vscode vue代码或者前端代码断点调试
步骤
-
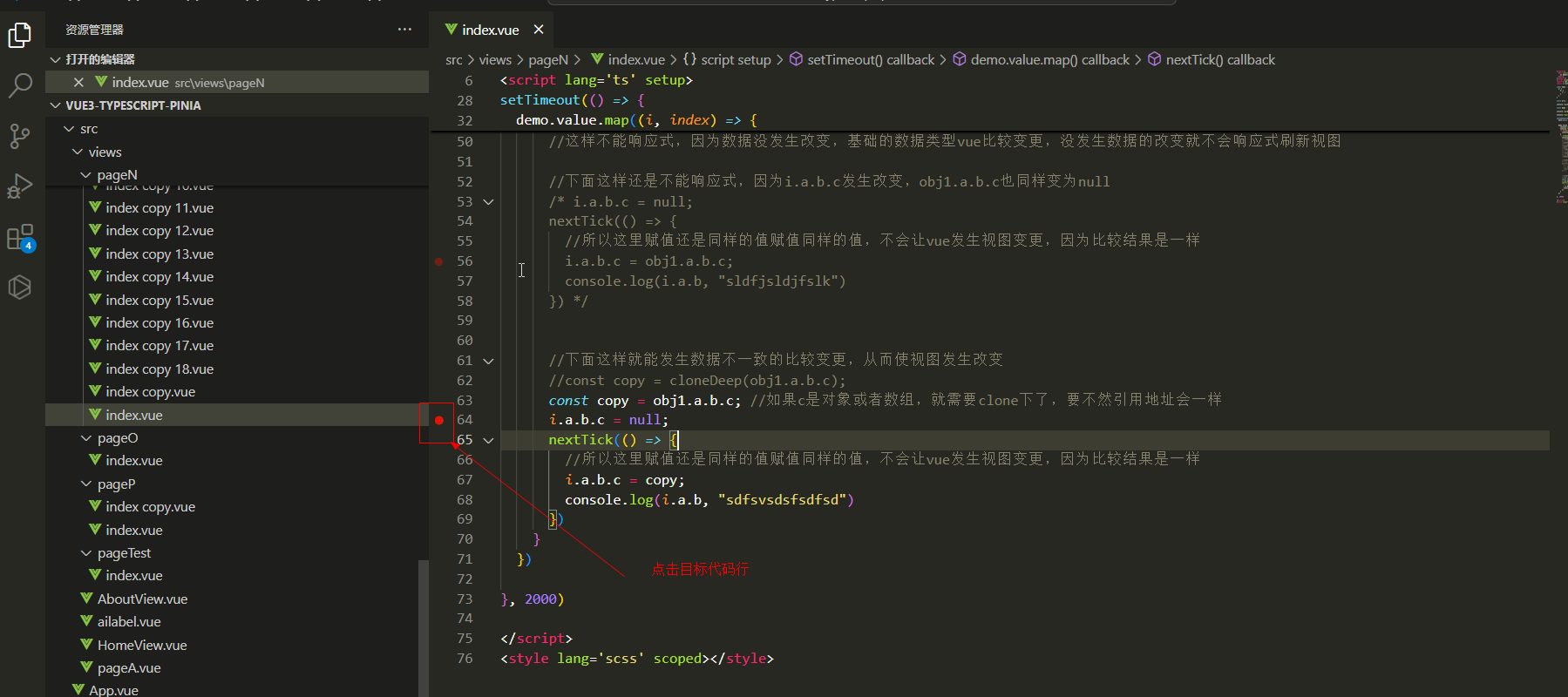
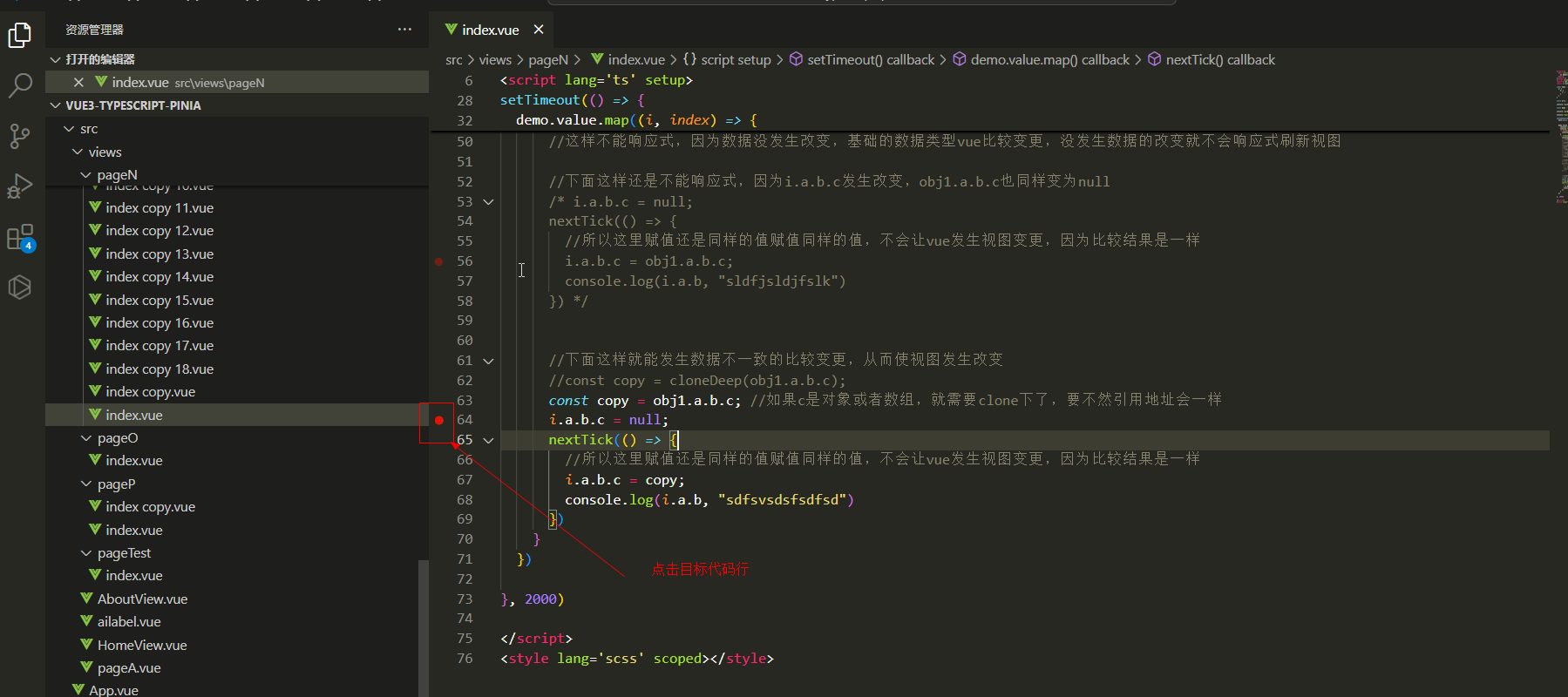
先代码行点击断点

-
点击调试按钮

-
添加调试的项目配置

-
接着配置
写入代码运行的端口,和项目名称

-
开始运行断点调试

-
接着自动会跳出浏览器

-
vscode中断点的代码生效了,可以查看数据信息


-
停止断点
关闭浏览器即可
前端工程师、程序员
先代码行点击断点

点击调试按钮

添加调试的项目配置

接着配置
写入代码运行的端口,和项目名称

开始运行断点调试

接着自动会跳出浏览器

vscode中断点的代码生效了,可以查看数据信息


停止断点
关闭浏览器即可