Vue3 新特性 笔记整理
一.基于Vite的构建
vite优点(可以快速构建vue项目比webpack打包更加快捷)
1.快速的冷启动
2.及时的模块热更新
3.真正的按需编译
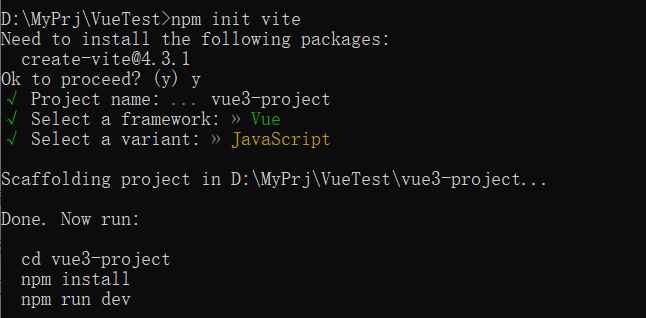
举例:vite3构建vue3项目
npm init vite =>选择框架,选择类别
npm install 安装依赖

注:vite构建后的项目,不包含路由等脚手架,需要按需导入
二.createApp
$mount('#app')=>createApp(App);
createApp(App).mount('#app')
App.vue里的组件挂载到 id=app的index.html页面下
const app=createApp(App);
app.use();
app.use();
app.mount("#app")
合并后的代码:链式写法
createApp().use().use().mount('#app')
三.SetUp
即启动函数,是个语法糖
在Vue3.0中的setup方法中,要把方法和属性导出,在Vue 3.2版本中直接使用即可
四.reactive和ref
用于创建响应式数据对象,根据实际情况选择使用。
reactive()函数接受一个普通对象,返回一个响应式的数据对象
ref() 函数用来根据给定的值创建一个响应式的数据对象,返回的值是一个对象,只包含一个value属性
以上,持续更新中.....