怎么给路径起别名, 并且开启代码提示
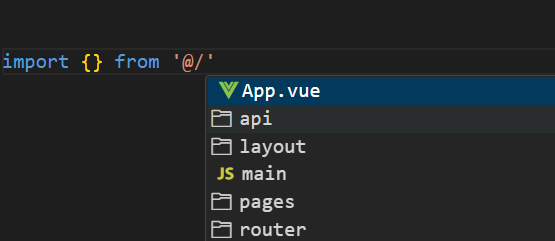
效果 : 将src文件夹用@符号代替, 并且在输入的时候还有提示

实现:
- vue-cli创建的项目, 在
jsconfig.json文件里面{ "compilerOptions": { "baseUrl": "./", "paths": { "@/*":[ "src/*" ] }, } }或者是: vite创建的项目, 在
vite.config.js文件里面import { defineConfig } from 'vite'; import path from 'path'; export default defineConfig({ resolve: { alias: { '@': path.resolve(__dirname, 'src'), }, }, })如果vite的文件是
vite.config.ts文件,那么还需要先安装npm i @types/node -D,并且在tsconfig.node.json配置"compilerOptions": { ... "allowSyntheticDefaultImports": true },
- 要想有别名的代码提示, 还需要在
tsconfig.json或者jsconfig.json里面:{ "compilerOptions": { "baseUrl": "./", "paths": { "@/*":[ "src/*" ] }, } }