JavaWeb基础-学习笔记03
03 Maven、MyBatis、HTML
1. Maven
1.1 Maven概述
Maven 是专门用于管理和构建Java项目的工具,它的主要功能有:
-
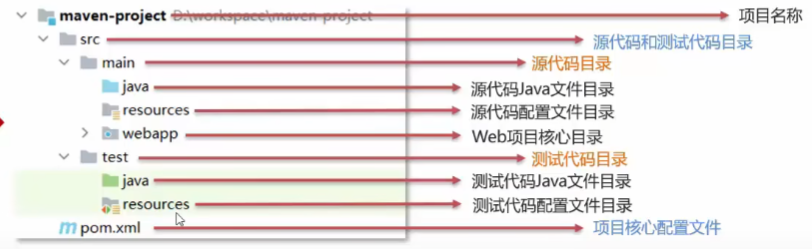
提供了一套标准化的项目结构
标准化的项目结构:eclipse、myeclipse、IDEA... (不同IDE之间,项目结构不一样,不通用)
Maven提供了一套标准化的项目结构,所有IDE使用Maven构建的项目结构完全一样,所有IDE创建的Maven项目可以通用

-
提供了一套标准化的构建流程(编译,测试,打包,发布...)
-
提供了一套依赖管理机制
依赖管理其实就是管理你项目所依赖的第三方资源(jar包,插件...)
普通方式导入jar包:下载jar包、赋值jar包到项目、将jar包加入工作环境
Maven使用标准的坐标配置来管理各种依赖,只需要简单的配置就可以完成依赖管理

1.2 Maven简介
Apache Maven是一个项目管理和构建的工具,它基于项目对象模型(POM)的概念,通过一小段描述信息来管理项目的构建、报告和文档
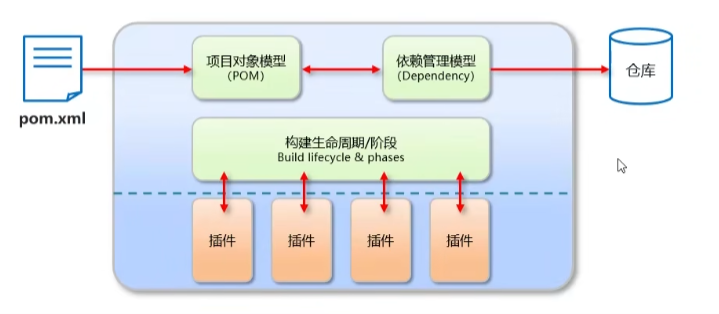
Maven模型

构建生命周期/阶段:通过各种各样的插件来完成一些功能,比如说通过编译插件编译项目、测试插件来测试项目....
项目对象模型:通过一些简短的项目描述信息,这些描述信息写到pom.xml里面来描述当前通过Maven来构建的项目
依赖管理模型:与项目对象模型结合起来提供了方便的依赖管理
仓库:仓库存放着各种可能被引用的jar包。在配置文件里引用jar包,其实就是在引用仓库里的对应的jar包
Maven里有三种仓库:本地仓库、中央仓库、远程仓库
- 本地仓库:自己计算机上的一个目录
- 中央仓库:由Maven团队维护的全球唯一的仓库
- 远程仓库(私服):一般由公司团队搭建的私有仓库
当项目中使用坐标引入对应依赖jar包之后,首先会查找本地仓库中是否有对应的jar包:
如果有,则在项目中引用;
如果没有,则去中央仓库中下载对应的jar包到本地仓库
如果搭建了远程仓库,那么如果本地仓库中没有对应的jar包,会先到远程仓库中寻找,如果远程仓库中也没有,则会再到中央仓库中下载,下载到远程仓库中去,然后远程仓库再传递给本地仓库。
1.3 Maven基本使用
常用命令:
- compile:编译;
- clean:清理;
- test:测试;
- package:打包;将java代码的字节码文件打包成jar包,如果是web项目,就打成war包
- install:安装;将本项目的jar包安装到本地仓库
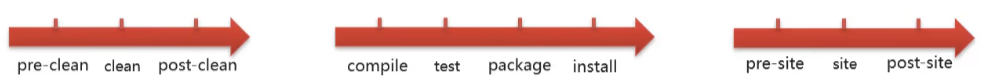
Maven的生命周期
- clean:清理工作
- default:核心工作,例如编译,测试,打包,安装等
- site:产生报告,发布站点等
同一生命周期内,执行后边的命令,前边的所有命令会自动执行

