面试真题
一.

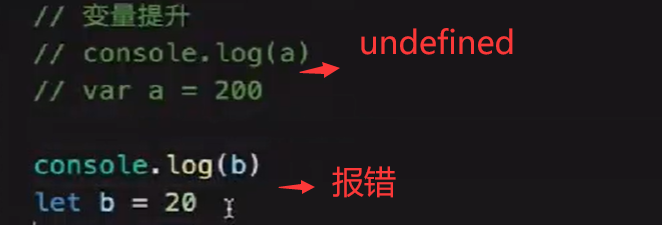
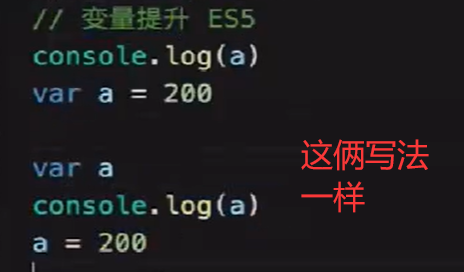
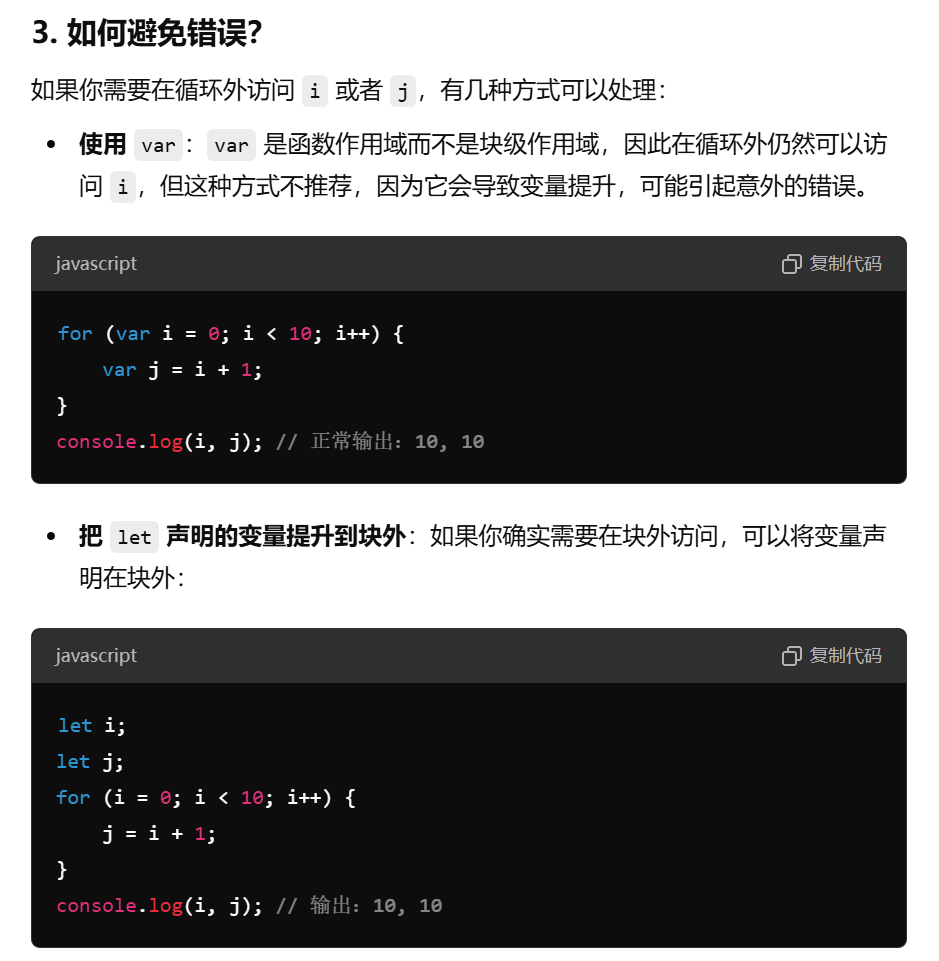
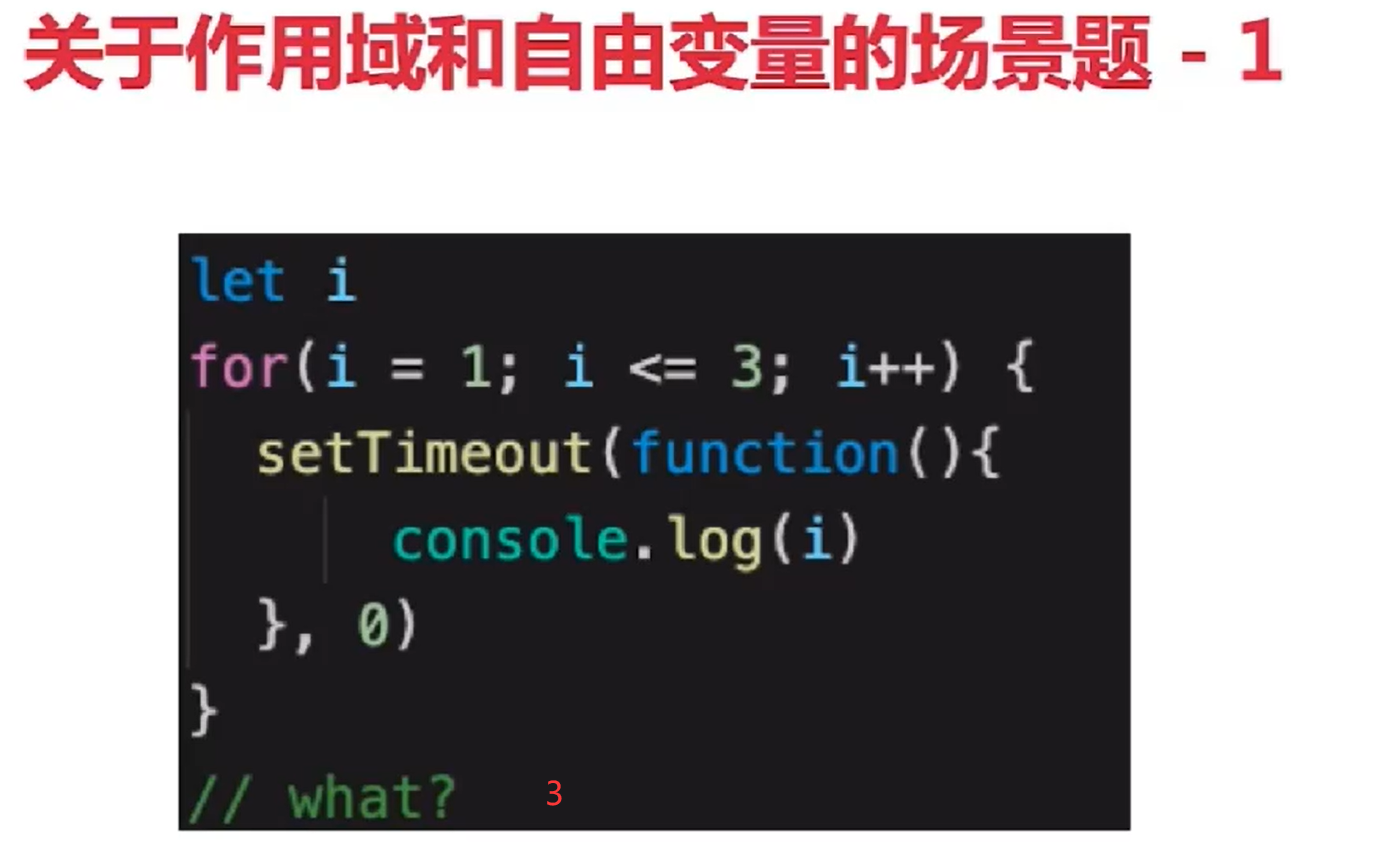
- var有变量提升,是ES5的语法。


