Vue2.0版本升级到vue3.0
vue版本的升级主要步骤:
一、首先需要卸载你之前的vue2.0版本
输入cmd–>回车–>进入dos界面输入命令查询vue的版本:
vue -V
or
vue -Version
输入命令卸载目前vue版本:
npm uninstall -g vue-cli
再输入vue版本查询命令,提示“不是可执行的命令”则表示卸载成功了。
二、安装新版本:
首先要确保Node.js的版本高于vue3 最低要求的版本。Vue CLI 3需要 nodeJs ≥ v12.22 运行命令:
npm install -g @vue/cli
若安装不上使用下面命令进行安装
cnpm install -g @vue/cli
然后运行命令vue -V查看vue的版本,如果显示版本就说明成功了,我这里装过之后直接到最高版本了
如果出现了v10.15.3版本之类的node.js不支持vue3的使用,则查询vue版本时候给出提示,说我的node版本太低了也需要升级。
node.js升级:
node.js的升级的与vue的升级略有差别,不需要对上一个版本进行卸载,只需要去node.js官网下载自己需要的版本,我下载的是v12.22.9版本。
双击改“msi”文件,一直“next”下去即可,直到“finish”。
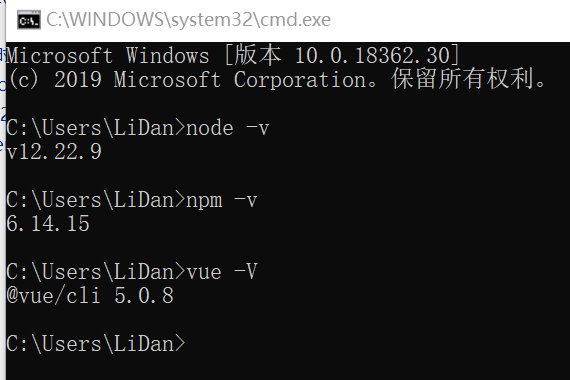
输入node -v查询node版本,输入 vue -V 查询vue脚手架升级的版本。

Vue2.0版本升级到vue3.0更多相关文章
JavaScript CSS Vue3 实现一个简单的Loading
配置和使用nvm免安装版本(nvm-noinstall.zip)
HarmonyOS:使用Node-API实现ArkTS与C/C++跨语言交互
【NodeJS】NodeJS+mongoDB在线版开发简单RestfulAPI (一):项目简介及安装依赖
【NodeJS】NodeJS+mongoDB在线版开发简单RestfulAPI (四):状态码的使用
【NodeJS】NodeJS+mongoDB在线版开发简单RestfulAPI (五):POST上传文件的设置
【NodeJS】NodeJS+mongoDB在线版开发简单RestfulAPI (六):token的设置
【NodeJS】NodeJS+mongoDB在线版开发简单RestfulAPI (七):MongoDB的设置
【NodeJS】NodeJS+mongoDB在线版开发简单RestfulAPI (三):Cors的设置及.env文件的设置
【NodeJS】NodeJS+mongoDB在线版开发简单RestfulAPI (二):项目文件夹架构及路由的设置
【NodeJS】NodeJS+mongoDB在线版开发简单RestfulAPI (八):API说明(暂时完结,后续考虑将在线版mongoDB变为本地版)
报error:0308010C:digital envelope routines::unsupported错--nodejs版本过高(nvm安装(更换)不同版本nodejs)
小结---安装nvm解决node版本不兼容的问题(node版本切换)