【Shiro】9.前端页面授权控制
shiro可以与前端Thymeleaf结合,进行前端授权认证。
由于,“吾生而有涯,而知而无涯”。所以,有限的生命不能照单全收无限的知识。而,前后端分离,必定是大趋势。所以,我就不额外写代码。截图记账理解一下。
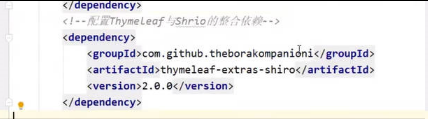
1. pom.xml页面引入Thymeleaf依赖。

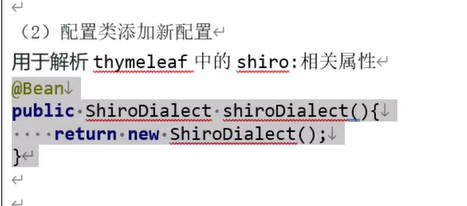
2.配置类添加新配置

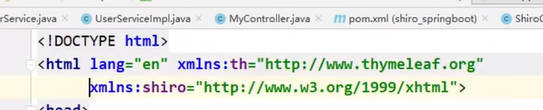
3.前端页面引入Shiro依赖

4.常见的重要标签
shiro:guest:判断是否是未登录,即游客
shiro:hasRole:判断是否有xxx角色
shiro:hasPermission:判断是否有xxx权限
shiro:hasAnyRoles:判断是否有任何一个指定的权限
标签的一引用例子
1 <!DOCTYPE html> 2 <html xmlns:th="http://www.thymeleaf.org" 3 xmlns:shiro="http://www.pollix.at/thymeleaf/shiro"> 4 <head> 5 <meta charset="UTF-8"> 6 <title>Insert title here</title> 7 </head> 8 <body> 9 <p shiro:guest=""><a href="../login.html">游客访问,请登录</a></p> 10 11 <p shiro:hasRole="USER"> 有 USER 角色权限</p> 12 13 <button shiro:hasPermission="USER:DELETE" type="button">删除用户</button> 14 15 <button shiro:hasPermission="USER:CREATE" type="button">新增用户</button> 16 17 <div shiro:hasAnyRoles="SALES,USER"><li><a href="javascript:;" id="shouhuo">用户管理</a></li></div> 18 19 </body> 20 </html>
有志者,事竟成,破釜沉舟,百二秦关终属楚; 苦心人,天不负,卧薪尝胆,三千越甲可吞吴。