input只能输入数字、小数的方法
1. 在input中设置 type="number"
这个属性可以帮助我们限制文本框输入的文本只能是数字或者小数,但是会跟随一个默认的样式,我们需要把默认样式删掉
代码:
<style> input::-webkit-outer-spin-button, input::-webkit-inner-spin-button { -webkit-appearance: none; } input[type="number"] { -moz-appearance: textfield; } </style>
案例:
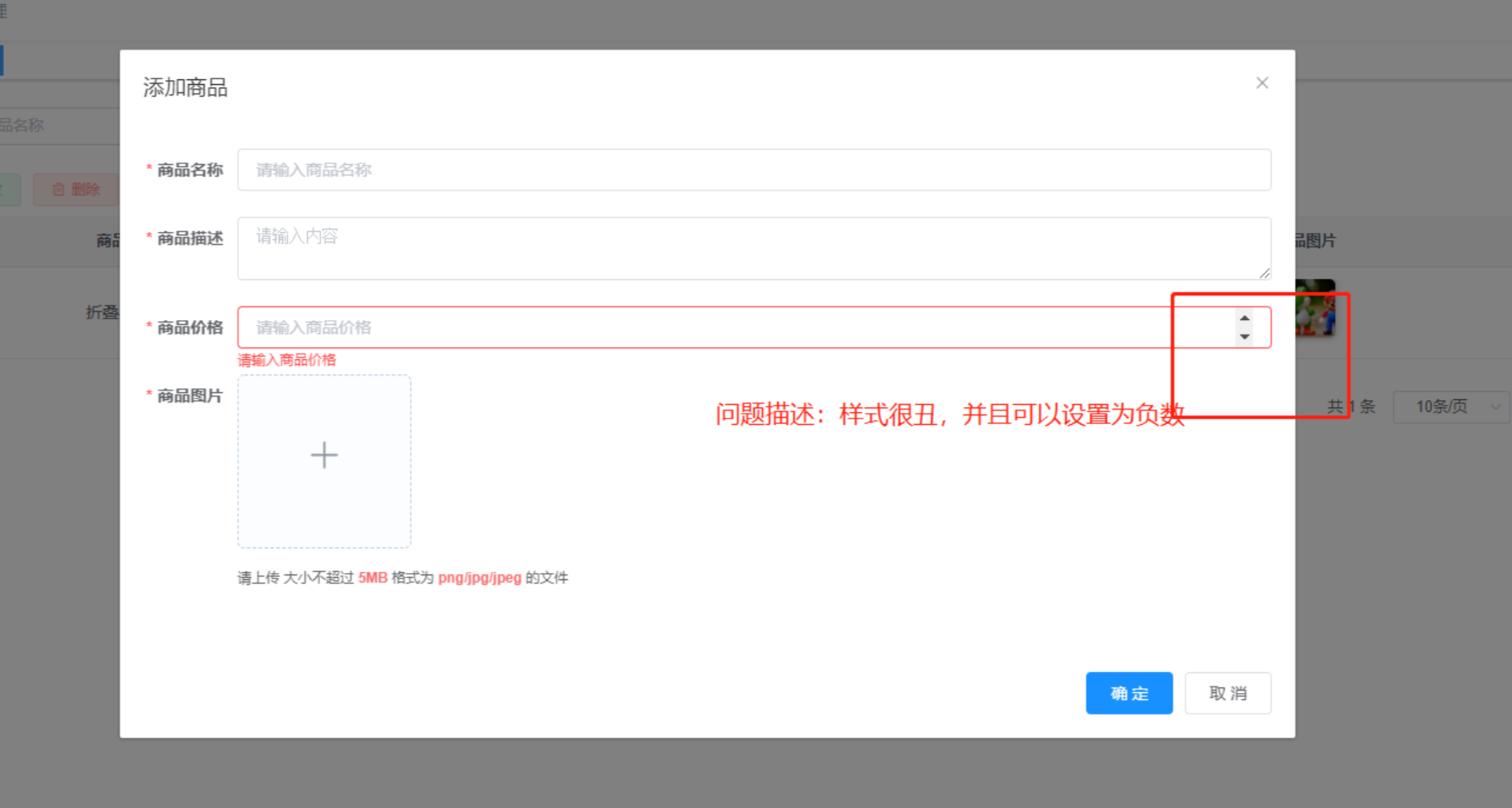
修改之前

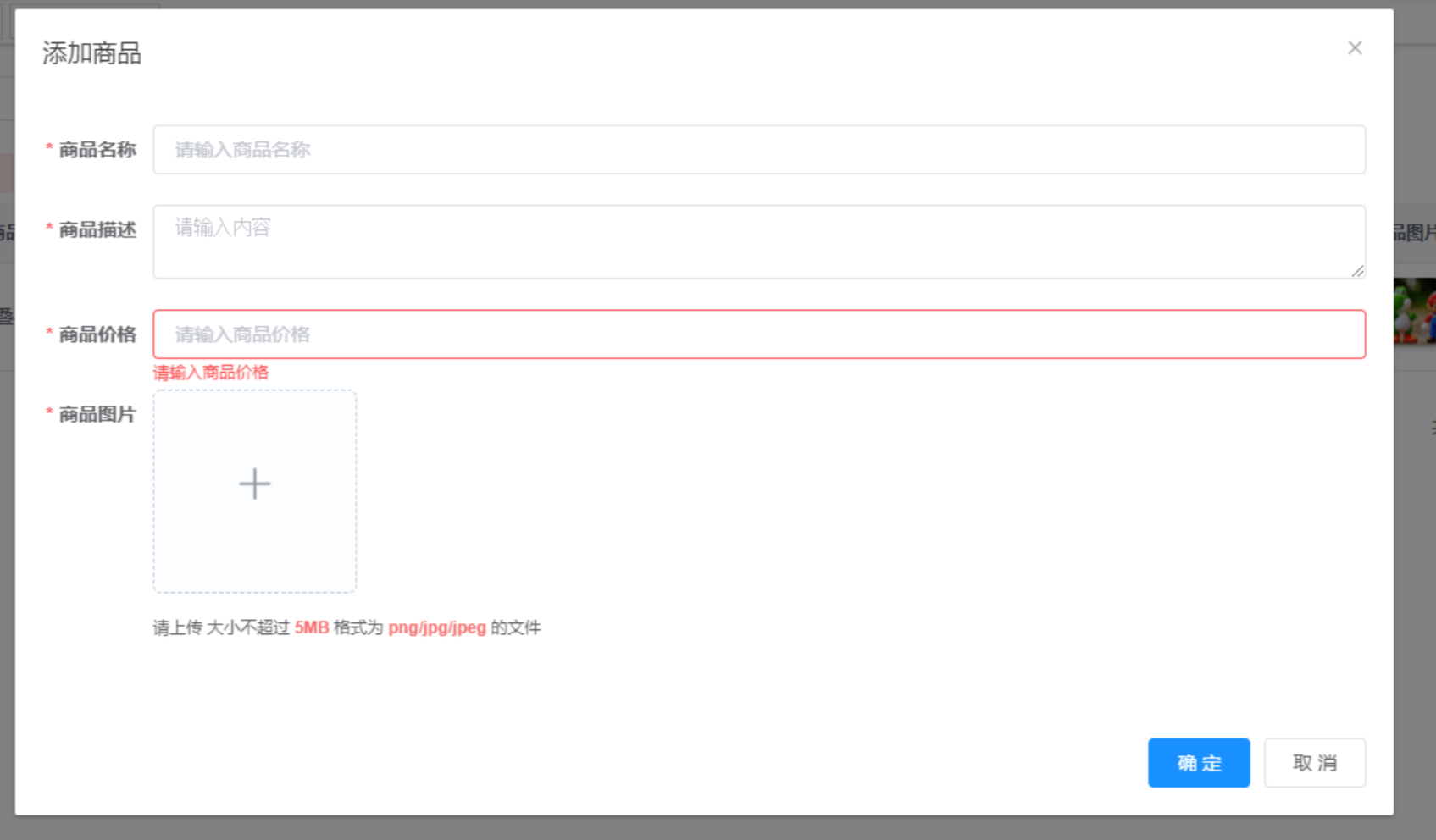
修改之后

2. 设置oninput属性
代码:
oninput ="value=value.replace(/[^0-9.]/g,'')"
大概意思就是除了数字0-9的全部替换为’ ',改良一下代码,增加输入小数点几位数判断
oninput="if(isNaN(value)) { value = null } if(value.indexOf('.')>0){value=value.slice(0,value.indexOf('.')+3)}"