2024-10-15
CSS简介


点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h3{
color:red;
font-size:30px;
}
</style>
</head>
<body>
<h3>biaoti</h3>
</body>
</html>
biaoti
CSS中style不同形式样式
内联样式(行内样式)

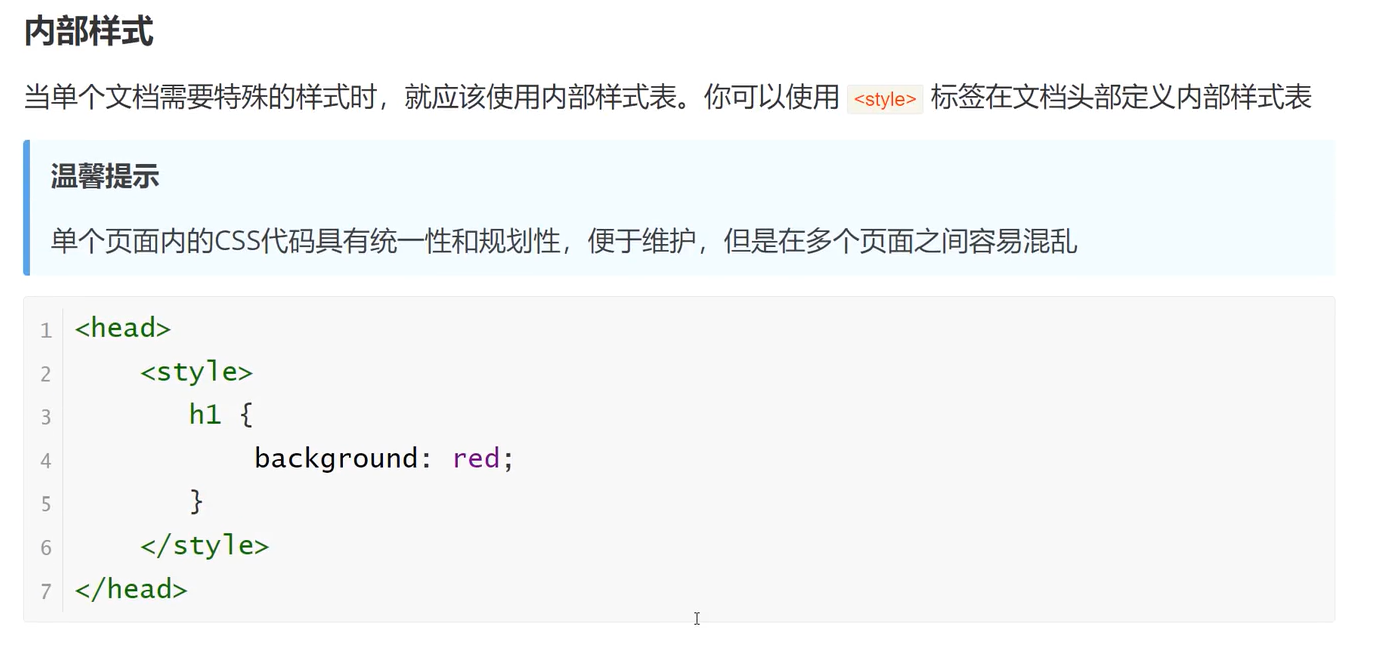
内部样式

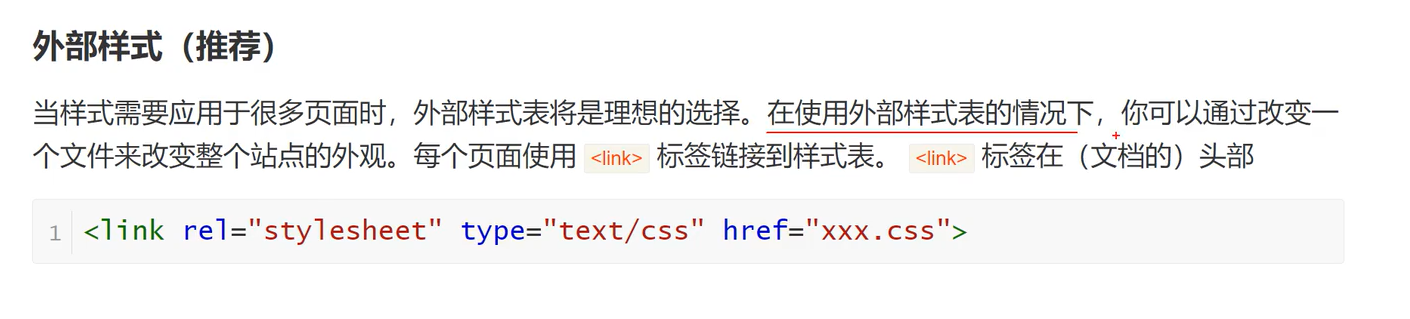
外联样式

例:
public.css
p{
color:green;
font-size:30px;
}
样式.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="public.css">
</head>
<body>
<p>我的首页</p>
<a href="./product.html">产品</a>
</body>
</html>
product.html
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="public.css">
</head>
<body>
<p>产品</p>
</body>
</html>