JavaScript实训
程序结构
分支结构
if分支
任务1
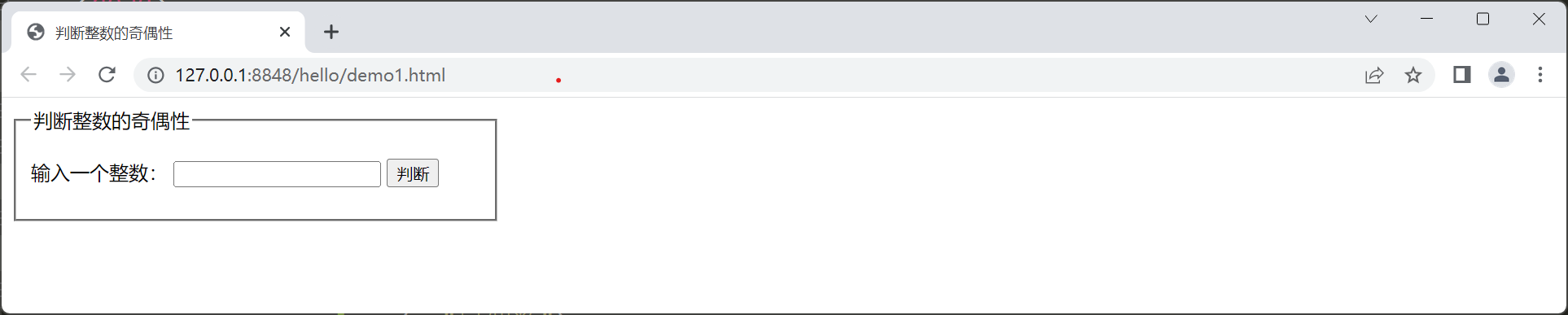
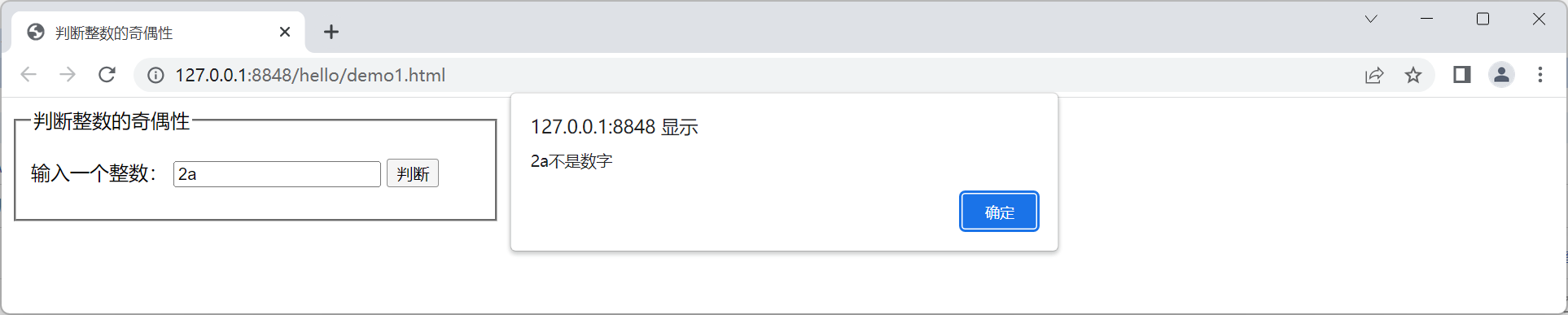
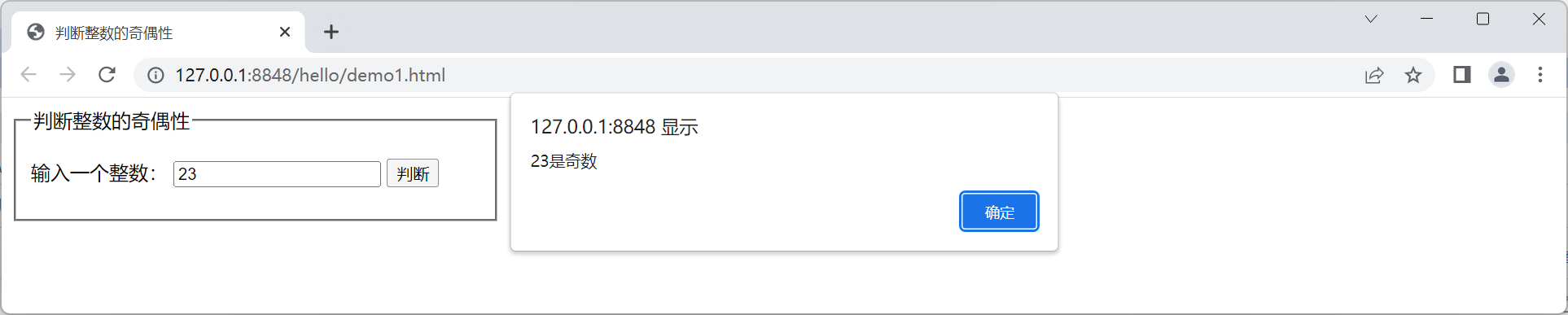
设计程序界面如下图所示,在文本框输入整数,使用if分支,先判断它是否是数字,如果是,再判断它的奇偶性,结果在弹出窗口(alert)中显示。
提示:isNaN(<字符串>)用来判断<字符串>是否不是数字,如果不是数字,该函数返回true,否则返回false。



点击查看代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>判断整数的奇偶性</title>
<script>
function odd_even(){
var n=form1.num.value;
if(isNaN(n)){
alert(n+"不是数字");
}else if(n%2==0){
alert(n+"是偶数");
}else{
alert(n+"是奇数");
}
}
</script>
</head>
<body>
<form name="form1" style="width: 400px;">
<fieldset>
<legend>判断整数的奇偶性</legend>
<p>
输入一个整数:
<input type="text" name="num">
<input type="button" value="判断" onclick="odd_even();">
</p>
</fieldset>
</form>
</body>
</html>
任务2
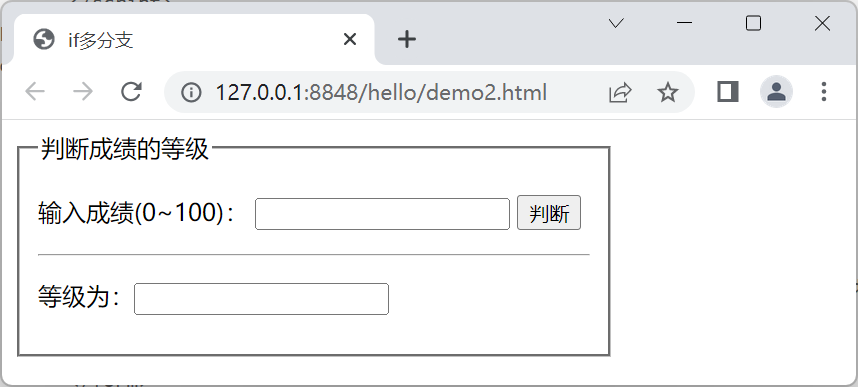
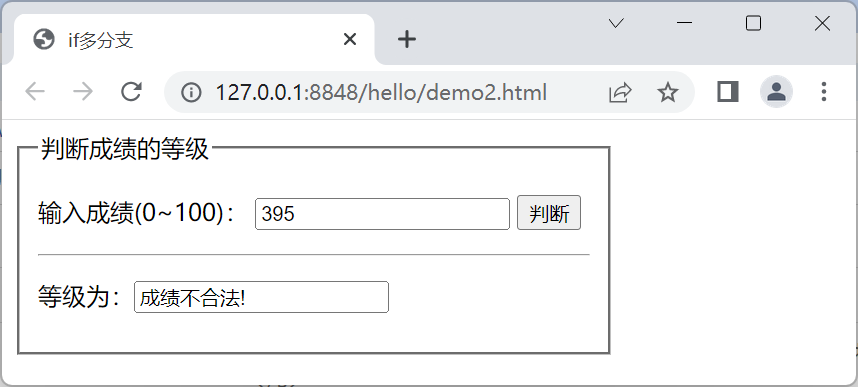
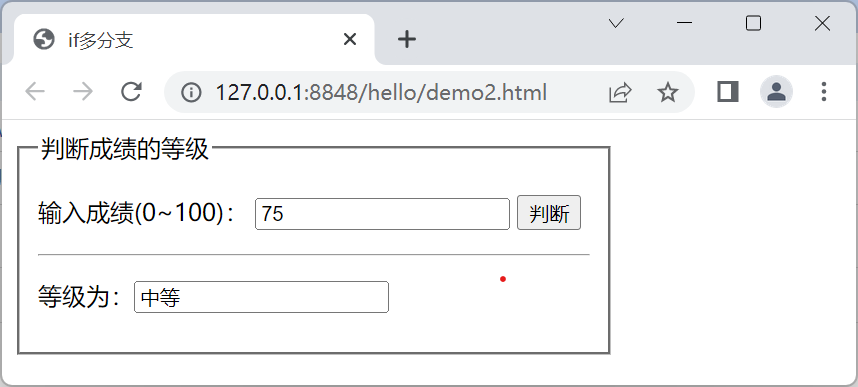
设计如下图所示的界面,'等级'文本框设为'只读',使用if分支实现输入成绩,判断成绩的等级。
规则如下:
不在0~100:成绩不合法
[90,100]:优秀
[80,90):良好
[70,80):中等
[60,70):及格
[0,60):仍需努力



点击查看代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>if多分支</title>