Maven坐标详解
Maven中的坐标是资源的唯一标识,使用坐标来定义项目或引入项目中所需要的依赖
Maven坐标主要组成
- groupId:定义当前Maven项目隶属组织名称(通常是域名反写,例如com.itheima)
- artifactId:定义当前Maven项目名称(通常是模块名称,例如order-service、good-service)
- version:定义当前项目版本号
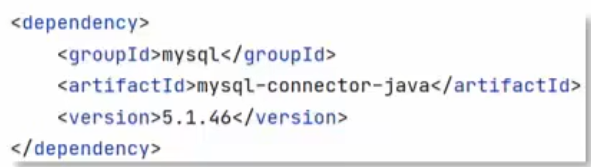
Maven依赖管理
- 使用坐标导入jar包
- 在pom.xml中编写
标签 - 在
标签中使用 引入坐标 - 定义坐标的groupId,artifactId,version
- 点击刷新按钮,使坐标生效

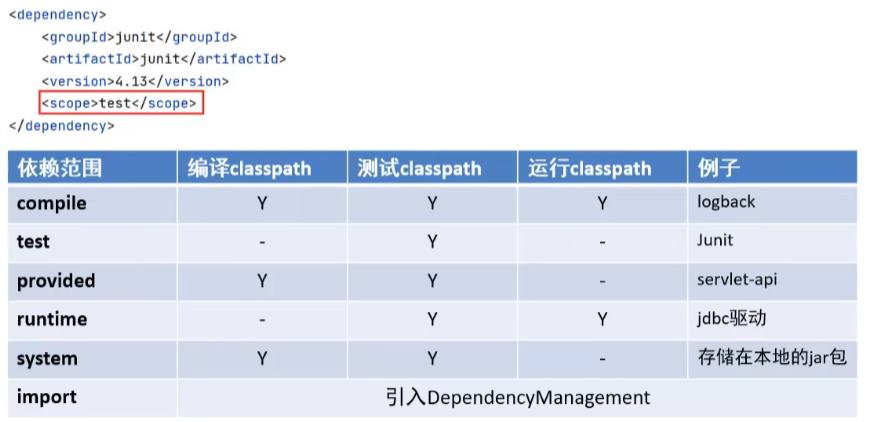
- 依赖范围
通过设置坐标的依赖范围(scope),可以设置对应jar包的作用范围:编译环境(在java目录下可以用这个jar包)、测试环境(在test目录下可以用)、运行环境(运行时应用);(默认值:compile)

