微信小程序解决ec-canvas偶现echarts未显示问题
使用ec-canvas展示echarts图表,但是在实际操作中,偶现echarts空白问题。
解决
<view class="echarts-con">
<ec-canvas id="pie-echarts" canvas-id="pie-echarts" :ec="ec" @inited="getData"/>
</view>
const getData = async() => {
const data = await fetchData(); // 调用接口获取数据
const option = {
// echarts的option配置
}
if (chart) {
chart.setOption(option);
}
}
getData方法是从接口获取数据,配置option,之后setOption。
- 细心的小伙伴肯定发现了 在使用ec-canvas标签时,我们比官方的多传了个 inited 方法,那么我们就需要在ec-canvas组件中使用,方法如下:
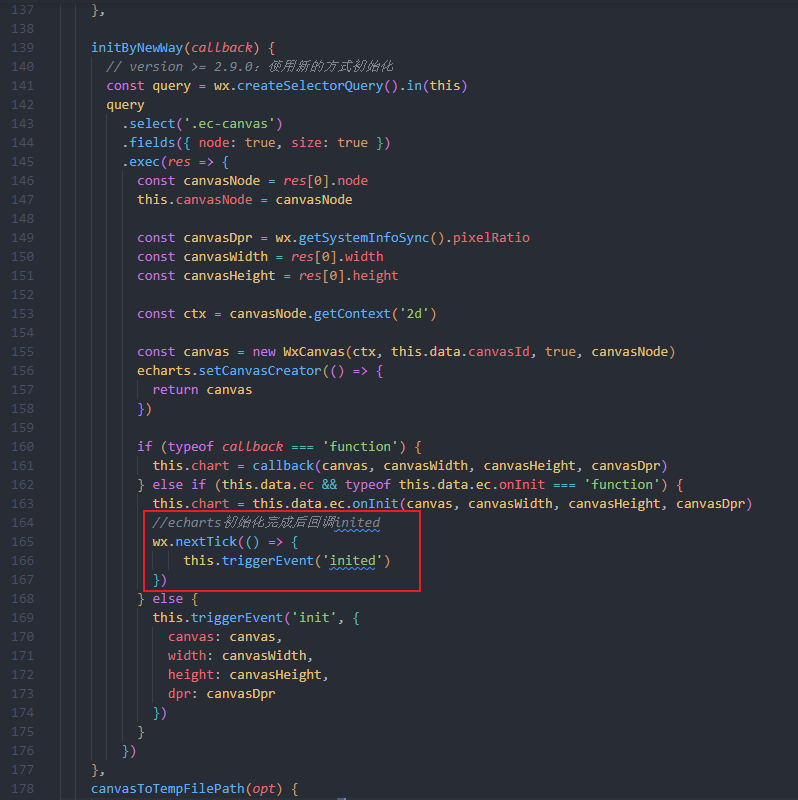
找到ec-canvas文件夹中的 ec-canvas.js文件,修改代码如下
if (typeof callback === 'function') {
this.chart = callback(canvas, canvasWidth, canvasHeight, canvasDpr)
} else if (this.data.ec && typeof this.data.ec.onInit === 'function') {
this.chart = this.data.ec.onInit(canvas, canvasWidth, canvasHeight, canvasDpr)
//echarts初始化完成后回调inited
wx.nextTick(() => {
this.triggerEvent('inited')
})
} else {
this.triggerEvent('init', {
canvas: canvas,
width: canvasWidth,
height: canvasHeight,
dpr: canvasDpr
})
}