<script>
function get_level(){
var score=form1.score.value;
var level;
if(isNaN(score) || score<0 || score>100){
level="成绩不合法!";
}else if(score>=90){
level="优秀";
}else if(score>=80){
level="良好";
}else if(score>=70){
level="中等";
}else if(score>=60){
level="及格";
}else{
level="仍需努力";
}
form1.result.value=level;
}
</script>
</head>
<body>
<form name="form1" style="width: 400px;">
<fieldset>
<legend>判断成绩的等级</legend>
<p>
输入成绩(0~100):
<input type="text" name="score">
<input type="button" value="判断" onclick="get_level();">
</p>
<hr>
<p>
等级为:<input type="text" name="result" readonly="readonly">
</p>
</fieldset>
</form>
</body>
</html>
switch分支
任务1
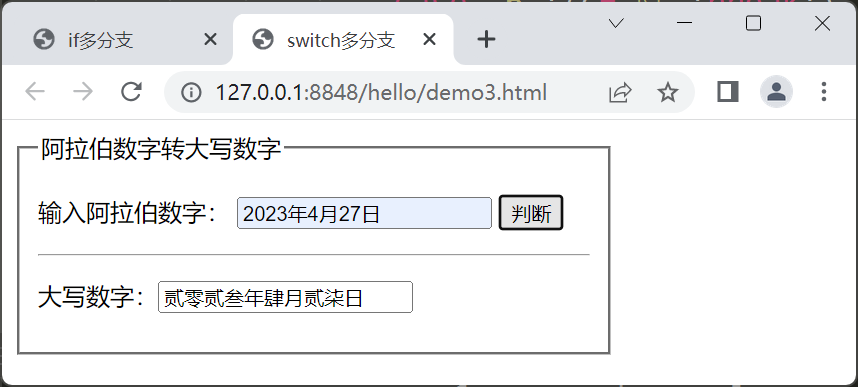
设计程序界面如下图所示,使用switch分支实现将一行文本中的数字转换为大写数字。
0~9:零、壹、贰、叁、肆、伍、陆、柒、捌、玖

点击查看代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>switch多分支</title>
<script>
function get_big(n){
var c;
switch (n){
case '0':{c='零';break;}
case '1':{c='壹';break;}
case '2':{c='贰';break;}
case '3':{c='叁';break;}
case '4':{c='肆';break;}
