分页器
推导分页器原理
分页:当我们要展示的数据特别多的时候,一页展示不完,这个时候我们需要把展示的数据分成多页展示。
分页需要的几个参数:
1、总数据有多少条
2、每页展示多少条数据
3、一共展示多少页
4、总页数=总数据量/每页展示多少条数据
5、当前第几页(前端传过去的)
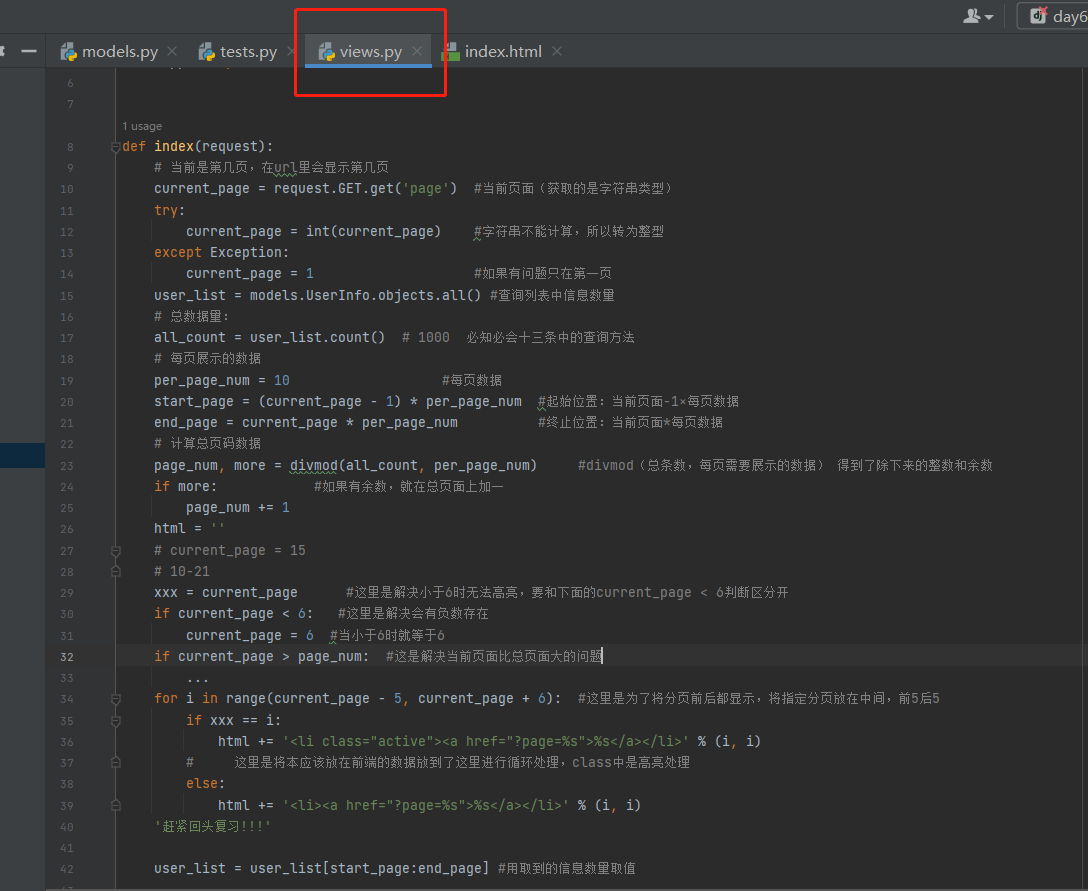
推导,了解不用掌握代码:
后端:

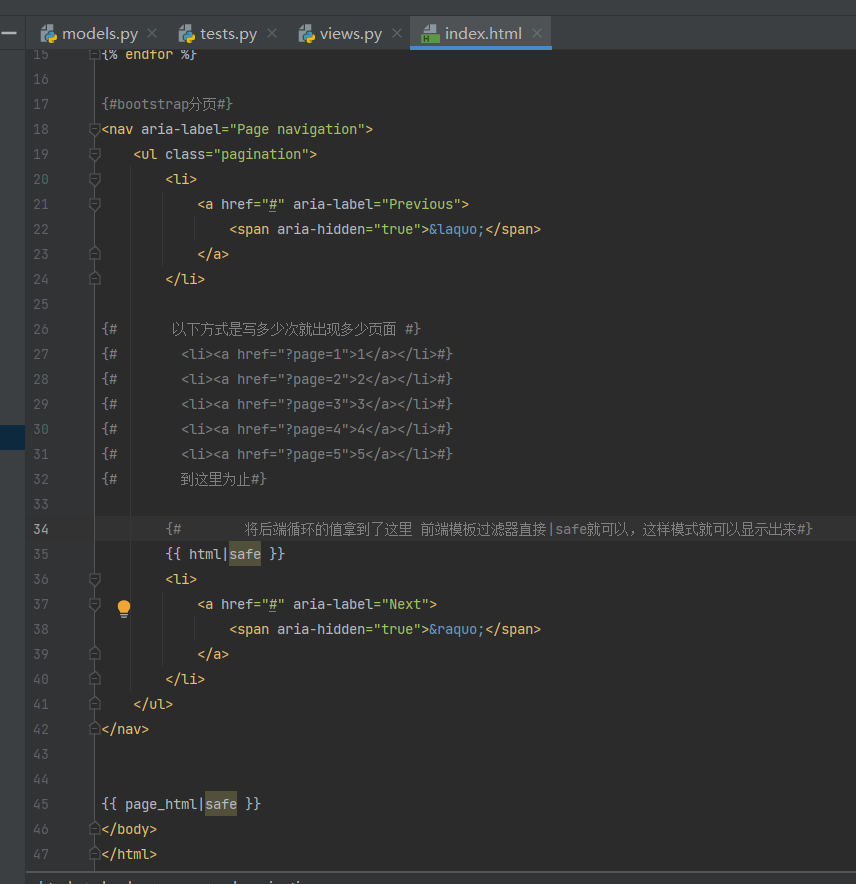
前端:

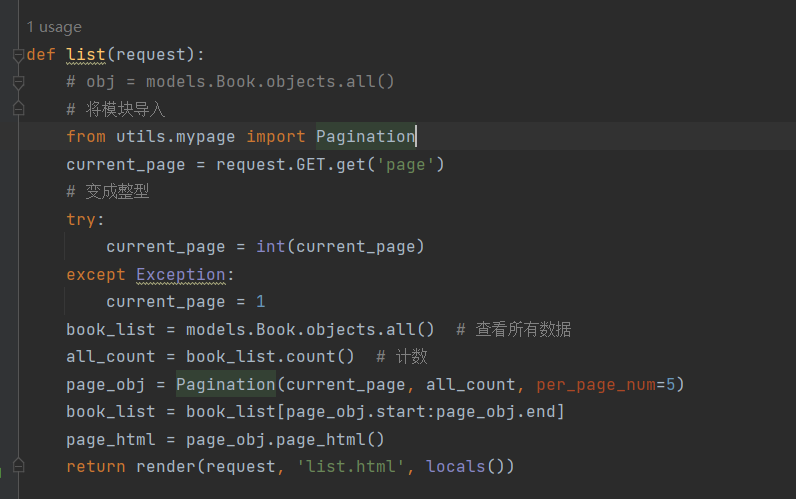
分页类的使用
分页器封装代码链接:13-Django高级之-分页器 (yuque.com)
代码详情:
当我们使用非django内置的第三方功能活着组件代码的时候,我们一般在Django中创建一个utils文件夹来保存,在该文件夹内对模块进行功能性划分
untils可以在每一个应用下创建,具体结合实际情况
我们到了后期封装代码的时候不再局限于函数,是朝面向对象去封装
我们自定义的分页器是基于bootstrap样式来的 所以你需要提前导入bootstrap
bootstrap 版本 v3
jQuery 版本 v3
后端:

cookie和session的介绍
HTTP协议的特性之一:无状态
背景信息:
1. 早期的时候一些网站都是静态网站,不需要登录,比如:新闻类、博客等
