Markdown操作
一直都是凑合着写,文章无论内容、布局还是色彩看起来都非常单调,今天有空找个教程跟着做一遍,希望以后能用得上
Markdown常用操作
一、认识 Markdown
在刚才的导语里提到,Markdown 是一种用来写作的轻量级「标记语言」,它用简洁的语法代替排版,而不像一般我们用的字处理软件 Word 或 Pages 有大量的排版、字体设置。它使我们专心于码字,用「标记」语法,来代替常见的排版格式。例如此文从内容到格式,甚至插图,键盘就可以通通搞定了。目前来看,支持 Markdown 语法的编辑器有很多,包括很多网站(例如简书)也支持了 Markdown 的文字录入。Markdown 从写作到完成,导出格式随心所欲,你可以导出 HTML 格式的文件用来网站发布,也可以十分方便的导出 PDF 格式,这种格式写出的简历更能得到 HR 的好感。甚至可以利用 CloudApp 这种云服务工具直接上传至网页用来分享你的文章,全球最大的轻博客平台 Tumblr,也支持 Mou 这类 Markdown 工具的直接上传。
二、Markdown 语法的简要规则
1.标题
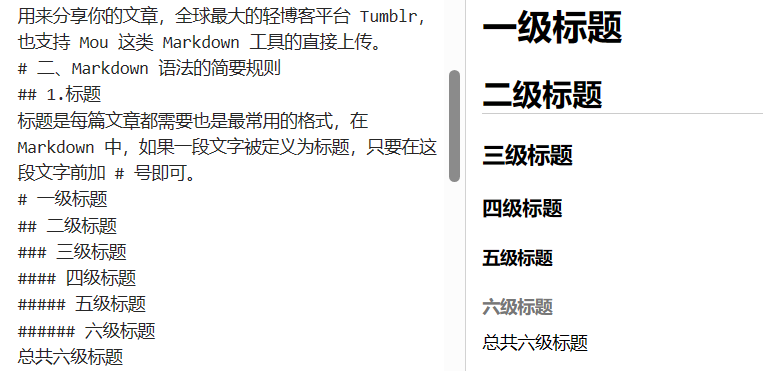
标题是每篇文章都需要也是最常用的格式,在 Markdown 中,如果一段文字被定义为标题,只要在这段文字前加 # 号即可。
一级标题
二级标题
三级标题
四级标题
五级标题
六级标题
总共六级标题

2.列表
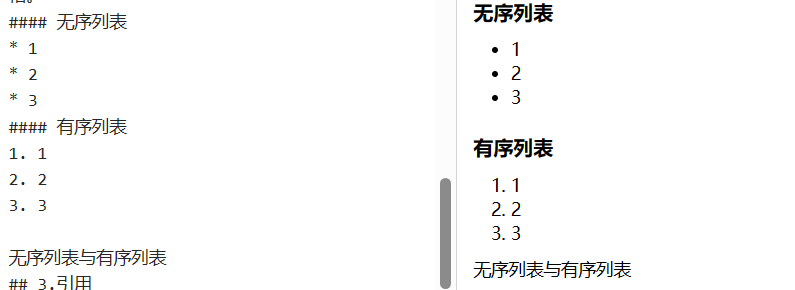
熟悉 HTML 的同学肯定知道有序列表与无序列表的区别,在 Markdown 下,列表的显示只需要在文字前加上 - 或 * 即可变为无序列表,有序列表则直接在文字前加1. 2. 3. 符号要和文字之间加上一个字符的空格。
无序列表
- 1
- 2
- 3
有序列表
- 1
- 2
- 3

