鸿蒙Next第三次充电
复杂的发布流程,超级复杂的签名,又是劝退的一天
1、Navigation 的样式是一个带有返回箭头的标题栏加子控件组成的。
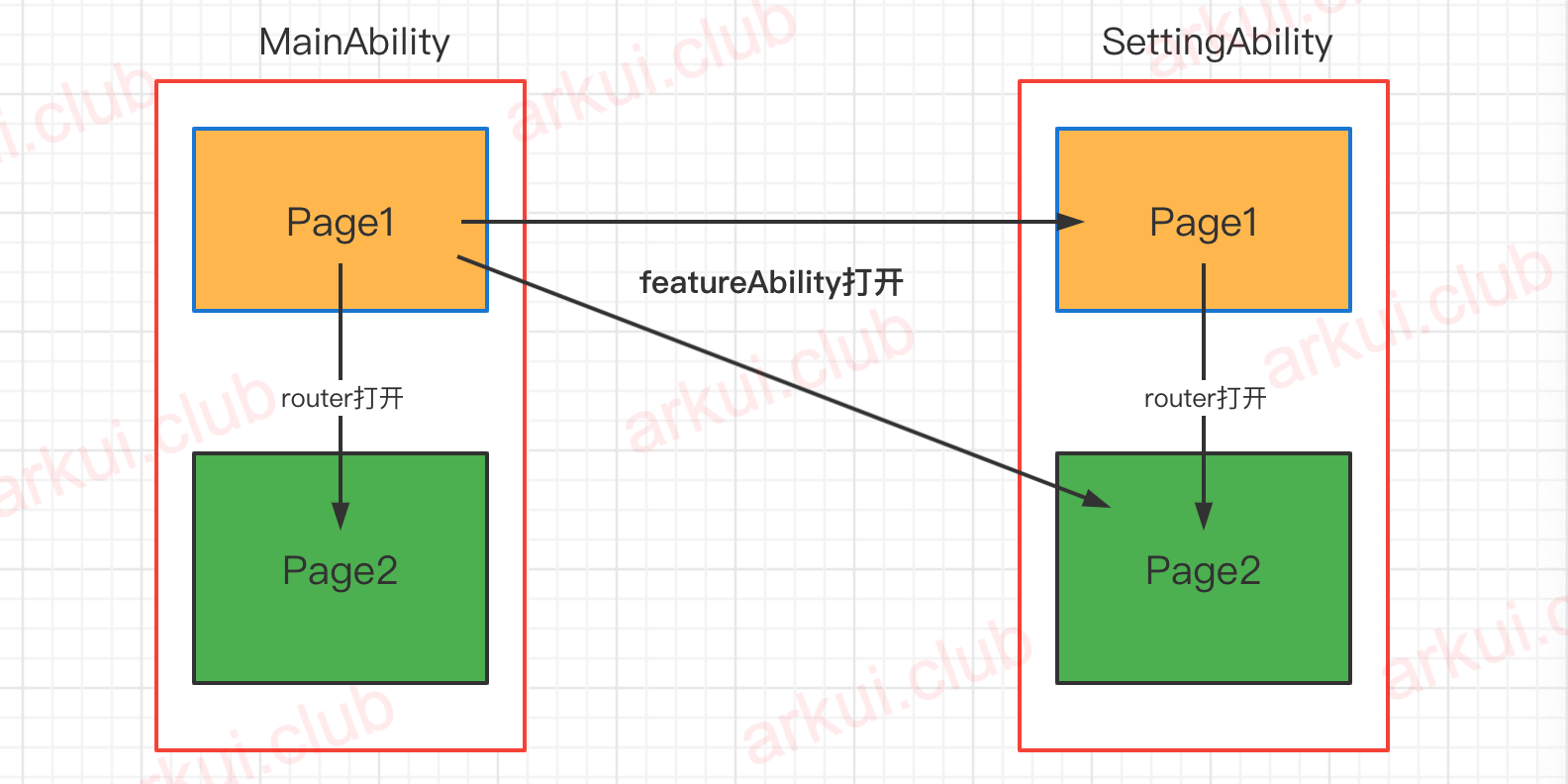
2、页面跳转可以分为页面内跳转和页面间跳转,页面内跳转是指所跳转的页面在同一个 Ability 内部,它们之间的跳转可以使用 Router 或者 Navigator 的方式;页面间跳转是指所跳转的页面属与不同的 Ability ,这种跳转需要借助 featureAbility 实现,跳转示意图如下所示:

3、FA和stage的适用场景
FA模型适用场景:
- 轻量的、偏重于UI展示类的应用:FA模型适用于熟悉Web前端技术的开发者,通过固定文件入口和匿名对象的方式指定组件,虽然对Web开发者比较友好,但开发者无法进行派生,不利于扩展能力
Stage模型适用场景:
- 大型应用:Stage模型支持多设备形态和多窗口形态,适合开发大型应用。
- 共享资源的应用:Stage模型中多个应用组件共享同一个ArkTS引擎实例,方便共享对象和状态,减少内存占用 。
- 复杂应用:Stage模型提供了更灵活的扩展能力和更好的资源管理,适合开发复杂的分布式应用。
4、SystemCapability.ArkUi.Graphics3D,Component3D( this.scene )示例效果请以真机运行为准,当前IDE预览器不支持。
GLTF模型加载示例。
// xxx.ets
@Entry
@Component
struct Index {
scene: SceneOptions = { scene: $rawfile('gltf/DamageHemlt/glTF/DamagedHelmet.gltf'), modelType: ModelType.SURFACE};
build() {
Row() {
Column() {
Text('GLTF Example')
Component3D( this.scene )
.environment($rawfile('gltf/Environment/glTF/Environment.gltf'))
.renderWidth('90%').renderHeight('90%')
}.width('100%')
}
.height('100%')
}
}