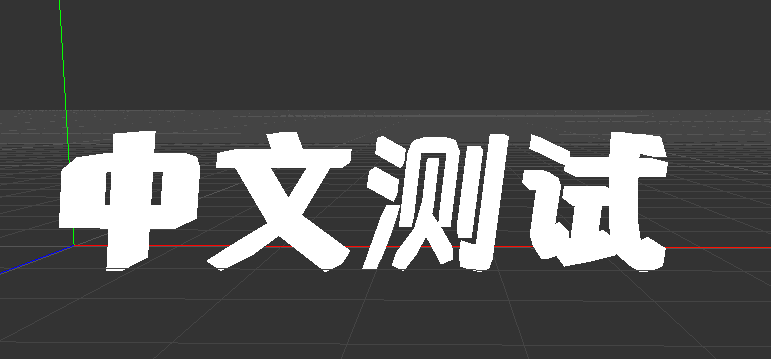
three.js 使用 THREE.TextGeometry 创建中文 三维文本
如果使用 THREE.TextGeometry 生成中文出现 ??? 的情况,就是选择的字体不支持中文。
解决方法很简单,引入支持中文字体的 json 文本即可
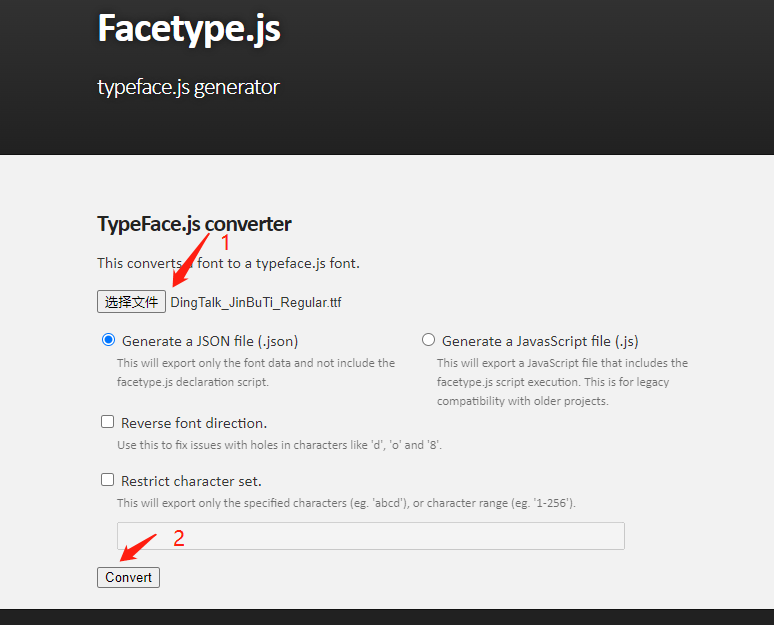
文本获取方式 : 使用ttf格式的文件进行转换即可,有一个地址,可以进行在线转换 http://gero3.github.io/facetype.js/,在当前地址可以转换出来json格式的文件。

得到 json文件后去替换之前的json即可
import { FontLoader } from 'three/examples/jsm/loaders/FontLoader.js';
import { TextGeometry } from 'three/examples/jsm/geometries/TextGeometry.js';
export const createTextGeometry = function(
content = 'text',
size = 1,
height = 0,
curveSegments = 1,
bevelEnabled = false,
bevelThickness = 1,
bevelSize = 1,
bevelSegments = 1
) {
return new TextGeometry( content, {
font: SMART.fontJSON,
size, //文本字号
height, //文本厚度
curveSegments, //曲线上的点数
bevelEnabled, //是否开启斜角
bevelThickness, //文本上斜角的深度
bevelSize, //斜角与原始文本轮廓之间的延伸距离
bevelSegments //斜角的分段数
});
}
//创建文本网格模型
export const createTextMesh = async function() {
if(!SMART.fontJSON) {
const loader = new FontLoader();
SMART.fontJSON = await loader.loadAsync('/jsonFont/data.json');
}
//构建文本几何
const geometry = createTextGeometry();
//构建文本材质
const material = new THREE.MeshBasicMaterial({ color: 0xFFFFFF });
const mesh = new THREE.Mesh(geometry, material);
mesh.name = '文本';
scene.addModel(mesh);
}