CSS学习笔记4-CSS元素浮动
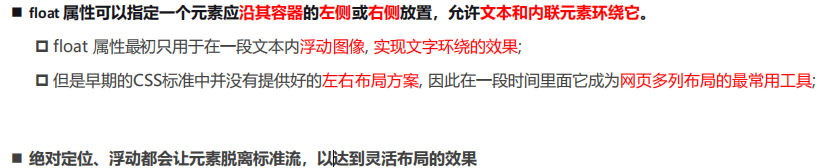
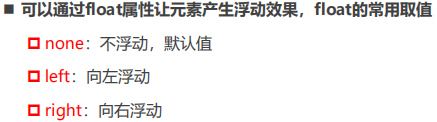
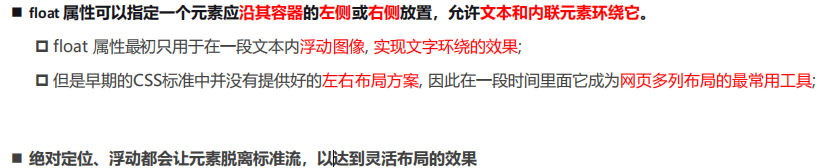
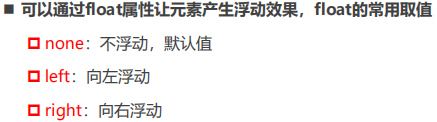
1 认识浮动


2 浮动规则
2.1 规则1
元素一旦浮动后, 脱离标准流
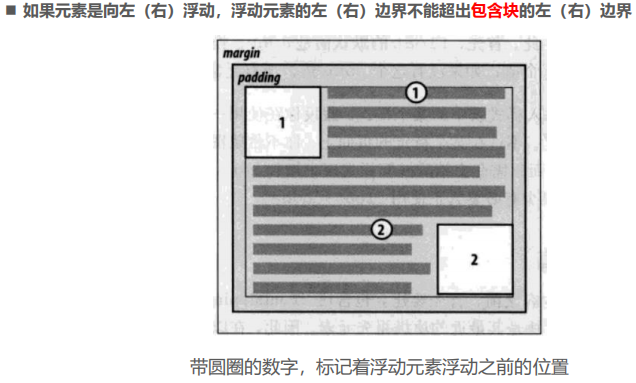
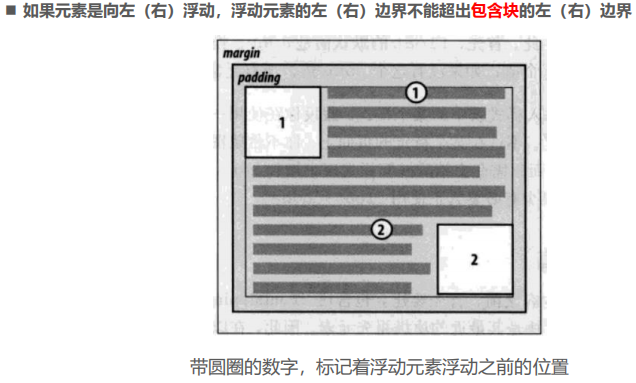
朝着向左或向右方向移动,直到自己的边界紧贴着包含块(一般是父元素)或者其他浮动元素的边界为止
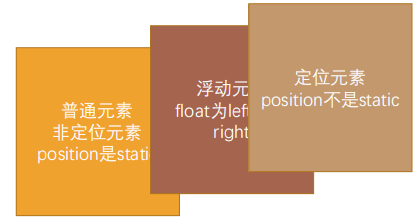
定位元素会层叠在浮动元素上面

