element-ui 菜单导航的使用
导航属性
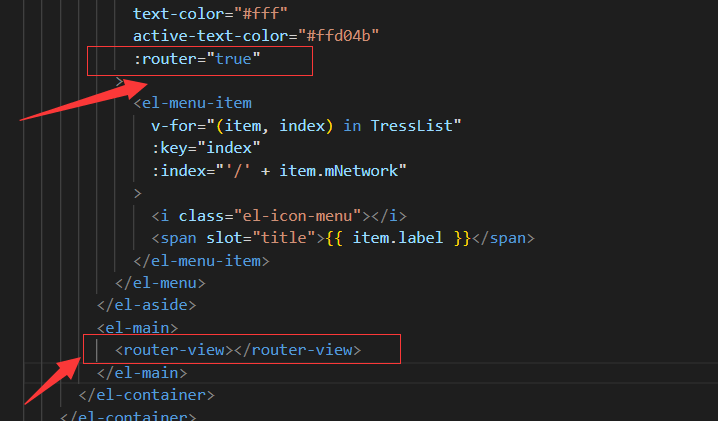
原有代码

- 启用 :router="true" 属性

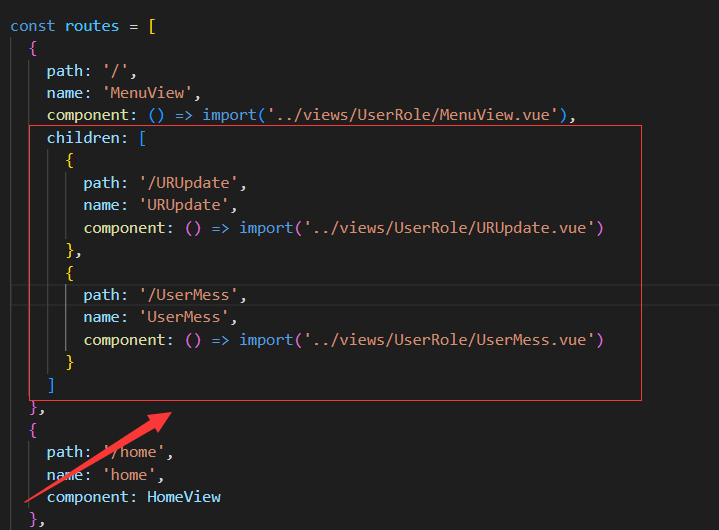
2.整理路由 将菜单界面作为根
将菜单对应的相应的界面 放到其下面,相当于其的子代

3.在<el-main></el-main> 中放入 页面显示出口 标签 <router-view></router-view>

导航属性
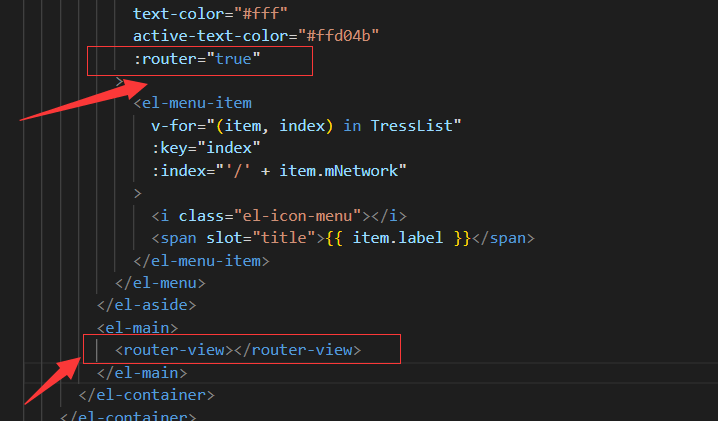
原有代码


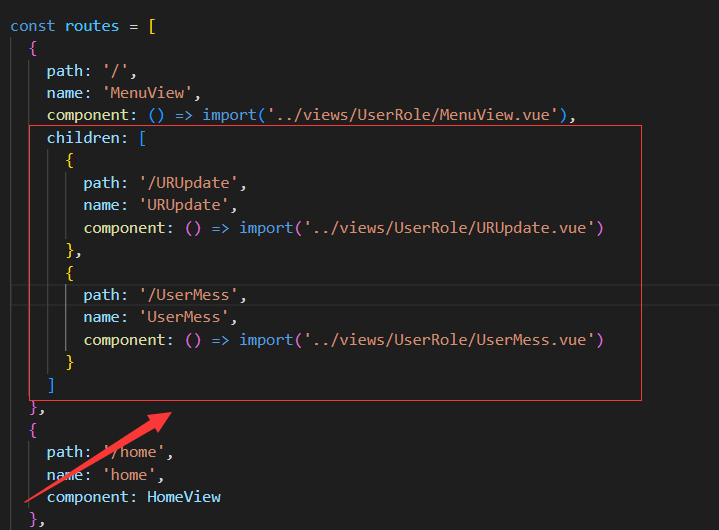
2.整理路由 将菜单界面作为根
将菜单对应的相应的界面 放到其下面,相当于其的子代

3.在<el-main></el-main> 中放入 页面显示出口 标签 <router-view></router-view>