前端动态路由
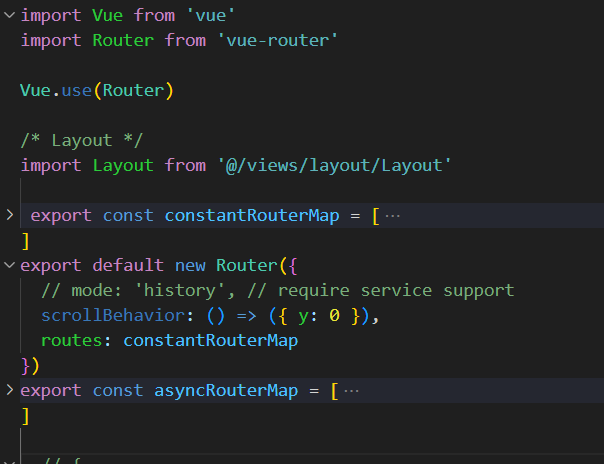
1.新建router/index.js文件
在该文件中,你需要引入Vue和Vue Router,并创建一个新的Vue Router实例。同时使用VueRouter的routes选项来定义路由的映射关系。
路由主要分为静态路由和动态路由。静态路由一般包括登录页、首页、404页面等。动态路由(异步路由)则是具体的路由项。
可以在路由元信息中配置。然后可以通过meta.XXX获取到配置的路由元信息。


2.新建permission.js文件
3.根据登录用户的信息,获取返回菜单,动态筛选生成动态(异步)路由组件
首先获取到后台返回的菜单信息,将菜单与router/index.js文件中的异步路由进行匹配,然后返回该用户所拥有的路由项。通过addRoutes进行动态路由添加
router.addRoutes(store.getters.addRouters)
4.菜单显示
可以使用element组件库的el-menu组件,动态绑定渲染路由信息,生成菜单栏。注意判断路由是否拥有二级路由,如果存在二级路由则使用el-submenu生成二级路由菜单。