横扫CSS - HTML知识复习
-
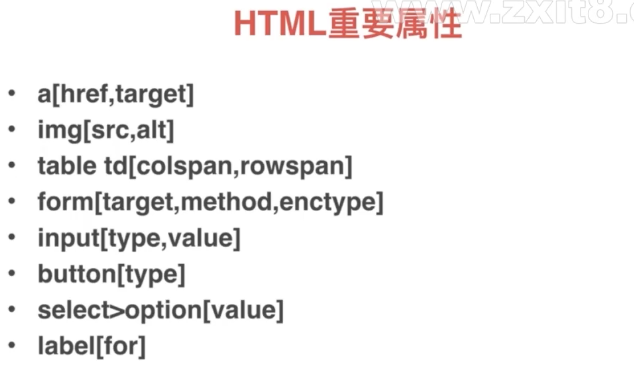
HTML常见元素
<meta name="viewport">视口,默认像素980px。适配移动端。

-
HTML版本对比

-
HTML元素分类
按默认样式分:块级block(div、p)、行内/内联inline(span)、inline-block(select)
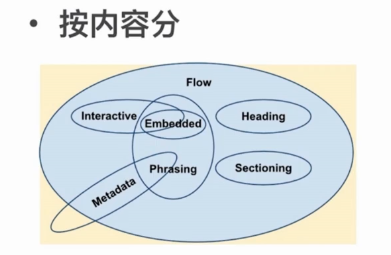
按内容分:

*4. 嵌套关系
- 块级元素可以包含行内元素
- 块级元素不一定能包含块级元素
- 行内元素一般不能包含块级元素
a 可以包含 div,为什么?
a是透明transparent的model,浏览器对HTML文档进行计算时会把a拿掉。要取决于外部是什么元素,比如把a拿掉之后,div外面是一个div或者body那是可以包含的,如果是span那肯定是不合法的。
- 默认样式
* {
margin: 0,
padding: 0
}
6. 面试真题
- 语义化的意义?
开发者易于理解;机器容易理解结构(搜索、读屏软件);有助于SEO(搜索引擎优化)。 - 哪些元素可以自闭合?
表单元素input、图片img、br hr、meta link. - HTML 和 DOM 的关系
HTML是死的,是一串串文本字符串;DOM是活的,它由HTML解析而来。
- attribute和property的区别
attribute是HTML的原始属性,修改会改变HTML结构;property是元素当前状态,通过JavaScript来操作DOM元素的属性,不会修改HTML结构。