vscode的CRLF转LF/vue命名要求multi-word/ailwindCSS的@apply警告
vscode自动将CRLF格式转为LF格式

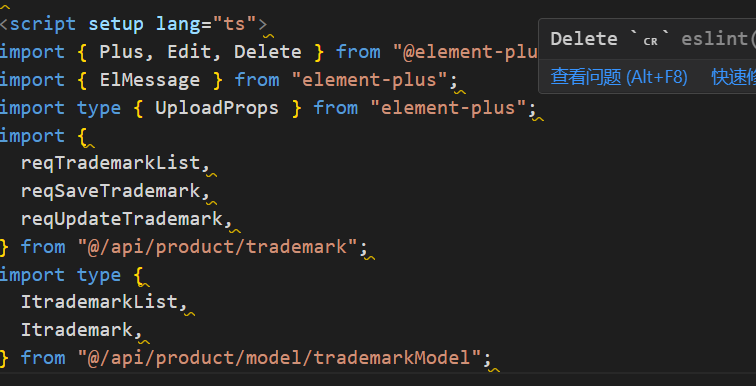
警告:Delete CR eslint
原因: 换行符为CRLF格式的, 应该改为LF格式(这个文件之前是被苹果电脑编辑过)
解决方法:
- 安装插件EditorConfig for VS Code
- 在根目录新建文件.editorconfig
- 写入以下代码
root = true
[*]
charset = utf-8
indent_style = space
indent_size = 2
end_of_line = lf
insert_final_newline = true
trim_trailing_whitespace = true
'xxx' should always be multi-word
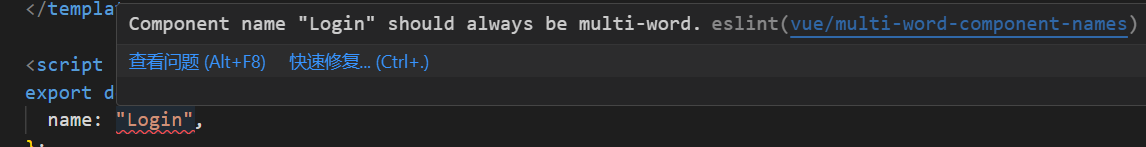
警告:Component name "Login" should always be multi-word

解决: 在eslintrc.cjs文件里面输入
rules: {
"vue/multi-word-component-names": "off",
},
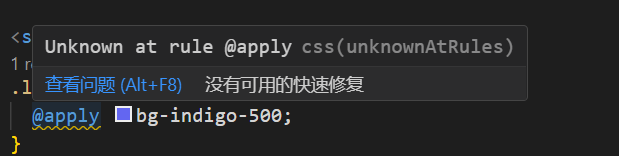
tailwindCSS的@apply规则触发警告

原因: vscode不认识@apply这个语法
解决:在vscode的配置文件setting.json里面, 添加一条语句
"css.lint.unknownAtRules": "ignore