2. MyBatis
MyBatis 是一款优秀的持久层框架,用于简化JDBC的开发
- JavaEE三层框架:表现层、业务层、持久层
- 表现层:主要用于做页面展示
- 业务层:主要用于做业务逻辑处理
- 持久层:对数据进行持久化,保存到数据库
- 框架
- 框架就是一个半成品软件,是一套可重用的、通用的、软件基础代码模型
- 在框架的基础之上构建软件编写更加高效、规范、通用、可扩展
- JDBC缺点:硬编码(注册驱动,获取连接,sql语句)、操作繁琐(手动设置参数、手动封装结果集)
MyBatis简化:配置文件、自动完成
3. HTML
- HTML,超文本标记语言
- 超文本:超越了文本的限制,比普通文本更强大。除了文字信息,还可以定义图片、音频、视频等内容
- 标记语言:由标签构成的语言
- HTML 运行在浏览器上,HTML标签由浏览器来解析
- HTML标签都是预定义好的。例如:使用
展示图片
- W3C 标准:网页主要由三部分组成
- 结构:HTML
- 表现:CSS
- 行为:JavaScript
4. JavaScript(简称:JS)
JavaScript是一门跨平台、面向对象的脚本语言,来控制网页行为的,它能使网页可交互
JavaScript和Java是完全不同的语言,不论是概念还是设计。但是基础语法相似。
内部脚本:将JS代码定义在HTML页面中
外部脚本:将JS代码定义在外部JS文件中,然后引入到HTML页面 注:外部脚本不能包含script标签,script标签不能自闭合
4.1 JavaScript 基础语法
4.1.1 书写语法
区分大小写;
结尾分号可有可无;
单行注释//,多行注释 /* */;
大括号表示代码块;
4.1.2 输出语句
window.alert() 写入警告框
document.write() 写入HTML页面
console.log() 写入浏览器控制台
4.1.3 变量
使用var关键字来声明变量,JavaScript是一门弱类型语言,变量可以存放不同类型的值
var作用域:全局变量
var变量可以重复定义,(var age = 30; var age = 20)语法不会报错
ECMAScript6 新增了 let 关键字来定义变量。与var用法类似,但是所声明的变量只在let关键字所在的代码块内有效,且不允许重复声明。
ECMAScript6 新增了 const 关键字,用来声明一个只读的常量,一旦声明,常量的值就不能变。
4.1.4 数据类型
原始类型
- number:数组(整数、小数、nan)
- String:字符、字符串,单双引皆可
- boolean:布尔,true,false
- null:对象为空
- underfined:当声明的变量未初始化时,该变量的默认值是undefined
引用类型
- object:变量是一种引用类型或Null型的
运算符
- == 如果类型不一样,会先进行类型转化,再比较值
- === 判断类型如果不一样,返回false;如果类型一样,则比较值
类型转换
- 其它类型转为number:(值前面+,或paraInt)
- String:按照字符串的字面值转为数字,如果不是数字,则转为NaN;
- boolearn:true为1,false为0
- 其它类型转为boolearn:
- number:0 和 NaN 转为 false,其它数字转为 true
- String:空字符串转为 false,其它为 true
- null:转为 false
- underfined:转为 false
4.1.5 流程控制语句
与java一致
4.2 JavaScript 对象
4.2.1 Array
定义
var 变量名 = new Array(元素列表); // 方式一
var 变量名 = [元素列表]; // 方式二
// Java用的大括号,js用中括号
访问
arr[索引] = 值;
// js数组类似于Java集合,长度、类型都可变
属性
length...
方法
arr.push(10) // push:添加元素10到数组下一个
arr.splice(0,1) // splice:删除元素,从0下标开始删,删1个元素
...
4.2.2 String
定义
var 变量名 = new String(s); // 方式一
var 变量名 = s; // 方式二
var str new String("hello");
var str = "hello";
var str = 'hello';
属性
lenghth...
方法
trim() // 去除字符串两端的空白字符
// 其余类似java
4.2.3 自定义对象
格式
var 对象名称 = {
属性名称1:属性值1,
属性名称2:属性值2,
...
函数名称:function(形参列表){}
...
};
示例
var person = {
name:"zhangsan",
age:23,
eat:function(){
alert("干饭!");
}
};
4.3 BOM对象 (browser object model,浏览器对象模型)
4.1 Window对象
浏览器窗口对象
- 获取
直接使用window,其中window.可以省略
window.alert("abc");
- 属性
获取其它bom对象(history,navigator...) - 方法
alert() // 显示带有一段信息和一个确认按钮的警告框
confirm() // 显示带有一段信息以及确认按钮和取消按钮的对话框
setInterval() // 按照指定的周期(以毫秒计)来调用函数或计算表达式;循环执行
setTimeOut() // 在指定的毫秒数后调用函数或计算表达式;只执行一次
4.2 Navigator对象
包含有关浏览器的信息。
4.3 Screen对象
包含有关客户端显示屏的信息。