=img1,bg='lightblue',compound='left')
运行结果: