8.使用PKG打包node Express
1.全局安装依赖包PKG
npm install -g pkg
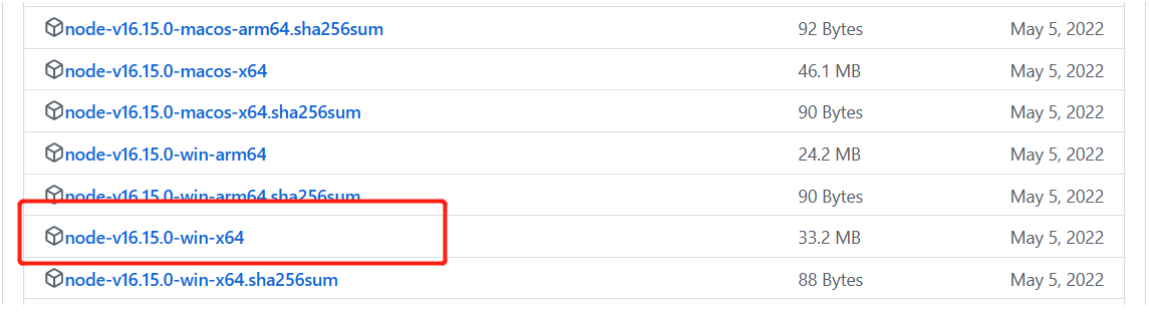
2.下载自己电脑装的nodejs对应版本的打包文件
https://github.com/vercel/pkg-fetch/releases

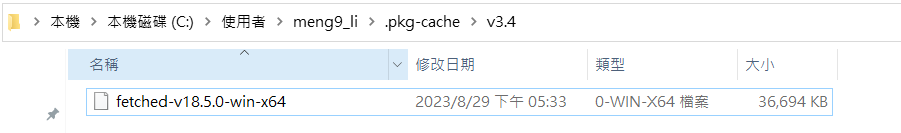
3.下载后放入以下目录 C:\Users\用户名\.pkg-cache\v3.4(没有版本目录的自己新建,这里版本也要对应电脑装的)
记得修改下文件名称:fetched-v18.5.0-win-x64

4.配置package.json文件
1 { 2 "name": "server", 3 "version": "1.0.0", 4 "private": true, 5 "bin": "./bin/www", 6 "/*bin*/": " -----这是注释-------打包入口文件----------", 7 "scripts": { 8 "start": "node ./bin/www", 9 "pkg": "pkg . -o app --debug", 10 "/*pkg*/": "--------打包命令,app:打包文件名称---------" 11 }, 12 "pkg": { 13 "/*targets*/": "--------可打包多个版本,还可添加linux等--------", 14 "targets": [ 15 "win" 16 ], 17 "/*assets*/": "---------静态文件,app.js中调用了,没有会报错-------", 18 "assets": [ 19 "public/**/*", 20 "views/**/*" 21 ] 22 }, 23 "dependencies": { 24 "cookie-parser": "~1.4.4", 25 "crypto-js": "^4.1.1", 26 "debug": "~2.6.9", 27 "ejs": "~2.6.1", 28 "express": "~4.16.1", 29 "http-errors": "~1.6.3", 30 "morgan": "~1.9.1" 31 } 32 }
5.打包
npm run pkg

6.运行
双击app.exe运行服务,网页输入:http://localhost:3000/

8.使用PKG打包node Express更多相关文章
JavaScript CSS Vue3 实现一个简单的Loading
配置和使用nvm免安装版本(nvm-noinstall.zip)
HarmonyOS:使用Node-API实现ArkTS与C/C++跨语言交互
【NodeJS】NodeJS+mongoDB在线版开发简单RestfulAPI (一):项目简介及安装依赖
【NodeJS】NodeJS+mongoDB在线版开发简单RestfulAPI (四):状态码的使用
【NodeJS】NodeJS+mongoDB在线版开发简单RestfulAPI (五):POST上传文件的设置
【NodeJS】NodeJS+mongoDB在线版开发简单RestfulAPI (六):token的设置
【NodeJS】NodeJS+mongoDB在线版开发简单RestfulAPI (七):MongoDB的设置
【NodeJS】NodeJS+mongoDB在线版开发简单RestfulAPI (三):Cors的设置及.env文件的设置
【NodeJS】NodeJS+mongoDB在线版开发简单RestfulAPI (二):项目文件夹架构及路由的设置
【NodeJS】NodeJS+mongoDB在线版开发简单RestfulAPI (八):API说明(暂时完结,后续考虑将在线版mongoDB变为本地版)
报error:0308010C:digital envelope routines::unsupported错--nodejs版本过高(nvm安装(更换)不同版本nodejs)
小结---安装nvm解决node版本不兼容的问题(node版本切换)