无序列表与有序列表
3.引用
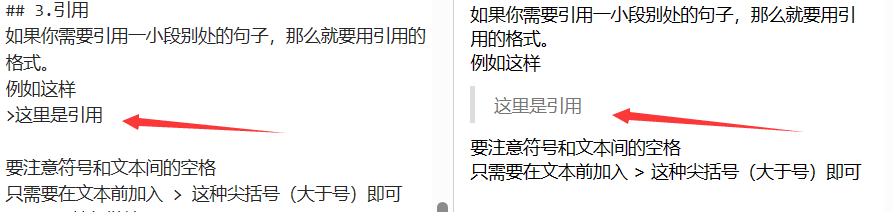
如果你需要引用一小段别处的句子,那么就要用引用的格式。
例如这样
这里是引用
要注意符号和文本间的空格
只需要在文本前加入 > 这种尖括号(大于号)即可

4.图片与链接
插入链接与插入图片的语法很像,区别在一个 !号
插入链接
插入图片


5.粗体与斜体
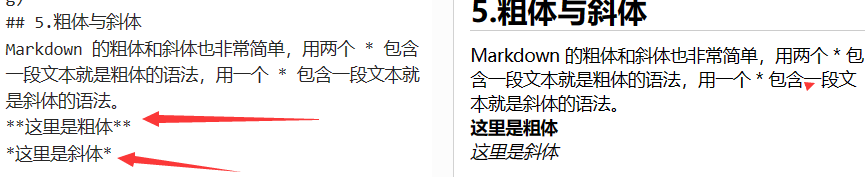
Markdown 的粗体和斜体也非常简单,用两个 * 包含一段文本就是粗体的语法,用一个 * 包含一段文本就是斜体的语法。
这里是粗体
这里是斜体

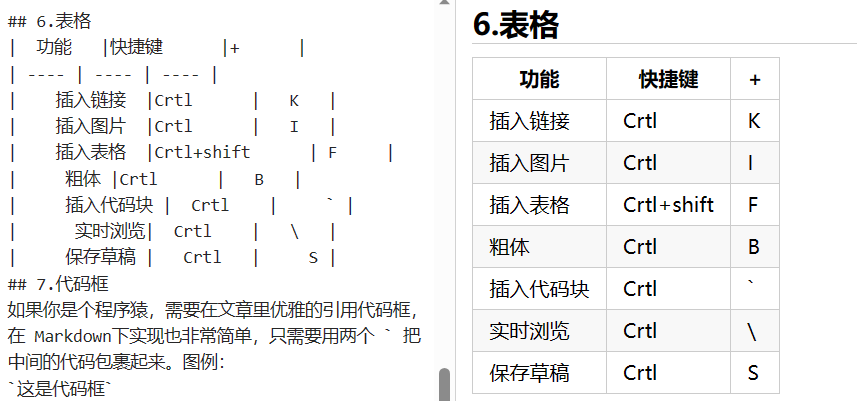
6.表格
| 功能 | 快捷键 | + |
|---|---|---|
| 插入链接 | Crtl | K |
| 插入图片 | Crtl | I |
| 插入表格 | Crtl+shift | F |
| 粗体 | Crtl | B |
| 插入代码块 | Crtl | ` |
| 实时浏览 | Crtl | \ |
| 保存草稿 | Crtl | S |
 |
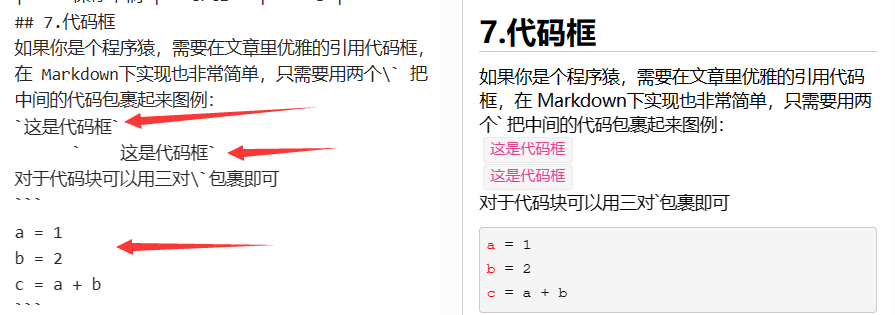
7.代码框
如果你是个程序猿,需要在文章里优雅的引用代码框,在 Markdown下实现也非常简单,只需要用两个` 把中间的代码包裹起来图例:
这是代码框
这是代码框
对于代码块可以用三对`包裹即可
a = 1
b = 2
c = a + b

