TS函数重载
1.函数重载的目的
重载允许一个函数接受不同数量或类型的参数时,作出不同的处理。
2.重载的实现
- 允许一个函数接受不同数量或类型的参数
- 我们重复定义了多次函数
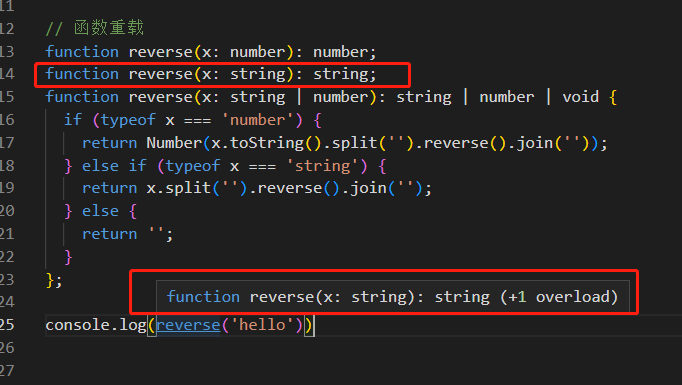
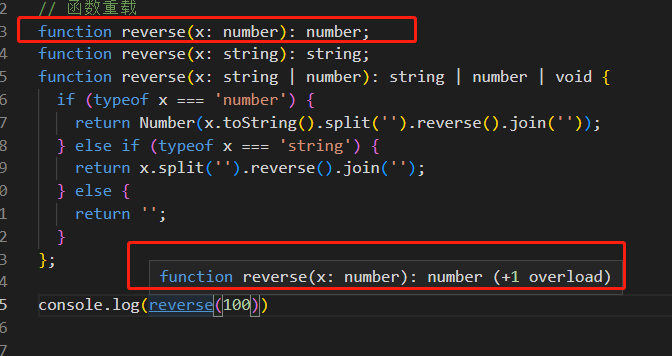
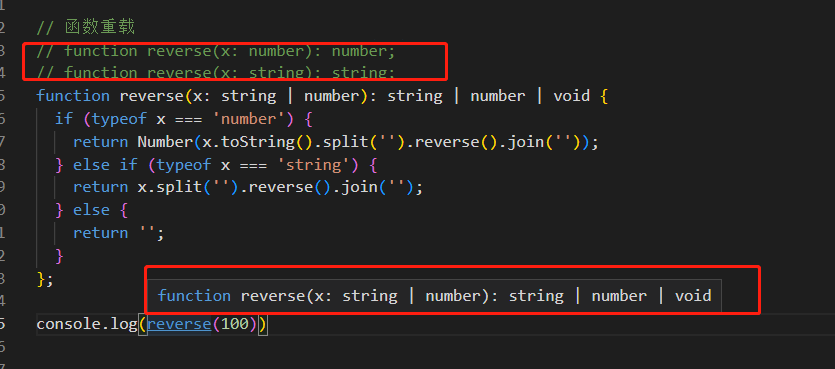
reverse,前几次都是函数定义,最后一次是函数实现。在编辑器的代码提示中,可以正确的看到前两个提示。




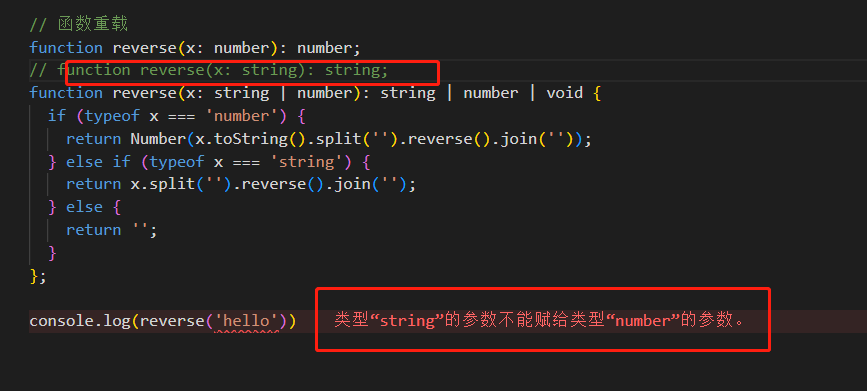
- 注意,TypeScript 会优先从最前面的函数定义开始匹配,所以多个函数定义如果有包含关系,需要优先把精确的定义写在前面。
// 函数重载 function reverse(x: number): number; function reverse(x: string): string; function reverse(x: boolean): boolean; function reverse(x: any): any { if (typeof x === 'number') { return Number(x.toString().split('').reverse().join('')); } else if (typeof x === 'string') { return x.split('').reverse().join(''); } else { return ''; } }; console.log(reverse(true))