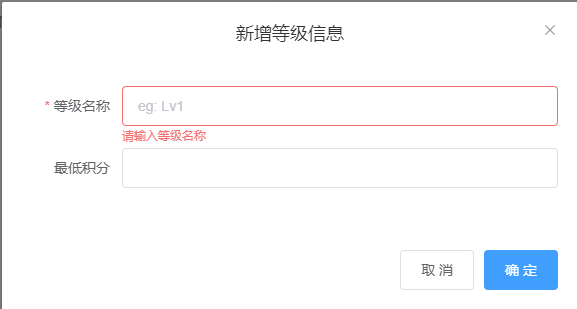
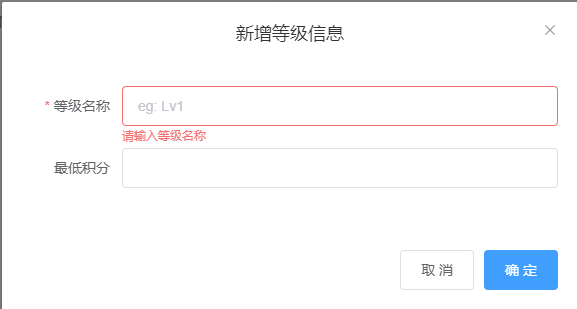
vue页面对字段进行校验,必填未填则进行提示
<el-form :model="form"> <el-form-item label="等级名称" :label-width="formLabelWidth" prop="name" :rules="[{ required: true, message: '请输入等级名称', trigger: 'blur' }]"> </el-form-item> </el-form>

<el-form :model="form"> <el-form-item label="等级名称" :label-width="formLabelWidth" prop="name" :rules="[{ required: true, message: '请输入等级名称', trigger: 'blur' }]"> </el-form-item> </el-form>