jsp文件使用vue框架(vue2.0)
jsp里写vue,是不是很刺激,老样子,这里介绍踩过的坑以及填坑要点,jsp跟传统的html很像,无非就是jsp有给java的头,类似于下面的代码:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
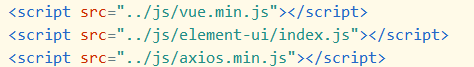
然后开始引入vue以及element ui插件儿,还有axios,我这里都是下载到了本地,然后直接引入


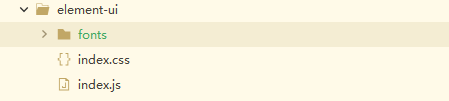
这里会发现element ui的各类图标没展示出来,需要将字体文件,放到跟element-ui的index.css同级下

引用完之后,就开始定义vue最外层的el,<div id="install"></div>

,然后剩下的写法就跟普通的vue一摸一样,好,以上就是如何在jsp里使用vue的简单步骤
接下来讲讲碰见的🕳有哪些:
为啥我想在jsp里写vue,因为这里的业务跟其他地方用vue编写的场景很像,果断搬过来想着改吧改吧就能用,一开始搬过来,显示访问500,乍一看,一脸懵逼,不知所措,后来我看有的人说jsp里不能用模板字符串,果然这玩意儿还是有影响的,全局全部替换,另一个🕳就是后来不报错了,但页面空白,可把我愁的啊,不知从何下手,于是我一开始怀疑是数据没更新同步上,就加打印,发现数据从接口请求过来是正确的,我就挨个儿把代码做注释放开操作,终于发现,因为里面有一个变量的url不存在,所以直接就页面空白了,它不像vue,这种错误会很明显的给你提示出来,但jsp不会,所以这里就要求在jsp里写vue的时候要做到代码的兼容性很强,就会很大程度的避免这种异常的发生,好了,踩坑到此结束,如各位读者有啥问题,欢迎随时交流!!!