vue-
插槽slots
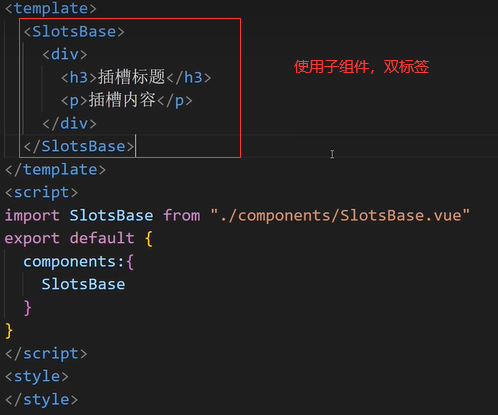
传html结构,父传子
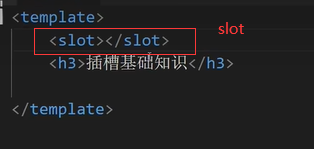
slot
父组件

子组件

渲染作用域
插槽内容可以访问到父组件的数据作用域,因为插槽内容本身是在父组件模板中定义的。
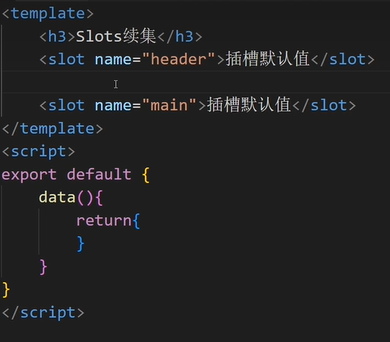
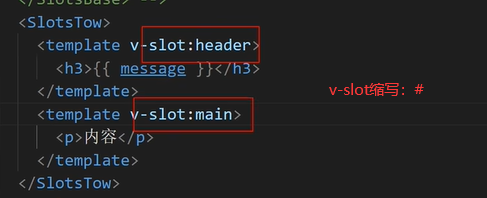
具名插槽


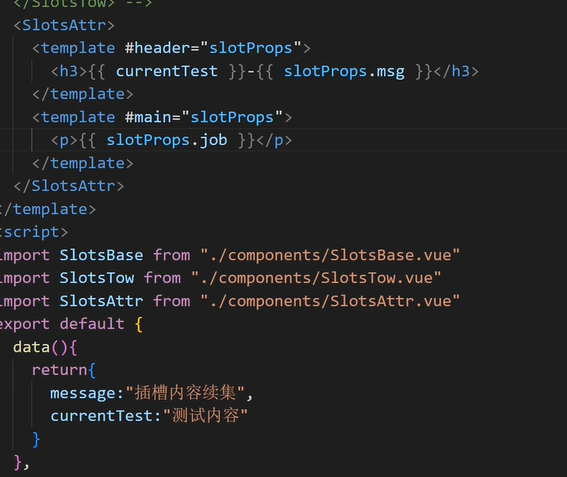
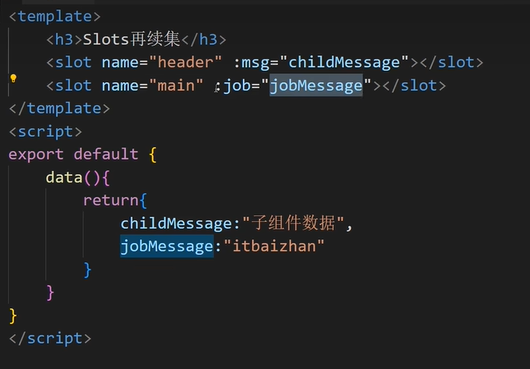
插槽:子组件传给父组件数据,父组件传回子组件
父

