React—03—描述交互
vue的重新渲染:
是通过修改data、computed、watch等添加到响应式系统的变量,然后vue会自动重新渲染;
react的重新渲染:
通过setXXX的hook进行重新渲染,因为设置状态会请求一个新的重新渲染。
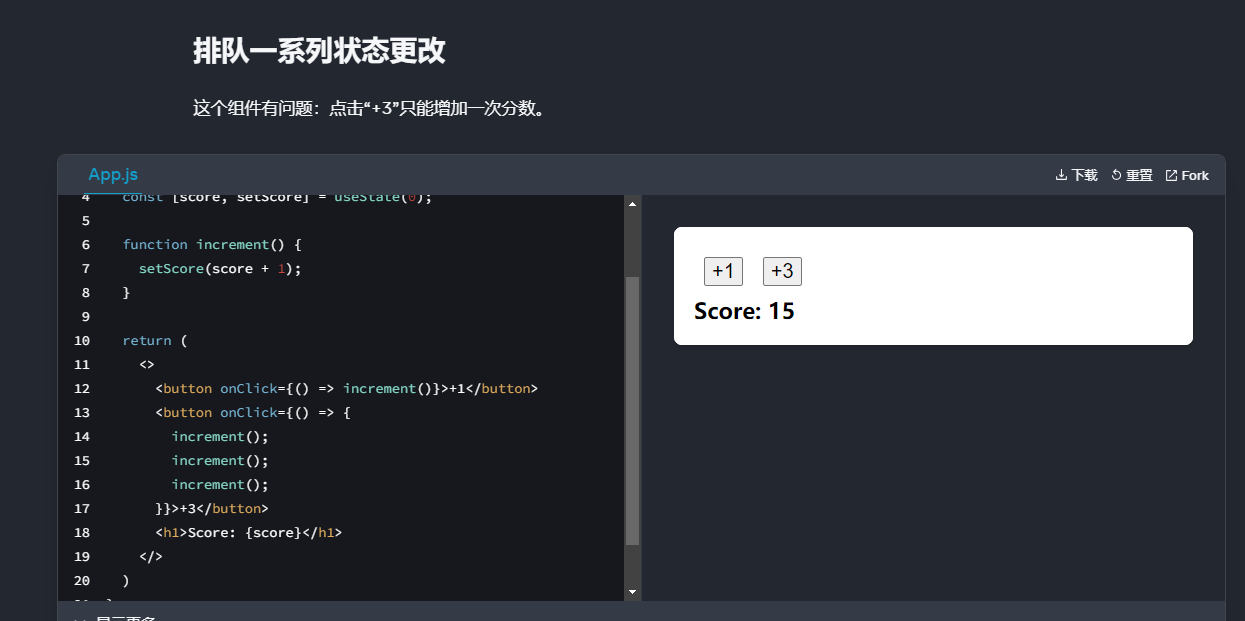
不清楚排队机制所造成的bug:
react的重新渲染也是要排队进行的,不是设置状态后立马进行重新渲染。这个其实和vue的nexttick一样,都是这个tick内所有的更改都是在nexttick的时候才会统一重新渲染。
而react的setXXX这个设置状态的hook一定要在重新渲染后才能生效,所以出现了这个bug。vue没这个setXXX的hook所以所有状态的改变都是立即生效的,只是重新渲染也要在nexttick。
我调用了三次increment()函数,但是在调用第一次increment()函数时,score = 0+1, 并没有发生重新渲染,所以setScore没有生效,store的值在这个tick内还是0,
那么第二次调用的时候,store的值还是0,score = 0+1,
那么第三次调用的时候,store的值还是0,score = 0+1,
那么最后于重新渲染的时候,执行了三遍的score = 0+1, 那么score还是1.