8-在集成开发环境当中开发Servlet程序
1. 集成开发工具很多,其中目前使用比较多的是:
- IntelliJ IDEA(这个居多,IDEA 在提示功能方面要强于 Eclipse,也就是说 IDEA 使用起来比 Eclipse 更加智能,更好用。JetBrain 公司开发的。收费的。)
- Eclipse(这个少一些),Eclipse 目前还是有团队使用,只不过处于减少的趋势,自己从事工作之后,可能会遇到。Eclipse 是 IBM 团队开发的。Eclipse 寓意是“日食”。“日食”表示将太阳吃掉。太阳是 SUN。IBM 团队开发 Eclipse 的寓意是吞并 SUN 公司,但是 2009 年的时候 SUN 公司被 Oracle 公司并购了。IBM 并没有成功并购 SUN 公司。
2. 使用 IDEA 集成开发工具开发 Servlet
-
第一步:New Project(我比较习惯先创建一个 Empty Project【空工程】,然后在空工程下新建 Module【模块】,这不是必须的,只是一种习惯,你可以直接新建非空的 Project),这个 Empty Project 起名为:javaweb(不是必须的,只是一个名字而已。一般情况下新建的 Project 的名字最好和目录的名字一致。)
-
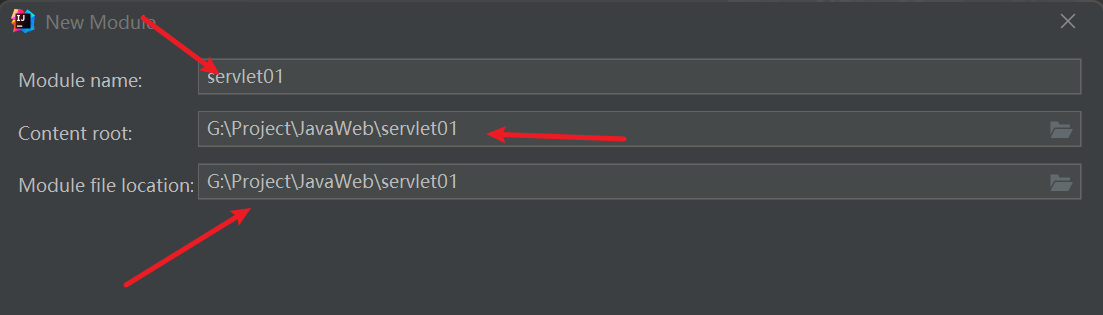
第二步:新建模块(File --> new --> Module...)
-
这里新建的是一个普通的 JavaSE 模块(这里先不要新建 Java Enterprise 模块)
-
这个 Module 自动会被放在 javaweb 的 project 下面。
-
这个 Module 起名:servlet01

-
-
第三步:让 Module 变成 JavaEE 的模块。(让 Module 变成 webapp 的模块。符合 webapp 规范。符合 Servlet 规范的 Module)
-
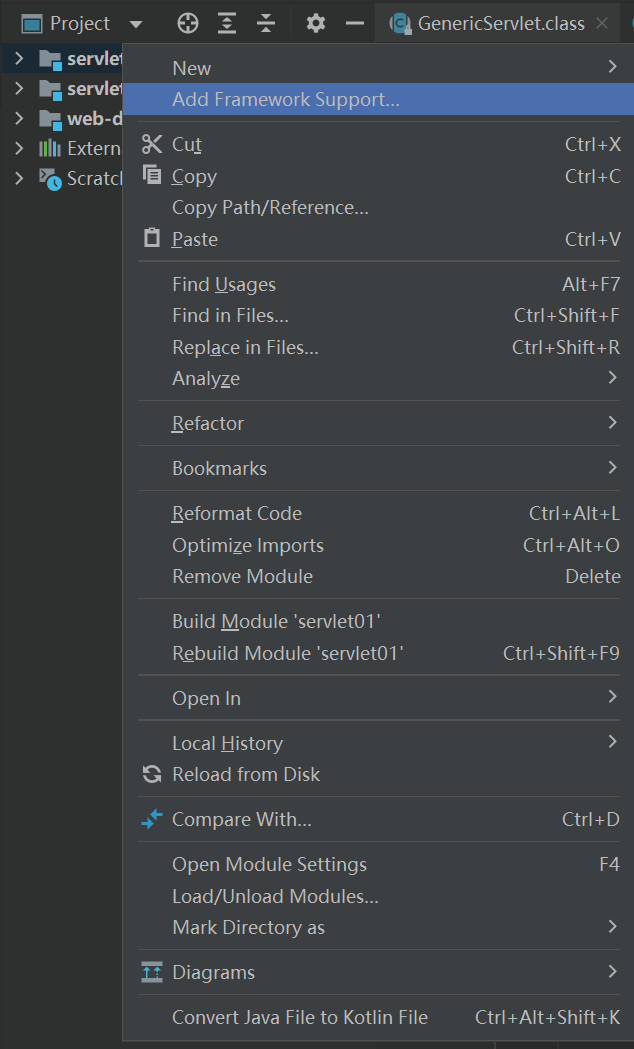
在 Module 上点击右键:Add Framework Support...(添加框架支持)
-
在弹出的窗口中,选择 Web Application(选择的是 webapp 的支持)
-
选择了这个 webapp 的支持之后,IDEA 会自动给你生成一个符合 Servlet 规范的 webpp 目录结构。
-
重点,需要注意的:在 IDEA 工具中根据 Web Application 模板生成的目录中有一个 web 目录,这个目录就代表 webapp 的根

-
-
第四步(非必须):根据 Web Application 生成的资源中有 index.jsp 文件,这里我选择删除这个 index.jsp 文件。
-
第五步:编写 Servlet(StudentServlet)
- class StudentServlet implements Servlet
- 这个时候发现 Servlet.class 文件没有。怎么办?将 CATALINA_HOME/lib/servlet-api.jar 和 jsp-api.jar 添加到 classpath 当中(这里的 classpath 说的是 IDEA 的 classpath)
- File --> Project Structrue --> Modules --> + 加号 --> Add JARS....
- 实现 jakarta.servlet.Servlet 接口中的 5 个方法。
-
第六步:在 Servlet 当中的 service 方法中编写业务代码(我们这里连接数据库了。)
-
第七步:在 WEB-INF 目录下新建了一个子目录:lib(这个目录名可不能随意,必须是全部小写的 lib),并且将连接数据库的驱动 jar 包放到 lib 目录下。
-
第八步:在 web.xml 文件中完成 StudentServlet 类的注册。(请求路径和 Servlet 之间对应起来)
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<servlet>
<servlet-name>studentServlet</servlet-name>
<servlet-class>com.bjpowernode.javaweb.servlet.StudentServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>studentServlet</servlet-name>
<url-pattern>/servlet/student</url-pattern>
</servlet-mapping>
</web-app>
-
第九步:给一个 html 页面,在 HTML 页面中编写一个超链接,用户点击这个超链接,发送请求,Tomcat 执行后台的 StudentServlet。
-
student.html
-
这个文件不能放到 WEB-INF 目录里面,只能放到 WEB-INF 目录外面。
-
student.html 文件的内容
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>student page</title> </head> <body> <!--这里的项目名是 /xmm ,无法动态获取,先写死--> <a href="/xmm/servlet/student">student list</a> </body> </html>
-
-
第十步:让 IDEA 工具去关联 Tomcat 服务器。关联的过程当中将 webapp 部署到 Tomcat 服务器当中。
- IDEA 工具右上角,绿色小锤子右边有一个:Add Configuration
- 左上角加号,点击 Tomcat Server --> local
- 在弹出的界面中设置服务器 Server 的参数(基本上不用动)
- 在当前窗口中有一个 Deployment(点击这个用来部署 webapp),继续点击加号,部署即可。
- 修改 Application context 为:/xmm
-
第十一步:启动 Tomcat 服务器
- 在右上角有绿色的箭头,或者绿色的小虫子,点击这个绿色的小虫子,可以采用 debug 的模式启动 Tomcat 服务器。
- 我们开发中建议适用 debug 模式启动 Tomcat
-
第十二步:打开浏览器,在浏览器地址栏上输入:http://localhost:8080/xmm/student.html