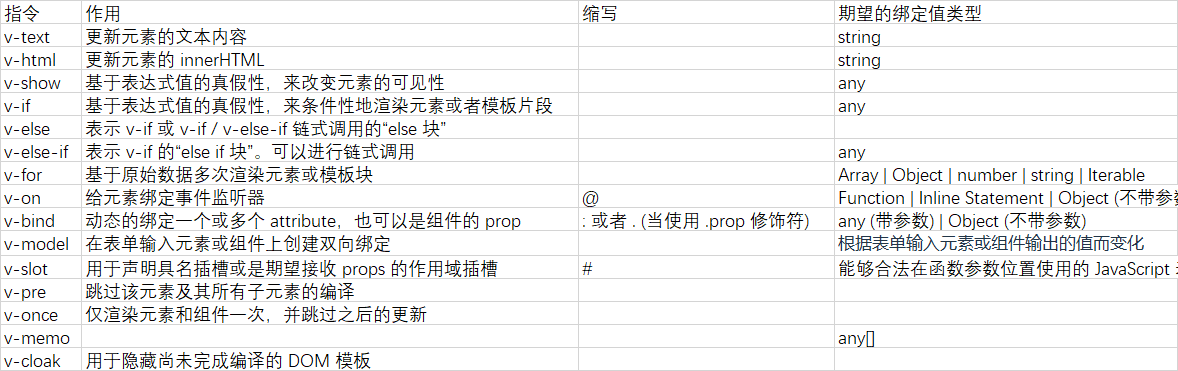
Vue 内置指令

示例:
<template>
<span>
<div id="app" v-cloak>
{{msg}}<br>
{{obj.name}}<br>
{{f1()}}<br>
{{num>10?'大于10':'小于10'}}<br>
<span v-text="msg" v-bind:title="msg" v-on:click="show()">111</span><br>
<span v-html="msg2" :title="msg2" @click="show()">222</span><br>
</div>
</span>
</template>
<script>
export default {
data() {
return {
msg: 'Hello World',
msg2: '<span>Hello World</span>',
obj: {
name: '张三'
},
f1: function() {
return 1 + 1
},
num: 15
}
},
methods: {
show() {
console.log(this.msg)
}
}
}
</script>
官方文档:https://cn.vuejs.org/api/built-in-directives.html