
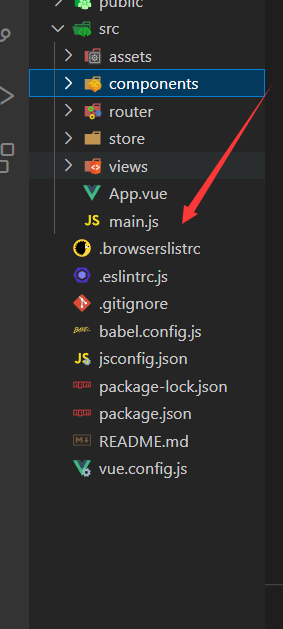
2.然后项目中的 manin.js 中配置组件,使其可以正常使用

3.正确写入配置。

4.然后去复制官网他所给的分页代码,修改参数
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="page.pageIndex"
:page-sizes="[100, 200, 300, 400]"
:page-size="page.pageSize"
layout="total, sizes, prev, pager, next, jumper"
:total="page.totalCount"
>
</el-pagination>
export default {
data() {
return {
page: {
pageIndex: 1,
pageSize: 2,
totalCount: 0,
pageCount: 0,
},
};
},
}
3.然后就行修改属性值 主要修改prev-text 和next-text 让其原有的样式 < 和 > 变成 上一页 和 下一页
background 修改的是显示的样式
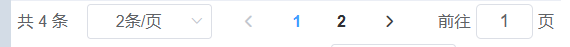
未修改

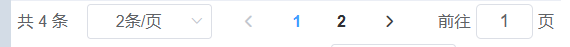
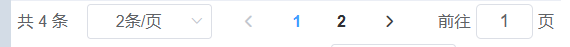
修改后的样子

代码如下:
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="page.pageIndex"
:page-sizes="[2, 4, 6]"
:page-size="page.pageSize"
layout="total, sizes, prev, pager, next, jumper"
:total="page.totalCount"
background
prev-text="上一页"
next-text="下一页"
>
</el-pagination>
4.然后再layout 里面加入 slot(插槽) 配置相对应的信息
需要注意的是一个分页组件 只能插入一个slot,所以这里我们需要用到三个分页组件
第一个用于显示总条数 第二个用于显示首页 第三个用于显示尾页
代码如下:
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="page.pageIndex"
:page-sizes="[2, 4, 6]"
:page-size="page.pageSize"
layout="slot,total, sizes"
:total="page.totalCount"
prev-text="上一页"
next-text="下一页"
background
>
<span class="el-pagination__total"
>总页数:{{ page.pageCount }} 总条数:{{ page.totalCount }}</span>
</el-pagination>
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="page.pageIndex"
:page-sizes="[2, 4, 6]"
:page-size="page.pageSize"
layout="slot, prev, pager, next"
:total="page.totalCount"
prev-text="上一页"
next-text="下一页"
background
>
<el-button @click="Page(1)" :disabled="page.pageIndex == 1"
>首页</el-button
>
</el-pagination>
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="page.pageIndex"
:page-sizes="[2, 4, 6]"
:page-size="page.pageSize"
layout="slot, jumper"
:total="page.totalCount"
prev-text="上一页"
next-text="下一页"
background
>
<el-button
@click="Page(page.pageCount)"
:disabled="page.pageIndex == page.pageCount"
>尾页</el-button
>
</el-pagination>
//首页 尾页方法
Page(val) {
this.page.pageIndex = val;
//调用显示数据方法
},
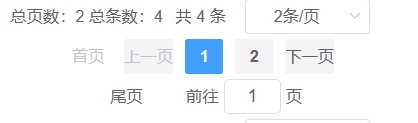
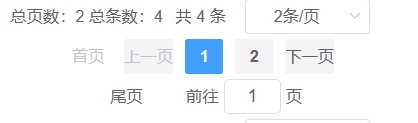
效果图:

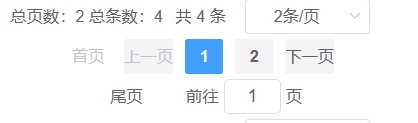
5.现在的效果已经出来 但是样式不好看,我们可以做一下最后的调整
把这三个分页组件 放入到一个div中 然后设置样式
代码如下:
<div style="display: flex">
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="page.pageIndex"
:page-sizes="[2, 4, 6]"
:page-size="page.pageSize"
layout="slot,total, sizes"
:total="page.totalCount"
prev-text="上一页"
next-text="下一页"
background
>
<span class="el-pagination__total"
>总页数:{{ page.pageCount }} 总条数:{{ page.totalCount }}</span
>
</el-pagination>
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="page.pageIndex"
:page-sizes="[2, 4, 6]"
:page-size="page.pageSize"
layout="slot, prev, pager, next"
:total="page.totalCount"
prev-text="上一页"
next-text="下一页"
background
>
<el-button @click="Page(1)" :disabled="page.pageIndex == 1"
>首页</el-button
>
</el-pagination>
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="page.pageIndex"
:page-sizes="[2, 4, 6]"
:page-size="page.pageSize"
layout="slot, jumper"
:total="page.totalCount"
prev-text="上一页"
next-text="下一页"
background
>
<el-button
@click="Page(page.pageCount)"
:disabled="page.pageIndex == page.pageCount"
>尾页</el-button
>
</el-pagination>
</div>
最终结果如下: