vue-cli项目搭建的详细过程
vue-cli官方文档:https://cli.vuejs.org/zh/guide/
安装vue-cli,前提:需要安装node 和 npm

新建vue项目的过程:
1、全局安装vue-cli
npm install -g @vue-cli
2、在项目放置目录下,打开终端,创建项目
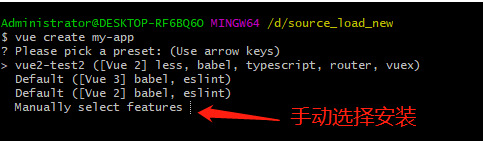
vue create my-app (my-app为项目名称,注意不要使用驼峰命名)
根据需要,可以选择自动安装,也可以选择手动安装

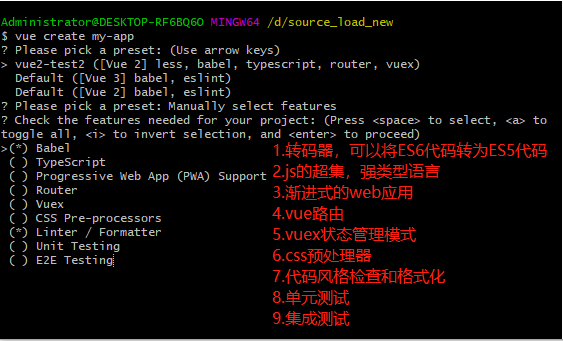
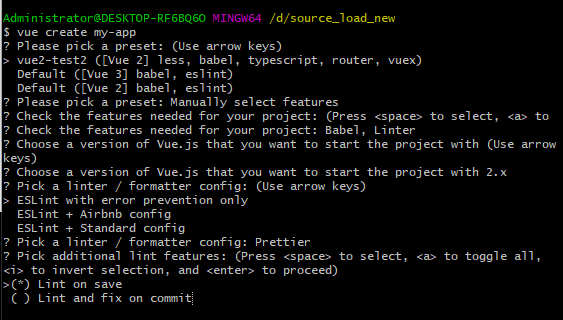
选择手动安装,如下图,根据需要选择对应项(难操作,建议直接默认,其他需要的可以手动安装)

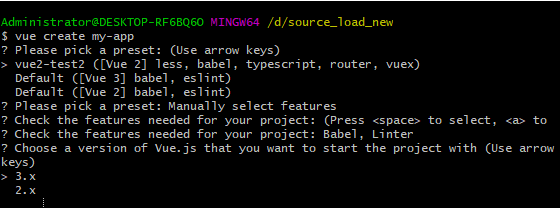
选择vue版本

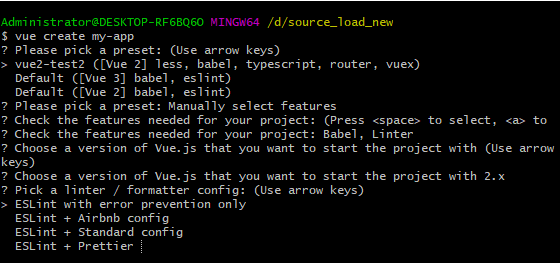
选择代码检测时的工具(建议选择ESLint + Standard config)

选择检测时机(保存时检测)

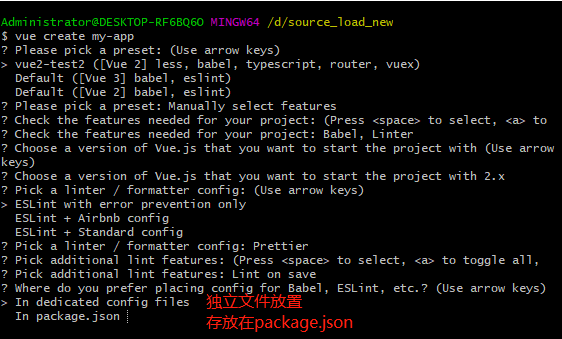
如何存放配置(独立文件放置)

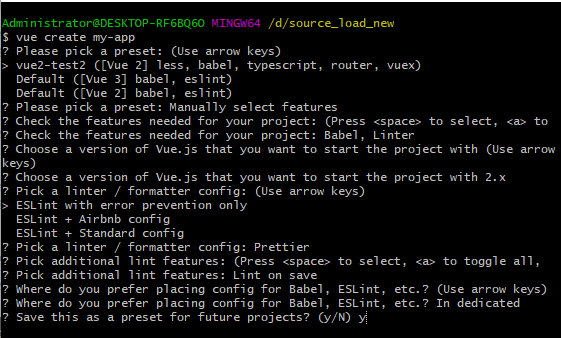
是否将这个作为一个模板配置


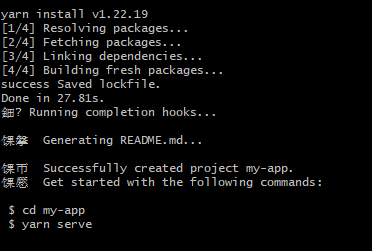
至此,一个vue项目就创建完成了

3、打开项目,执行 npm run serve 或者 yarn serve 即可运行