子

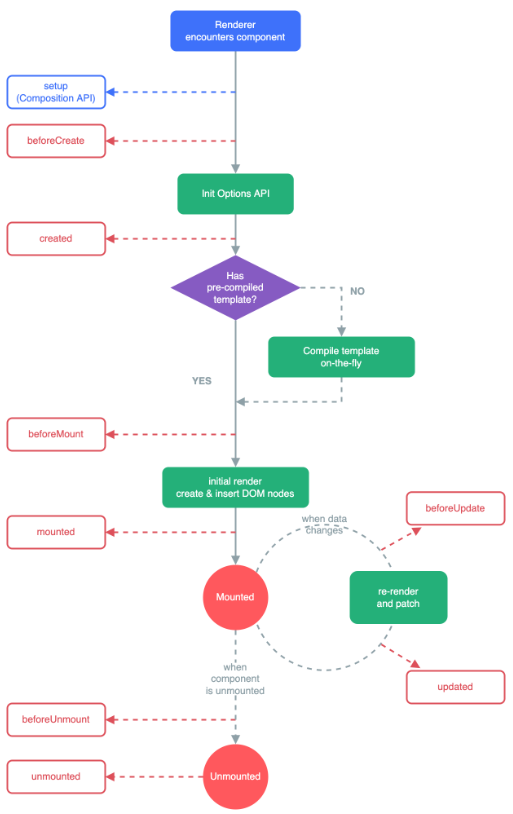
组件生命周期
生命周期函数
创建期:beforeCreate created
挂载期:beforeMount mounted
更新期:beforeUpdate updated
销毁期:beforeUnmount unmounted

<template><p>{{ message }}</p><button @click="updateHandle">更新数据</button></template>
<script>export default {data() {return {message: "更新之前",};},methods: {updateHandle() {this.message = "更新之后";}},beforeCreate() {console.log("组件创建之前");},created() {console.log("组件创建之后");},beforeMount() {console.log("组件渲染之前");},mounted() {console.log("组件渲染之后");},beforeUpdate() {console.log("组件更新之前");},updated() {console.log("组件更新之后");},beforeUnmount() {console.log("组件销毁之前");},unmounted() {console.log("组件销毁之后");}}</script>
生命周期应用
在mounted渲染完成后,再去获取数据,渲染到页面上
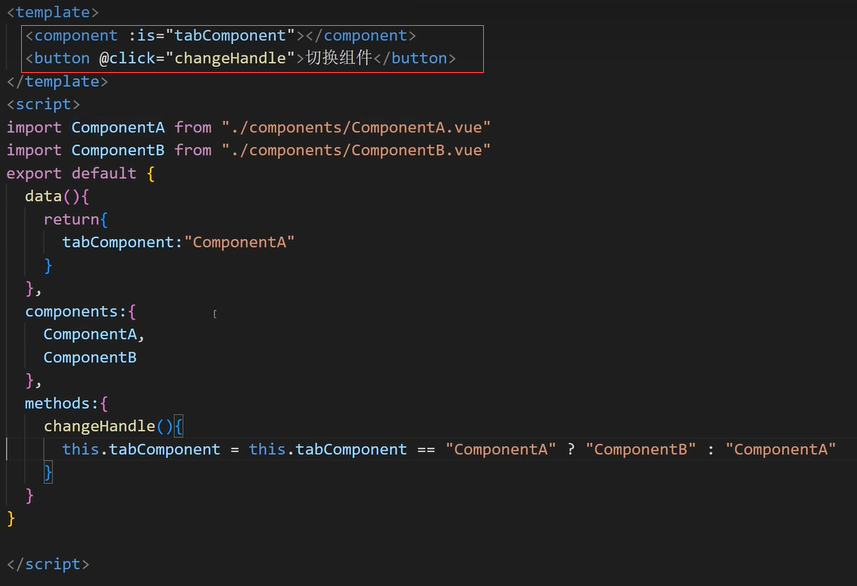
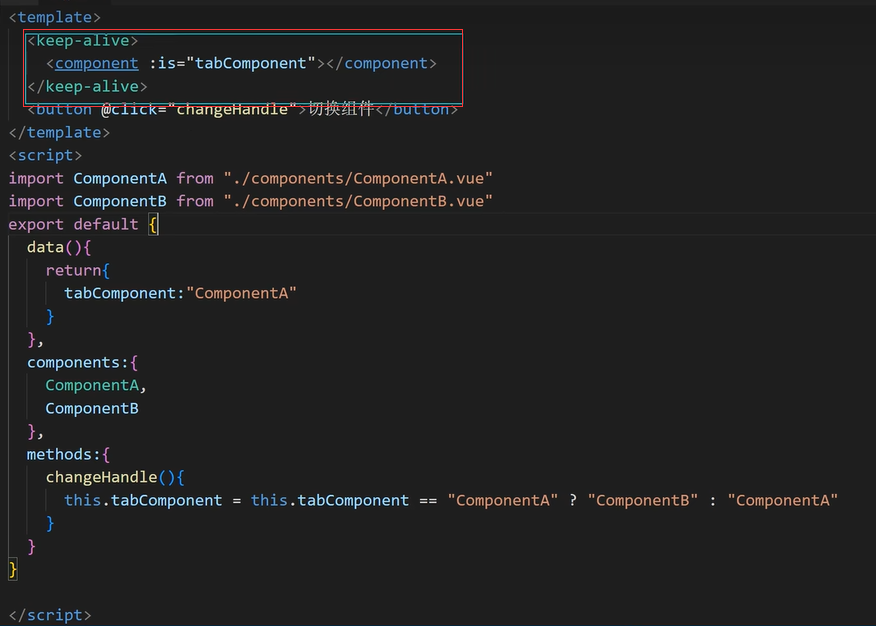
动态组件 (组件切换显示) :is ,被切换的组件会被卸载(卸载期)

