file input in bootstrap css file 中修改背景颜色和风格
use this may help you
<div class="form-group">
<div class="fileUpload btn btn-primary">
<span>File input</span>
<input type="file" id="exampleInputFile" class="upload">
</div>
<p class="help-block">Example block-level help text here.</p>
</div>
and in style
<style>
.fileUpload {
position: relative;
overflow: hidden;
margin: 10px;
}
.fileUpload input.upload {
position: absolute;
top: 0;
right: 0;
margin: 0;
padding: 0;
font-size: 20px;
cursor: pointer;
opacity: 0;
filter: alpha(opacity=0);
}
</style>
实例配置: <!-- Image -->
<div class="form-group">
<div class="fileUpload btn btn-secondary">
<span>选择文件</span>
<label for="id_image"></label>
<input type="file" name="pdf" id="id_image" accept="" required>
</div>
</div>
input[type=file]::file-selector-button {
position: absolute;
top: 0;
right: 0;
margin: 0;
padding: 0;
font-size: 20px;
cursor: pointer;
opacity: 0;
filter: alpha(opacity=0);
}
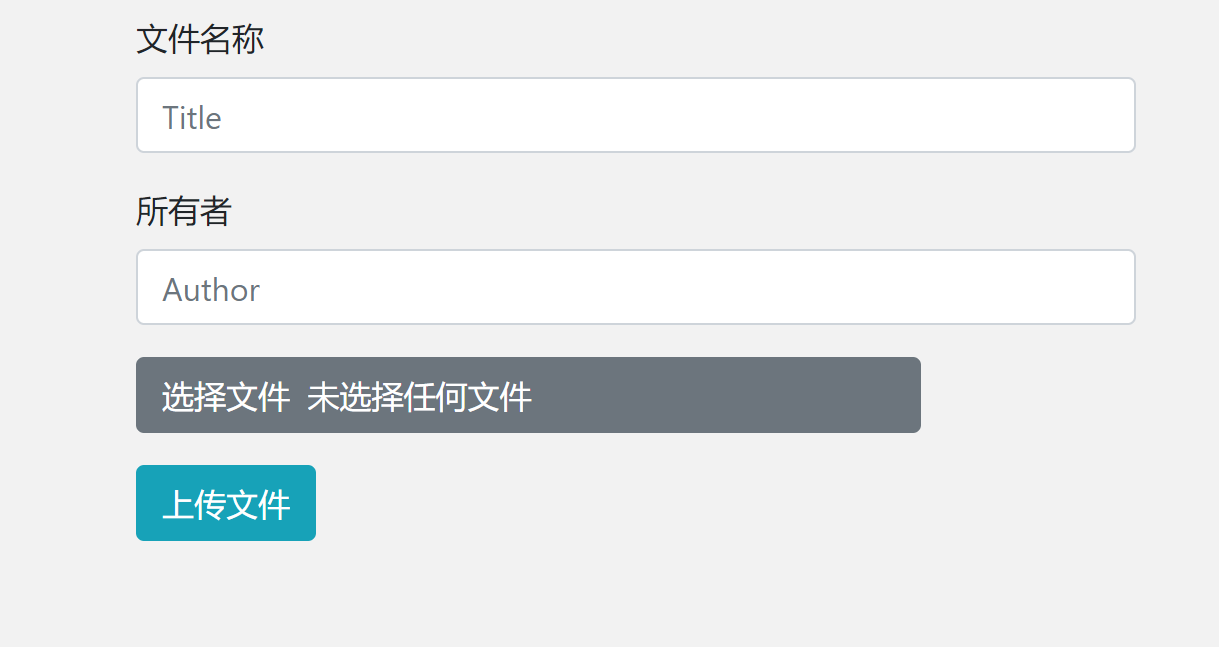
效果: