如何将React项目,部署到Web服务器的Tomcat 上
将 React 应用部署到 Tomcat 服务器上通常需要将其构建为静态文件,然后将这些文件放入 Tomcat 的 webapps 目录。以下是具体步骤:
步骤指南
1. 构建 React 应用
首先,你需要在本地构建你的 React 应用。
npm run build
这会在项目根目录下生成一个 build 文件夹,里面包含了优化后的静态文件。
2. 将构建结果放入 Tomcat
接下来,将构建生成的文件上传到 Tomcat 服务器。
1、找到 Tomcat 的 webapps 目录:
通常位于 TOMCAT_HOME/webapps,其中 TOMCAT_HOME 是你安装 Tomcat 的目录。
2、创建一个新目录:
在 webapps 目录下创建一个新的文件夹(例如 myapp),用于存放你的 React 应用。
3、复制静态文件:
将 build 文件夹中的所有内容(包括 index.html, JavaScript 和 CSS 文件)复制到刚刚创建的 myapp 目录中。
3. 配置 Tomcat
为了确保 React 应用可以正常工作,你可能需要修改 Tomcat 的 web.xml 文件来支持 HTML5 路由。
1、打开 web.xml:
在 TOMCAT_HOME/conf/web.xml 中找到该文件。
2、添加错误页面配置:
在 <web-app> 标签内添加如下配置:
<error-page>
<error-code>404</error-code>
<location>/index.html</location>
</error-page>
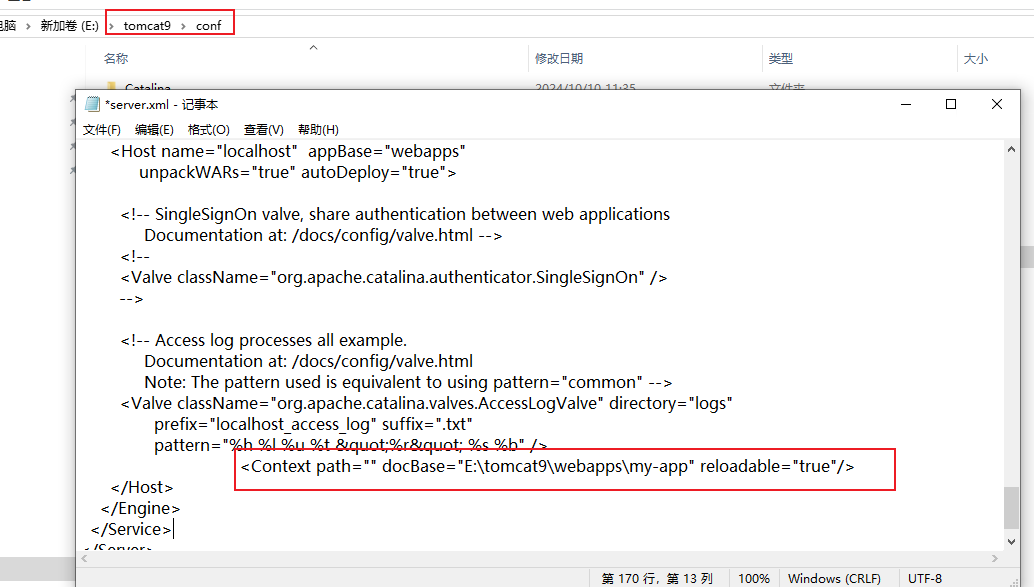
4、在TOMCAT_HOME/conf/server.xml 中,
将你放到webapps 文件夹,设为Root文件夹

完成:浏览器输入 localhost:8080/home 即可访问成功