jQuery解决变量冲突
◼ 和 jQuery库一样,许多JavaScript库也会使用 $ 作为函数名或变量名。
在 jQuery 中,$ 是jQuery的别名。
如果我们在使用jQuery库之前,其它库已经使用了 $ 函数或者变量,这时就会出现冲突的情况。
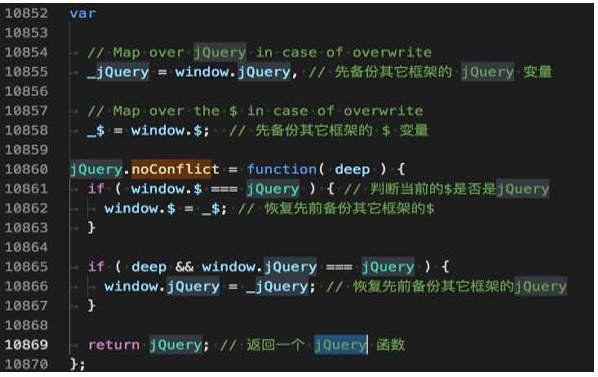
这时我们可以通过调用jQuery中的noConflict函数来解决冲突问题。
jQuery在初始化前会先备份一下全局其它库的jQuery和$变量,调用noConflict函数只是恢复之前备份的jQuery和$变量。

<body>
<!--
给window添加了一个$ 函数
window.$ = func 函数
-->
<script src="../libs/jquery.3.7.1.js"></script>
<!--
给window添加了一个$的变量
window.$ ="我是 hdc-untils"
-->
<script src="./utils/hdc-utils.js"></script>
<script>
console.log($)
// 解决变量冲突
jQuery.noConflict()
console.log($)
</script>