2. 随着技术的发展以及用户的要求,诞生了诸如支付宝、淘宝、京东等电商网站,这些网站就必须要求用户登录,如果不登录,上家怎么知道是谁买的东西? 登录的目的其实就是上架可以识别这个用户是谁
3. 诞生了保存用户状态的技术:cookie和session
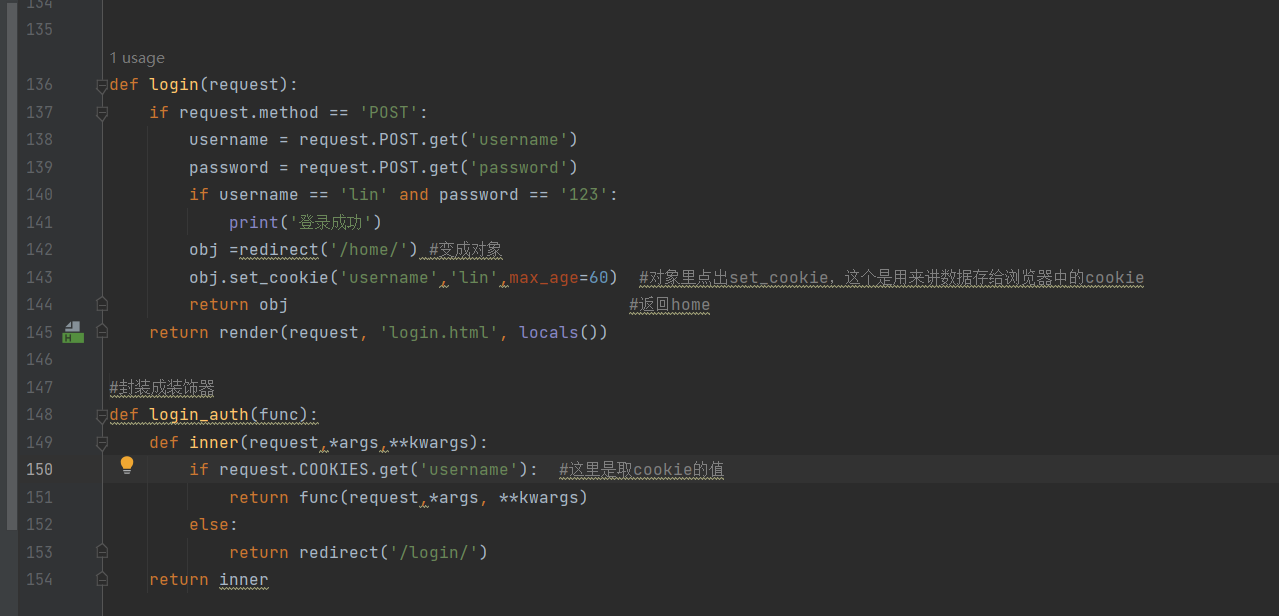
登录功能为例:
cookie的原理:
以淘宝为例,当进入淘宝网页,第一次是需要登录的,如果登录成功,淘宝不保存用户信息,下次访问就需要重新登录,每一次访问页面都要登录,用户体验感就会很差
为了解决上述问题就利用到了cookie,比如第一次登录成功,django后端就让浏览器把用户名和密码保存在浏览器中,下次访问淘宝页面时候,浏览器会自动把之前保存的用户名和密码再次验证。
上述做法,数据会不够安全
解决不安全问题,是做优化,把原本存在浏览器上的数据存到后端,就称之为session,
session解决了cookie数据不安全问题
session的原理:
以登录为例:
第一次登录成功之后,把用户信息保存在后端,其中,django默认是把用户信息保存在数据表中。(django_session表中)
1、先生成一个随机字符串
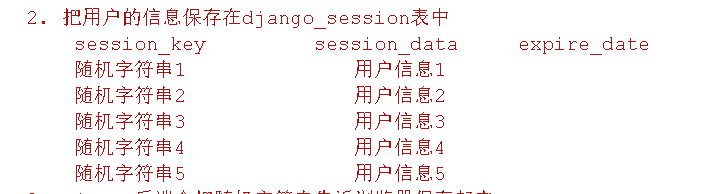
2、把用户信息保存在django_session表中

3、django后端会把随机字符串告诉浏览器保存起来
4、以后用户每次访问页面的时候,浏览器每次把随机字符串提交过来,django后端拿到随机字符串,去django_session表中查询数据,如果查到了就说明以前登录成功了,如果查不到,就说明还没有成功。
select * from django_session where session_key = ''
# 如果都把用户信息保存在django_session表中,有没有其他问题?
最大的问题就是数据量一旦很大,查询就是致命的
解决这个问题:
需要用到token,token就是随机字符串——保存用户信息——字符串返回给前端——每次都把token提交过来——后端做验证。
加密和解密都是后端做的,前端只需要每次把这个串来回传递就行了
跟面试相关的:
1. 保存在浏览器上的数据都称之为是cookie
2. session是保存在服务端的
3. session的数据相对更加安全,cookie不够安全
4. session是基于cookie工作的? 对还是不对? 对
5. django让浏览器保存cookie,用户有权可以设置浏览器不保存
6. session离开cookie一定就不能工作了,对还是不对?
obj = HttpResponse
return obj
obj = render
return obj
obj = redirect
return obj
# 操作cookie的时候,就用到了这个obj对象
案例: