ruby web 实战(9)-vue 3基础(1)
目录
- vue.js 概述
- v-model
vue.js 概述
Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任。
Vue 是一个框架,也是一个生态。其功能覆盖了大部分前端开发常见的需求。但 Web 世界是十分多样化的,不同的开发者在 Web 上构建的东西可能在形式和规模上会有很大的不同。考虑到这一点,Vue 的设计非常注重灵活性和“可以被逐步集成”这个特点。根据你的需求场景,你可以用不同的方式使用 Vue:
-
无需构建步骤,渐进式增强静态的 HTML -
在任何页面中作为 Web Components 嵌入 -
单页应用 (SPA) -
全栈 / 服务端渲染 (SSR) -
Jamstack / 静态站点生成 (SSG) -
开发桌面端、移动端、WebGL,甚至是命令行终端中的界面
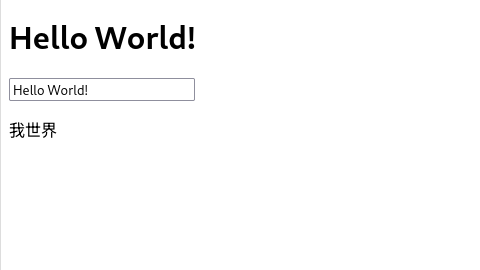
- 简单例子
<script setup>
import { ref } from 'vue'
const msg = ref('Hello World!')
const icomming=ref('我世界')
</script>
<template>
<h1>{{ msg }}</h1>
<input v-model="msg">
<p >{{ icomming }}</p>
</template>

v-model
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<div id="app">
<button @click="count++">
message:{{ message }}<br/>
Count is: {{ count }}
</button>
</div>
<script>
const { createApp, ref } = Vue
createApp({
setup() {
const message = ref('Hello vue!')
return {
message:message,count: ref(0)
}
}
}).mount('#app')
</script>
</body>
</html>

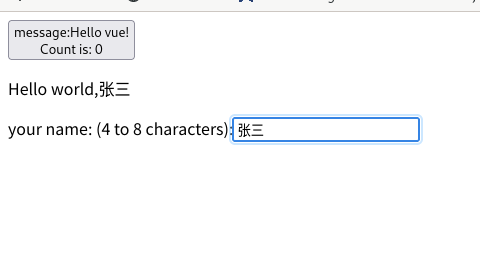
<!doctype html>
<html lang="zh">
<head>
<meta charset="utf-8">
</head>
<body>
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<div id="app">
<button @click="count++">
message:{{ message }}<br/>
Count is: {{ count }}
</button>
</div>
<div id="app2">
<p>{{hello}},{{userName}}</p>
<label for="userName">your name: (4 to 8 characters):</label>
<input id ="userName" v-model="userName">
</div>
<script>
const { createApp, ref } = Vue
createApp({
setup() {
const message = ref('Hello vue!')
const hello=ref('Hello world')
return {
message:message,count: ref(0)
}
}
}).mount('#app')
createApp({
setup() {
const hello=ref('Hello world')
const userName=ref('your name')
return {
hello:hello,userName:userName
}
}
}).mount('#app2')
</script>
</body>
</html>