根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点:
- 整个文档是一个文档节点
- 每个 HTML 元素是元素节点
- HTML 元素内的文本是文本节点
- 每个 HTML 属性是属性节点
- 注释是注释节点
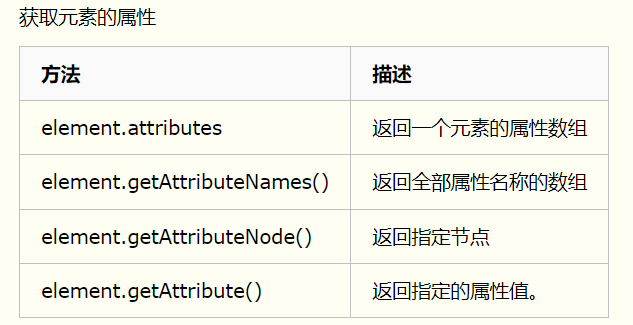
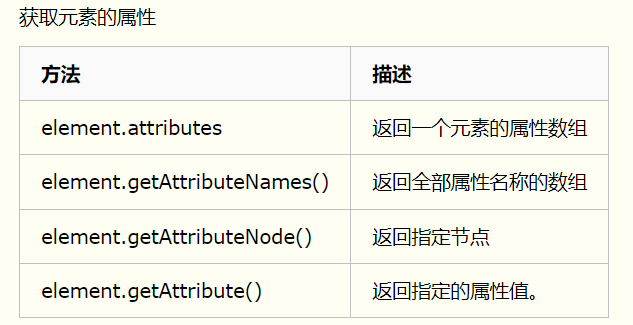
属性节点
<p id="p2" class="text-center" >点我看看</p>
- 那么它有2个属性节点:id="p2"和class="text-center" 和一个文本节点点我看看

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p id="p2" class="text-center" >点我看看</p>
<script>
p2 = document.getElementById("p2");
console.log(p2.attributes); // NamedNodeMap {0: id, 1: class, id: id, class: class, length: 2}
console.log(p2.getAttributeNames()); // ['id', 'class']
// 根据节点名称,获取属性节点
console.log(p2.getAttributeNode('id')); // id="p2"
console.log(p2.getAttributeNode('class')); // class="text-center"
// 根据节点名称,获取对应的值
console.log(p2.getAttribute('id')); // p2
console.log(p2.getAttribute('class')) // text-center
</script>
</body>
</html>
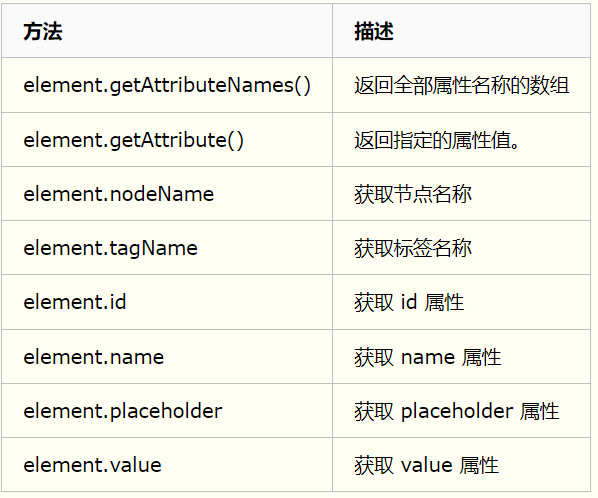
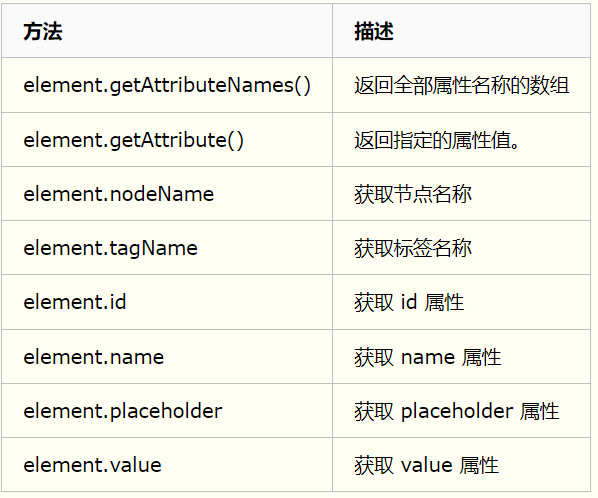
获取属性节点的值

<div>
<p id="p2" class="text-center" >获取属性节点</p>
<label for="user">用户名</label>
<input id="user" type="text" class="form-control" name="username" placeholder="请输入" value="xwl">
</div>
<script>
p2 = document.getElementById("user");
console.log(p2.nodeName); // INPUT
console.log(p2.tagName); // INPUT
console.log(p2.id); // user
//getAttribute() 获取指定的属性,传一个属性的名称参数
console.log(p2.getAttribute('id')); // user
console.log(p2.getAttribute('type')); // text
</script>
修改属性节点
<div>
<p id="p2" class="text-center" >修改属性节点</p>
<label for="user">用户名</label>
<input id="user" type="text" class="form-control" name="username" placeholder="请输入" value="xwl">
</div>
<script>
p2 = document.getElementById("user");
// 修改属性
p2.type = 'password';
p2.className = 'test';
console.log(p2.type); // password
console.log(p2.className); // test
//setAttribute() 设置指定的属性名称
p2.setAttribute('type', 'password');
p2.setAttribute('class', 'test');
p2.setAttribute('name', 'password');
p2.setAttribute('value', 'hello');
console.log(p2.type); // password
console.log(p2.className); // test
console.log(p2.name); // password
console.log(p2.value); // hello
</script>```