创建vue2项目执行npm install -g @vue/cli报错 no such file or directory, mkdir '\\?'
- 第一步:查看默认全局安装路径。
指令:npm config get prefix
我这里路径
npm config get prefix E:\NVM\nvm\node_global - 第二步:不存在这个路劲进行更换
npm config set prefix "D:\Develop\nodejs"
nodejs里面有 node_cache node_global node_modules 这些文件
npm config get prefix 查看是否修改了
输出 D:\Develop\nodejs - 第三步:npm install -g vue-cli 安装vue命令用来创建vue2项目
vue create my-vue2-project 创建vue2项目
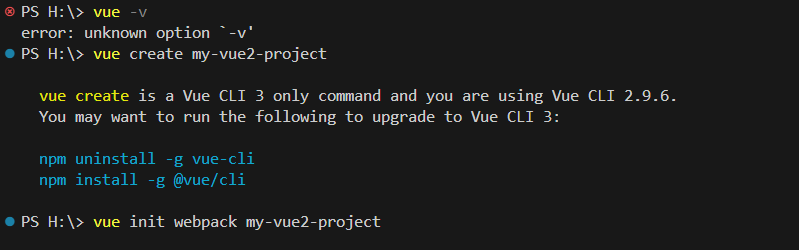
如果报错 vue create is a Vue CLI 3 only command and you are using Vue CLI 2.9.6. You may want to run the following to upgrade to Vue CLI 3:
vue init webpack my-vue2-project 用这个命令进行创建