使用 tab 键即可缩进。
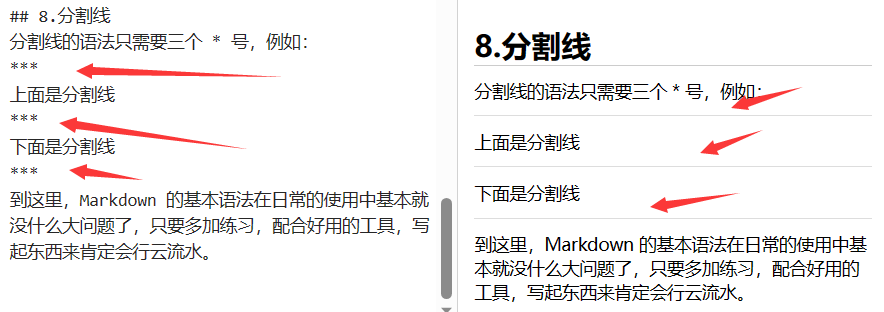
8.分割线
分割线的语法只需要三个 * 号,例如:
上面是分割线
下面是分割线

到这里,Markdown 的基本语法在日常的使用中基本就没什么大问题了,只要多加练习,配合好用的工具,写起东西来肯定会行云流水。
三、着重突出
字体
文字前景色和大小
今天真开心
今天真开心
今天真开心
Hello World
Hello World
Hello World
<font face="黑体"> 今天真开心 </font>
<font size=3 face=华文彩云> 今天真开心</font>
<font size=5 color=blue face=隶书> 今天真开心 </font>
<font color=#0099ff size=7> Hello World </font>
<font color=#00ffff size=7> Hello World </font>
<font color=GreenYellow size=7> Hello World </font>
行、段落背景
背景色
| xiaoneng |
<table><tr><td bgcolor=orange>xiaoneng</td></tr></table>
用图片作背景
I wish you a Merry Christmas.I wish you a Merry Christmas.I wish you a Merry Christmas.I wish you a Merry Christmas.I wish you a Merry Christmas.I wish you a Merry Christmas.I wish you a Merry Christmas.I wish you a Merry Christmas.I wish you a Merry Christmas.I wish you a Merry Christmas.I wish you a Merry Christmas.
<font style="background: url('https://images.wallpaperscraft.com/image/single/boy_silhouette_sunset_120026_300x168.jpg') ">I wish you a Merry Christmas.</font>
渐变背景色
太阳太阳,给我们带来,七色光彩
<font style="background: linear-gradient( to right, #ff1616, #ff7716, #ffdc16, #36c945, #10a5ce, #0f0096, #a51eff, #ff1616);">太阳太阳,给我们带来,七色光彩</font>
三、颜色参考
配色表
渐变色
四、文章中添加目录
@
- Markdown常用操作
- 一、认识 Markdown
- 二、Markdown 语法的简要规则
- 1.标题
- 一级标题
- 二级标题
- 三级标题
- 四级标题
- 五级标题
- 六级标题
- 五级标题
- 四级标题
- 2.列表
- 无序列表
- 有序列表
- 3.引用
- 4.图片与链接
- 插入链接
- 插入图片
- 5.粗体与斜体
- 6.表格
- 7.代码框
- 8.分割线
- 三级标题
- 三、着重突出
- 字体
- 文字前景色和大小
- 行、段落背景
- 背景色
- 用图片作背景
- 渐变背景色
- 字体
- 三、颜色参考
- 四、文章中添加目录
- 二级标题
@[TOC]