elementui-admin中的动态菜单卡死白屏问题
页面刷新白屏其实是因为vuex引起的,由于刷新页面vuex数据会丢失,所以动态添加路由这一步也就失效了(之前以为,将动态添加的路由存储在了sessionStorage中,就不会vuex刷新数据丢失的影响,师父解惑:在通过vuex中的state属性存储路由在sessionStorage中,只是存储了左侧菜单栏展示的信息path地址,但是并没有存进去路由详细信息,比如name,meta值,利用vue插件即可看到本地route里面的真实数据!所以;只需要添加路由守卫,在每次页面刷新的时候都来判断是否添加的动态路由【这里设置一个变量记录是否添加的布尔值】,如果为false,即再次执行一遍添加动态路由的过程即可next()!!大功告成)
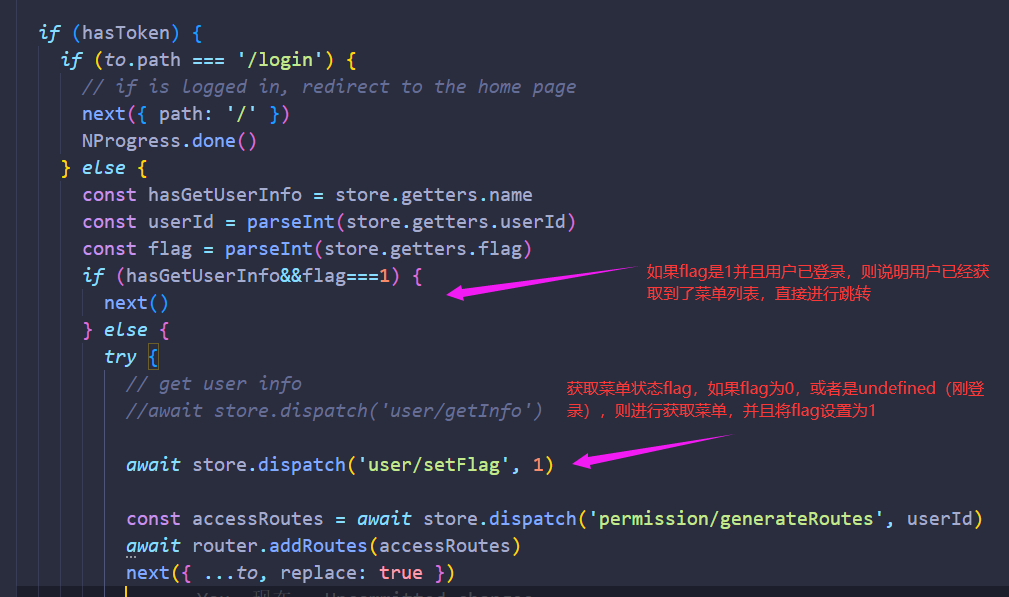
解决方案:设置一个全局变量,flag 对菜单获取状态状态进行判断,同时去监听浏览器中的刷新情况
permission.js 文件中进行判断 flag状态
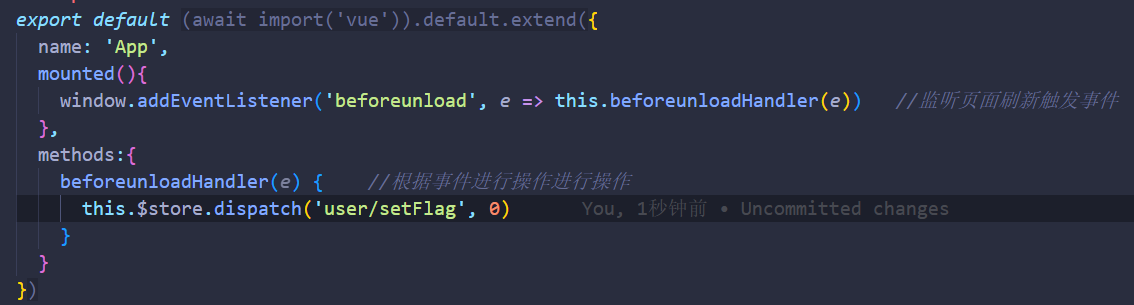
app.vue下写入监听刷新代码,如果刷新了,就把flag状态设置成0
参考链接:https://blog.csdn.net/qq_51196135/article/details/124175263