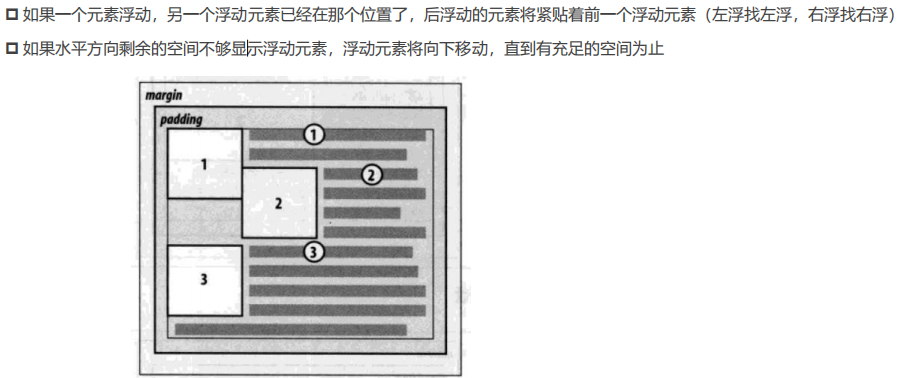
2.2 规则2

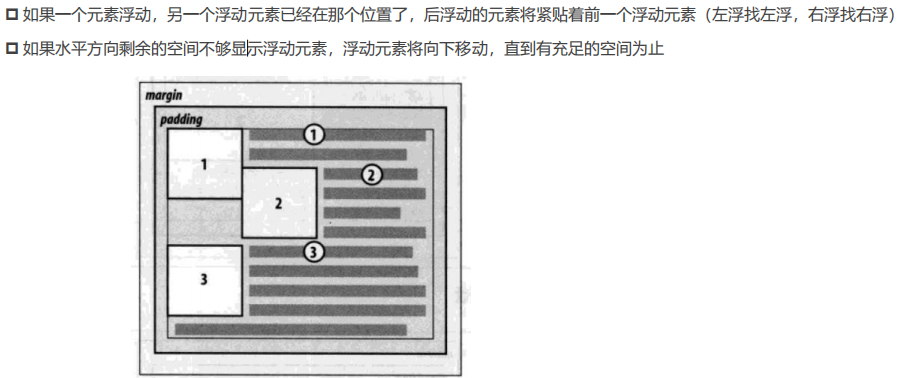
2.3 规则3
浮动元素之间不能层叠

2.4 规则4

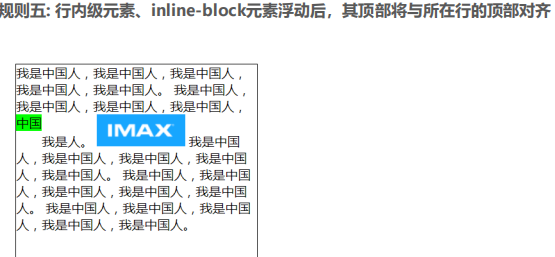
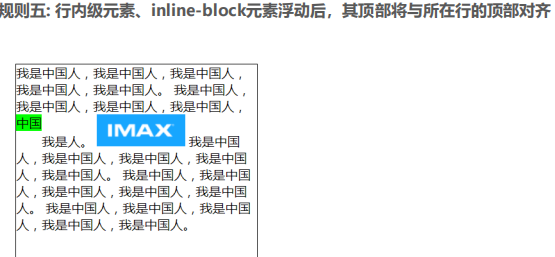
2.5 规则5

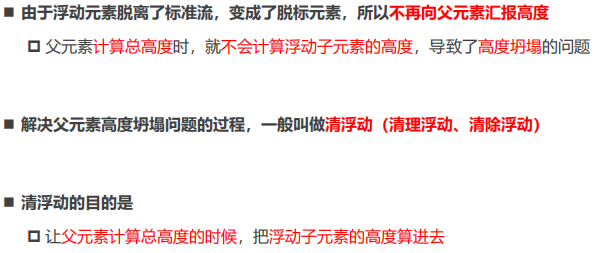
3 浮动的问题-高度塌陷

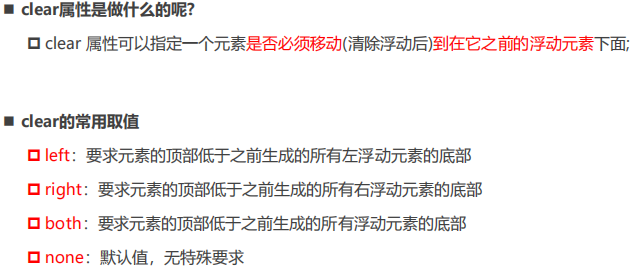
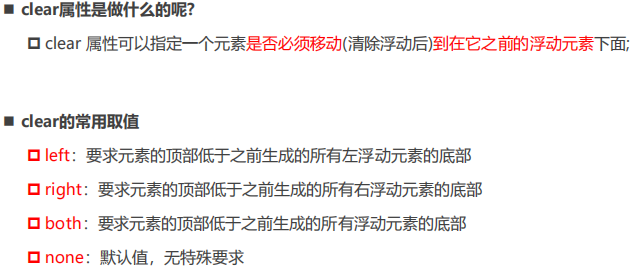
4 清除浮动clear

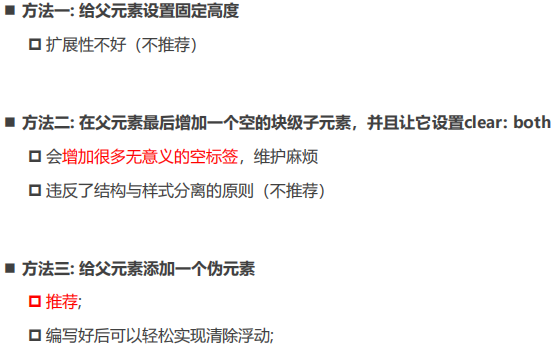
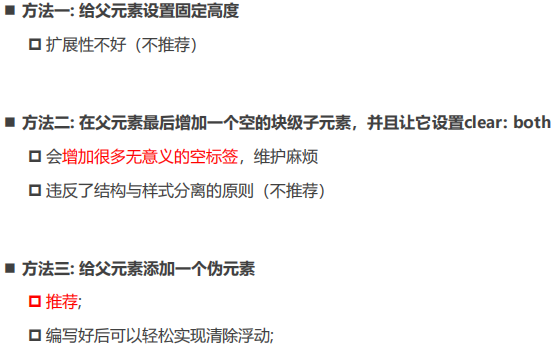
4.1 清除浮动的方法




元素一旦浮动后, 脱离标准流
朝着向左或向右方向移动,直到自己的边界紧贴着包含块(一般是父元素)或者其他浮动元素的边界为止
定位元素会层叠在浮动元素上面


浮动元素之间不能层叠