组件保持存活 <keep-alive> </keep-alive>
组件切换不会被销毁

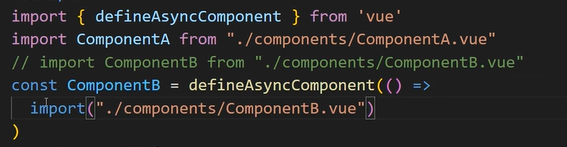
异步组件
正常项目在第一次运行时,会加载全部组件。使用异步,会在需要用的时候再加载组件
import { defineAsyncComponent } from 'vue'; // 第一步 导入defineAsyncComponentconst 组件名 =defineAsyncComponent(()=> // 第二步 导入需要异步加载的组件import('./components/组件名.vue'))

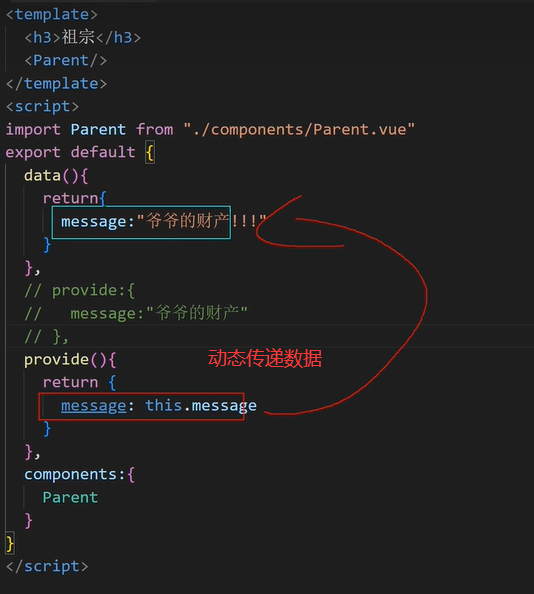
依赖注入 provide inject (爷传孙)
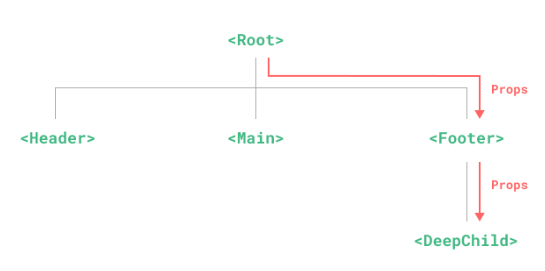
prop逐级透传问题
通常情况下,当我们需要从父组件向子组件传递数据时,会使用 props。想象一下这样的结构:有一些多层级嵌套的组件,形成了一颗巨大的组件树,而某个深层的子组件需要一个较远的祖先组件中的部分数据。在这种情况下,如果仅使用 props 则必须将其沿着组件链逐级传递下去,这会非常麻烦:

爷爷(动态传数据)

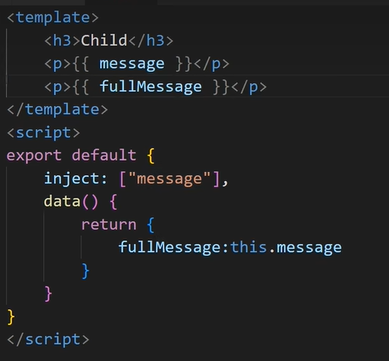
孙子


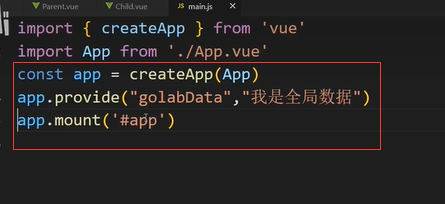
全局数据(任何人都能读)
写在main.js里面

vue应用
浏览器可执行文件
html,css,js,image
aaaa