case '5':{c='伍';break;}
case '6':{c='陆';break;}
case '7':{c='柒';break;}
case '8':{c='捌';break;}
case '9':{c='玖';break;}
default:{c=n;break;}
}
return c;
}
function convert(){
var s1=form1.number.value;
var result="";
for (var i = 0; i < s1.length; i++) {
result+=get_big(s1[i]);
}
form1.result.value=result;
}
</script>
</head>
<body>
<form name="form1" style="width: 400px;">
<fieldset>
<legend>阿拉伯数字转大写数字</legend>
<p>
输入阿拉伯数字:
<input type="text" name="number">
<input type="button" value="判断" onclick="convert();">
</p>
<hr>
<p>
大写数字:<input type="text" name="result" readonly="readonly">
</p>
</fieldset>
</form>
</body>
</html>
循环嵌套
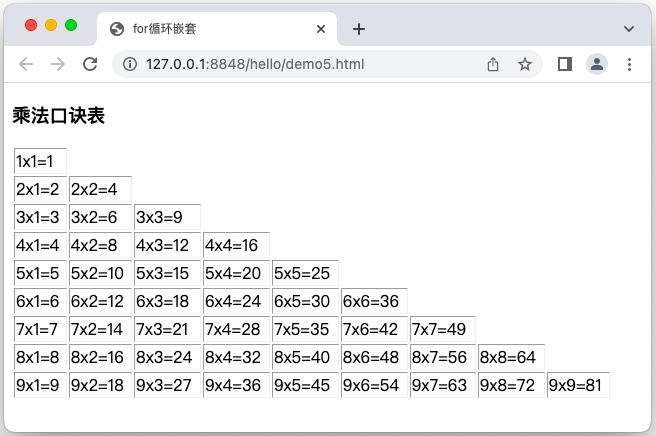
使用document.write()方法输出乘法口诀表。如下图所示。

点击查看代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>for循环嵌套</title>
</head>
<body>
<h3>乘法口诀表</h3>
<table border="1" style="border:none;width: 600px;">
<script>
for (var i = 1; i <= 9; i++) {
document.write("<tr>")
for (var j = 1; j <= i; j++) {
document.write("<td>"+i + "x" + j + "=" + i * j + "</td>");
}
document.write("</tr>");
}
</script>
</table>
</body>
</html>
DOM事件
设计一个div,内容为"我是一个div.",样式如下图所示。实现各种事件
- 当页面加载时,div的内容为"页面已加载..."
- 当鼠标移入div时,div的内容为"鼠标移入..."
- 当鼠标移出div时,div的内容为"鼠标移出..."
- 当鼠标在div按下时,div的内容为"鼠标按下..."
- 当鼠标在div松开时,div的内容为"鼠标松开..."


点击查看代码
<!-- demo6.html -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>DOM事件</title>
<script src="js/demo6.js"></script>
<style>
.c1{
width: 200px;
height: 100px;
border: 1px solid #999;
background: red;
color: yellow;
text-align: center;
line-height: 100px;
}
</style>
</head>
<body>
<div id="div1" class="c1">
我是一个div.
</div>
</body>
</html>
//demo6.js
window.onload=function () {
var div1=document.getElementById("div1");
div1.innerText="页面已加载...";
div1.onmouseover=function () {
this.innerText="鼠标移入...";
}
div1.onmouseout=function () {
this.innerText="鼠标移出...";
}
div1.onmousedown=function () {
this.innerText="鼠标按下...";
}
div1.onmouseup=function () {
this.innerText="鼠标松开...";
}
}
改变DOM元素样式
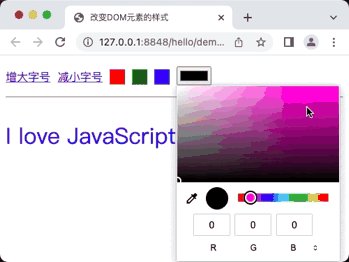
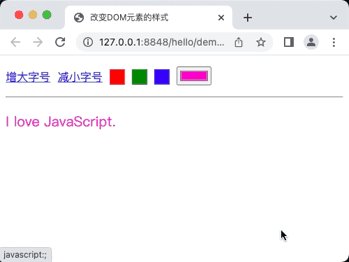
设计一个如下图所示的界面,并实现相应的功能.


点击查看代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>改变DOM元素的样式</title>
</head>
<body>
<p>
<a id="a1" href="javascript:;" onclick="changeSize('+')">增大字号</a>
<a id="a2" href="javascript:;" onclick="changeSize('-')">减小字号</a>
<a id="a3" href="javascript:;" onclick="changeColor('red')" style="background-color: red;text-decoration: none;"> </a>
<a id="a4" href="javascript:;" onclick="changeColor('green')" style="background-color: green;text-decoration: none;"> </a>
<a id="a5" href="javascript:;" onclick="changeColor('blue')" style="background-color: blue;text-decoration: none;"> </a>
<input type="color" id="i1" onchange="changeColor()">
</p>
<hr>
<p id="p1" style="font-size: 16px;">I love JavaScript.</p>
<script>
var p1=document.getElementById("p1");
var i1=document.getElementById("i1");
function changeSize(op) {
var pos_px=p1.style.fontSize.indexOf("px");
var size=p1.style.fontSize.substring(0,pos_px);
if(op=="+"){
p1.style.fontSize=(parseInt(size)+4)+"px";
}else if(op=="-"){
p1.style.fontSize=(parseInt(size)-4)+"px";
}
}
function changeColor(color) {
if(arguments.length>0){
p1.style.color=color;
}else{
p1.style.color=i1.value;
}
}
</script>
</body>
</html>
DOM元素的添加和删除
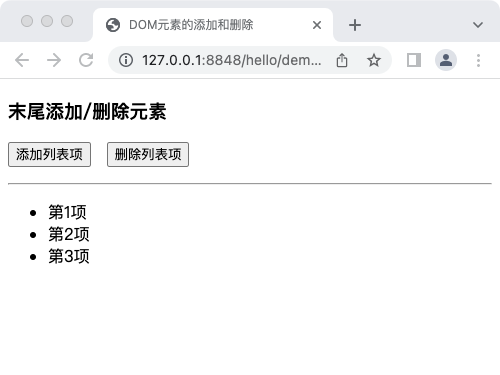
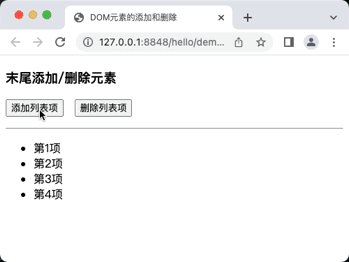
设计一个如下图所示的程序界面,并实现动态添加和删除列表项.


点击查看代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>DOM元素的添加和删除</title>
</head>
<body>
<h3>末尾添加/删除元素</h3>
<p>
<button id="b1">添加列表项</button>
<button id="b2">删除列表项</button>
</p>
<hr>
<ul id="u1">
<li>第1项</li>
<li>第2项</li>
<li>第3项</li>
</ul>
<script>
var u1=document.getElementById("u1");
var b1=document.getElementById("b1");
var b2=document.getElementById("b2");
b1.onclick=function(){
var li_s=document.getElementsByTagName("li");
var li=document.createElement("li");
var text_node=document.createTextNode("第"+(li_s.length+1)+"项");
li.appendChild(text_node);
u1.appendChild(li);
}
b2.onclick=function(){
var li_s=document.getElementsByTagName("li");
u1.removeChild(li_s[li_s.length-1]);
}
</script>
</body>
</html>