VUE开发环境搭建之安装
一、node.js安装
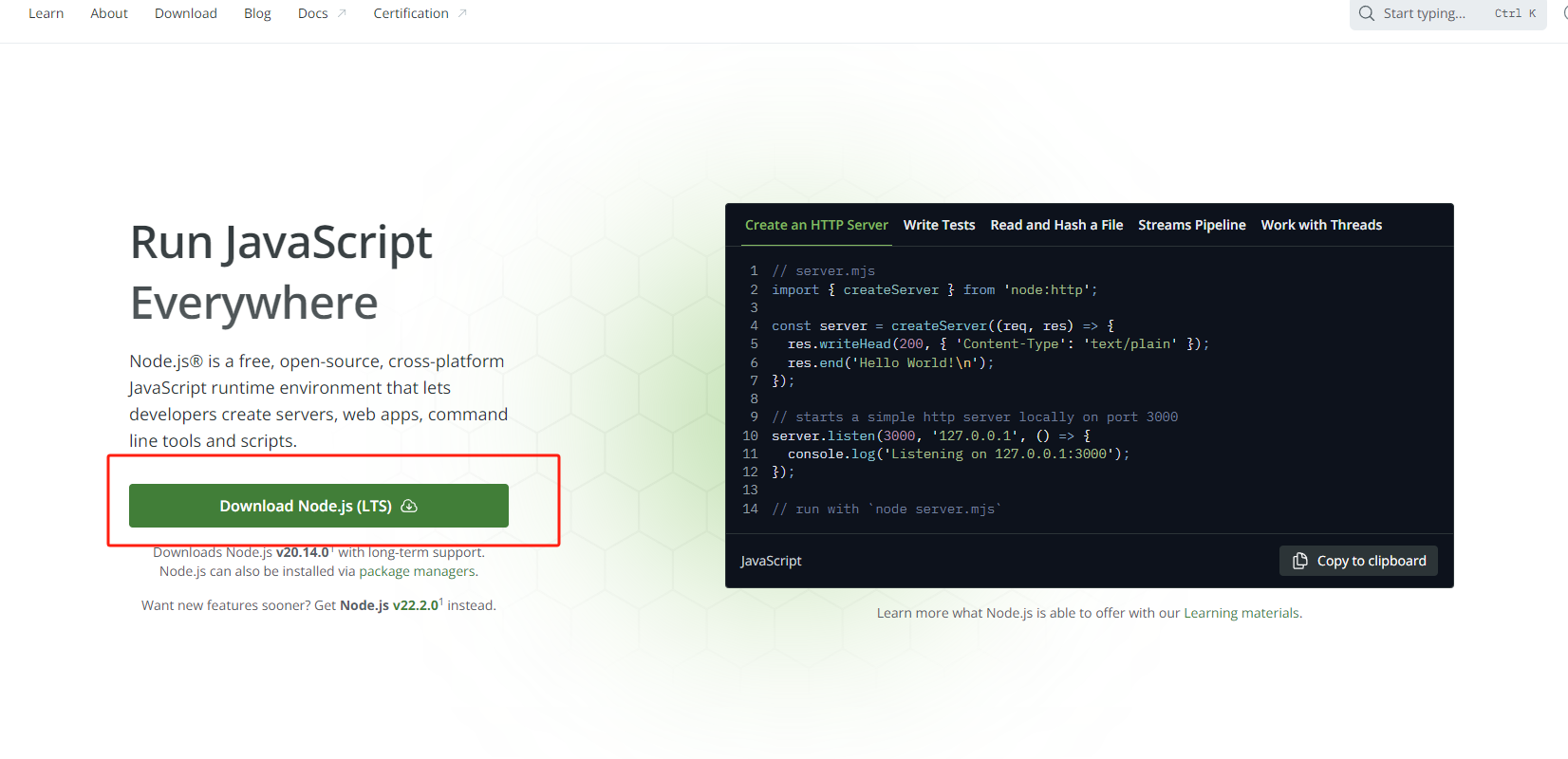
node.js官网地址:https://nodejs.org/en
下载node.js

下载完成后,双击安装

一直下一步:


二、设置镜像地址
查看当前镜像源
npm config get registry
切换镜像源下载
阿里云:
npm config set registry https://registry.npm.aliyun.com/
淘宝:
npm config set registry https://registry.npm.taobao.org/
官方:
npm config set registry https://registry.npmjs.org/
检查是否配置成功,查看当前镜像源
npm config get registry
三、安装必要组件
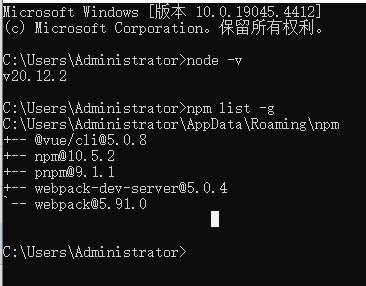
查看已有的全局安装的所有 Node.js 模块:
npm list -g

3.1 安装 Vue 脚手架(Vue CLI): 打开命令行全局安装 Vue CLI:
npm install -g @vue/cli
检查安装是否成功
vue -V
安装 webpack打包工具
npm install webpack -g
安装pnpm
npm install -g pnpm
(注意:一定要设置好镜像仓库地址,不然安装缓慢或者不成功,或者没有相关组件)