亏本回血周期计算器”的HTML和CSS代码

今天是2024年10月17日,别好奇为什么我要写这个, 如果不懂最好。
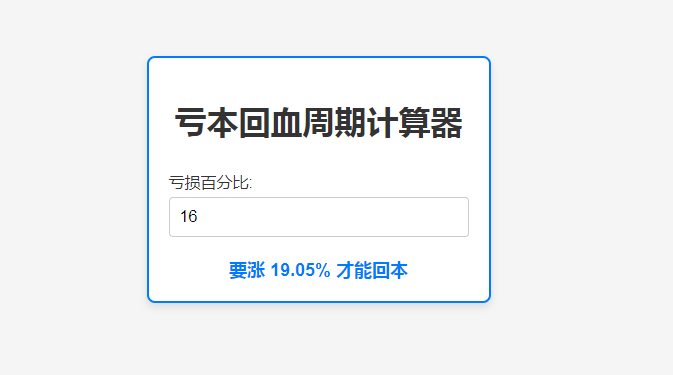
这个版本只包含亏本回血周期计算器的功能,并且布局简洁明了。其它功能可以按需开发
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>亏本回血周期计算器</title>
<style>
body {
font-family: Arial, sans-serif;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background-color: #f5f5f5;
}
.calculator {
background-color: white;
padding: 20px;
border-radius: 8px;
box-shadow: 0 4px 8px rgba(0,0,0,0.1);
width: 100%;
max-width: 300px;
border: 2px solid #007BFF;
}
h1 {
text-align: center;
color: #333;
margin-bottom: 20px;
}
form {
display: flex;
flex-direction: column;
}
label {
margin-top: 10px;
font-size: 16px;
color: #333;
}
input[type="number"] {
padding: 10px;
margin-top: 5px;
border: 1px solid #ccc;
border-radius: 4px;
font-size: 16px;
transition: all 0.2s ease-in-out;
}
input[type="number"]:focus {
outline: none;
border-color: #007BFF;
box-shadow: 0 0 5px #007BFF;
}
#recoveryResult {
margin-top: 20px;
font-size: 18px;
font-weight: bold;
text-align: center;
color: #007BFF;
}
/* 媒体查询 */
@media (max-width: 480px) {
.calculator {
padding: 10px;
}
h1 {
font-size: 18px;
}
label {
font-size: 14px;
}
input[type="number"] {
padding: 8px;
font-size: 14px;
}
#recoveryResult {
font-size: 16px;
}
}
</style>
</head>
<body>
<div class="calculator">
<h1>亏本回血周期计算器</h1>
<form id="recoveryForm">
<label for="lossPercentage">亏损百分比:</label>
<input type="number" step="any" min="0" max="100" id="lossPercentage" required>
<div id="recoveryResult"></div>
</form>
</div>
<script>
// 获取元素引用
const lossPercentageInput = document.getElementById('lossPercentage');
const recoveryResultElement = document.getElementById('recoveryResult');
// 监听输入框的 input 事件
lossPercentageInput.addEventListener('input', calculateRecoveryRate);
function calculateRecoveryRate() {
const lossPercentage = parseFloat(lossPercentageInput.value);
if (isNaN(lossPercentage) || lossPercentage < 0 || lossPercentage >= 100) {
recoveryResultElement.textContent = '请输入有效的亏损百分比(0到100之间)';
return;
}
if (lossPercentage === 100) {
recoveryResultElement.textContent = '亏损100%,无法回本';
return;
}
const recoveryRate = ((1 / (1 - lossPercentage / 100)) - 1) * 100;
recoveryResultElement.textContent = `要涨 ${recoveryRate.toFixed(2)}% 才能回本`;
}
</script>
</body>
</html>

扫码添加技术【解决问题】
专注中小企业网站建设、网站安全12年。
熟悉各种CMS,精通PHP+MYSQL、HTML5、CSS3、Javascript等。
承接:企业仿站、网站修改、网站改版、BUG修复、问题处理、二次开发、PSD转HTML、网站被黑、网站漏洞修复等。
专业解决各种疑难杂症,您有任何网站问题都可联系我们技术人员。