vue正式使用前的准备
1、安装Node.js
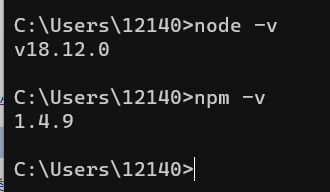
进入官网下载Node.js,然后在cmd命令行里面进行node -v和npm -v进行验证,若是显示的是相关的版本号,就表明安装Node.js成功了!

2、安装Node.js淘宝镜像加速器
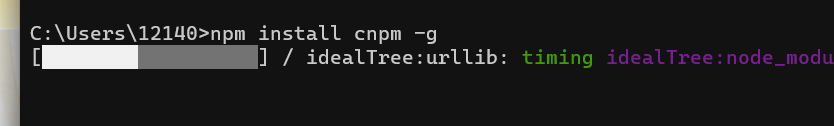
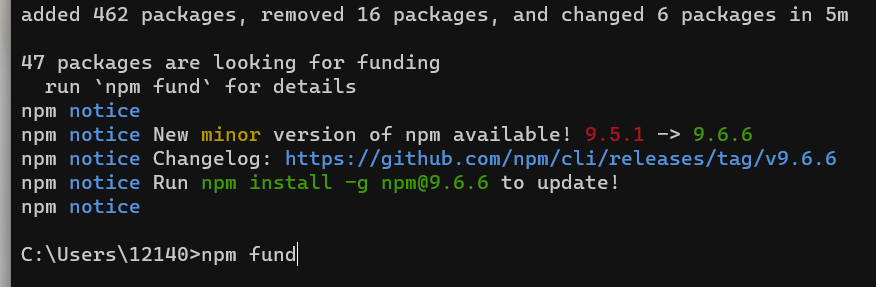
使用npm install cnpm -g下载即可

等待下载完成!

3、安装vue-cli
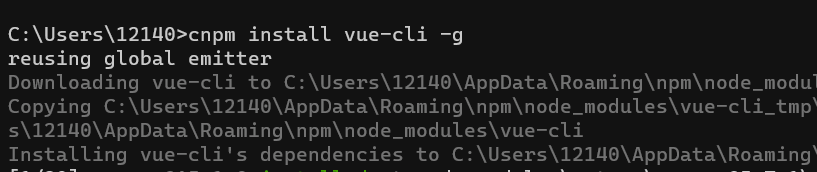
使用cnpm install vue-cli -g命令即可实现

安装成功之后,这里的文件夹会有一个名为vue-cli的文件夹:

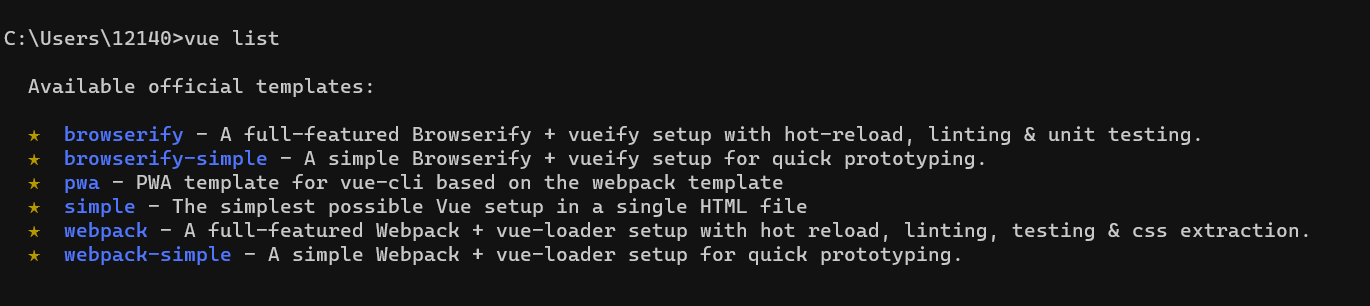
4、输入vue list命令

(终于出来了,不容易的嘞!)
5、新建一个webpack文件夹myvue
先进入到相应的文件夹:

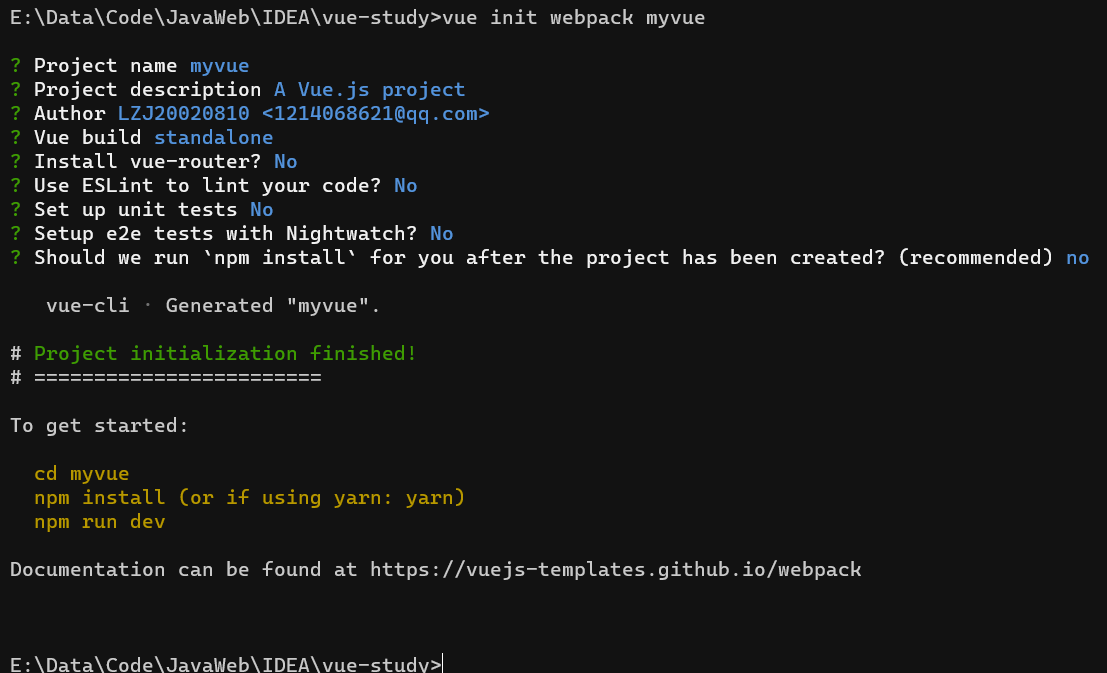
然后输入命令vue init webpack myvue:

创建完成(一路n即可)!
6、进入到myvue的文件夹

然后输入npm install命令:

等待加载......
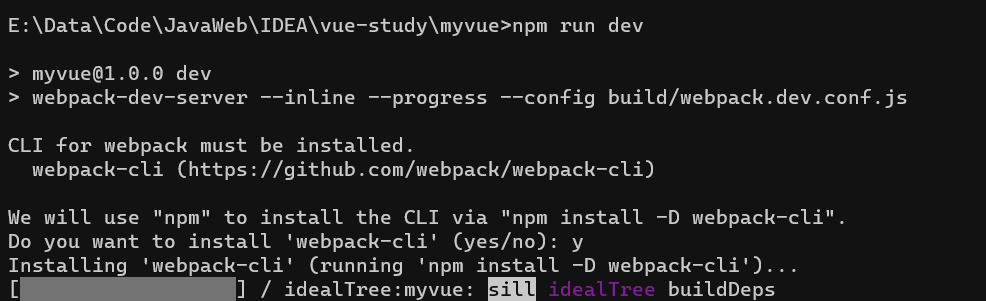
然后根据命令提示的命令修改warn
运行完成之后,再输入命令npm run dev:

然后就可以实现啦!
vue正式使用前的准备更多相关文章
JavaScript CSS Vue3 实现一个简单的Loading
配置和使用nvm免安装版本(nvm-noinstall.zip)
HarmonyOS:使用Node-API实现ArkTS与C/C++跨语言交互
【NodeJS】NodeJS+mongoDB在线版开发简单RestfulAPI (一):项目简介及安装依赖
【NodeJS】NodeJS+mongoDB在线版开发简单RestfulAPI (四):状态码的使用
【NodeJS】NodeJS+mongoDB在线版开发简单RestfulAPI (五):POST上传文件的设置
【NodeJS】NodeJS+mongoDB在线版开发简单RestfulAPI (六):token的设置
【NodeJS】NodeJS+mongoDB在线版开发简单RestfulAPI (七):MongoDB的设置
【NodeJS】NodeJS+mongoDB在线版开发简单RestfulAPI (三):Cors的设置及.env文件的设置
【NodeJS】NodeJS+mongoDB在线版开发简单RestfulAPI (二):项目文件夹架构及路由的设置
【NodeJS】NodeJS+mongoDB在线版开发简单RestfulAPI (八):API说明(暂时完结,后续考虑将在线版mongoDB变为本地版)
报error:0308010C:digital envelope routines::unsupported错--nodejs版本过高(nvm安装(更换)不同版本nodejs)
小结---安装nvm解决node版本不兼容的问题(node版本切换)