块级作用域
块级作用域指的是在代码块 {} 中声明的变量只在这个代码块内部有效,外部无法访问。这种作用域通常和 let、const 关键字一起使用。
for (let i = 0; i < 10; i++) {
let j = i + 1;
}
console.log(i, j);
这里使用了 let关键字声明了两个变量 i 和 j,而 let 具有块级作用域。
在 for 循环内部,i 是在整个循环的块作用域内有效,j 则是每次循环时的局部变量,也是在每次循环的块级作用域内有效。
当 for 循环结束时,i 和 j 都不再存在,因为它们的作用域仅限于循环块内部。
因此,console.log(i, j); 会报错,因为 i 和 j 在块级作用域之外无法被访问。

二、


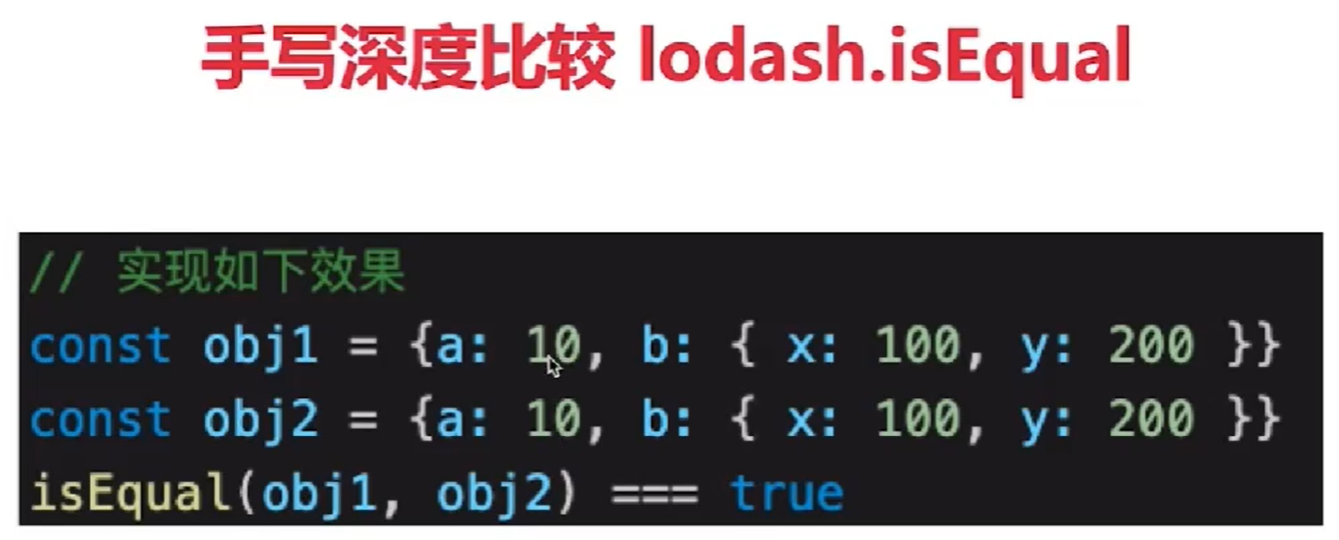
- 先判断obj1和obj2类型是不是对象或数组
- 然后比较两个对象的key的个数是否相等
- 以obj1为基准,递归比较obj1和obj2的key对应的value
// 判断是否是对象或数组
function isObject(obj) {
return typeof obj === 'object' && obj !== null
}
// 全相等(深度)
function isEqual(obj1, obj2) {
if (!isObject(obj1) || !isObject(obj2)) {
// 值类型(注意,参与 equal 的一般不会是函数)
return obj1 === obj2
}
if (obj1 === obj2) {
return true
}
// 两个都是对象或数组,而且不相等
// 1. 先取出 obj1 和 obj2 的 keys ,比较个数
const obj1Keys = Object.keys(obj1)
const obj2Keys = Object.keys(obj2)
if (obj1Keys.length !== obj2Keys.length) {
return false
}
// 2. 以 obj1 为基准,和 obj2 一次递归比较
for (let key in obj1) {
// 比较当前 key 的 val —— 递归!!!
const res = isEqual(obj1[key], obj2[key])
if (!res) {
return false
}
}
// 3. 全相等
return true
}

上图的都是非纯函数

纯函数:不改变原数组,且返回一个数组
concat map filter slice
三、

slice截取数组的时候左闭右开,是纯函数,splice非纯函数。
splice(1, 2, 'a', 'b', 'c')的意思是找到原数组第一个位置,往后删除长度为2的元素,再把'a' 'b' 'c'插入其中。
第二道题:


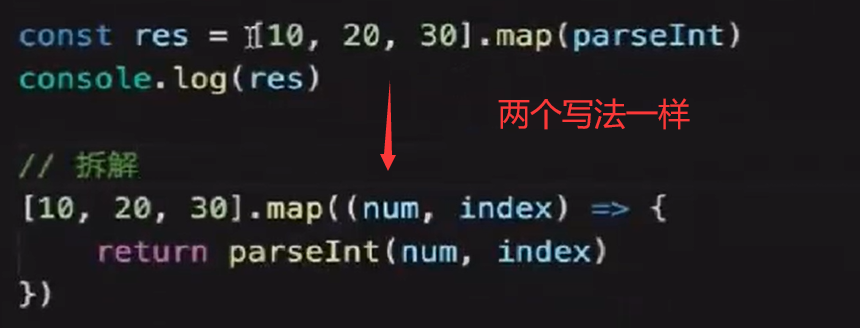
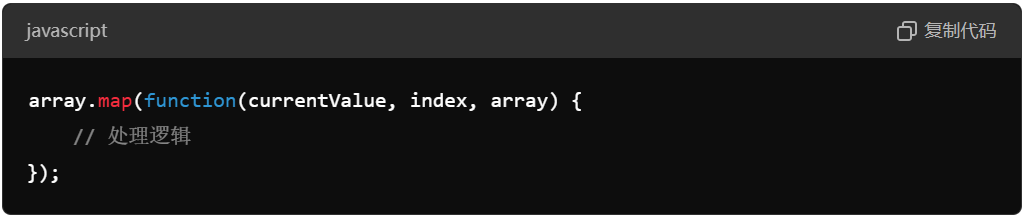
- map() 的回调函数: map() 函数会传递三个参数给回调函数:当前元素的值、当前元素的索引、原数组。(第一个参数是必须要有的,后两个可选。一般只用到前两个参数)

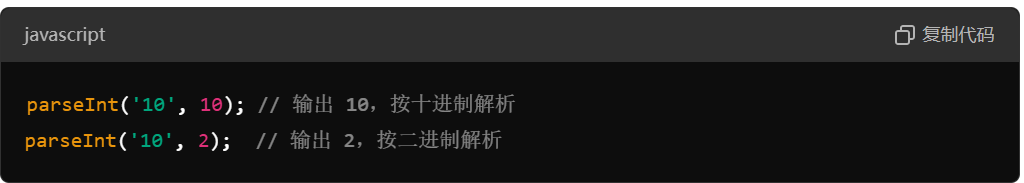
- parseInt() 的两个参数: parseInt() 函数实际上接受两个参数:
第一个参数是要解析的字符串。
第二个参数是 radix,即表示进制的参数,用来告诉 parseInt() 要将字符串按多少进制转换为整数。
例如:


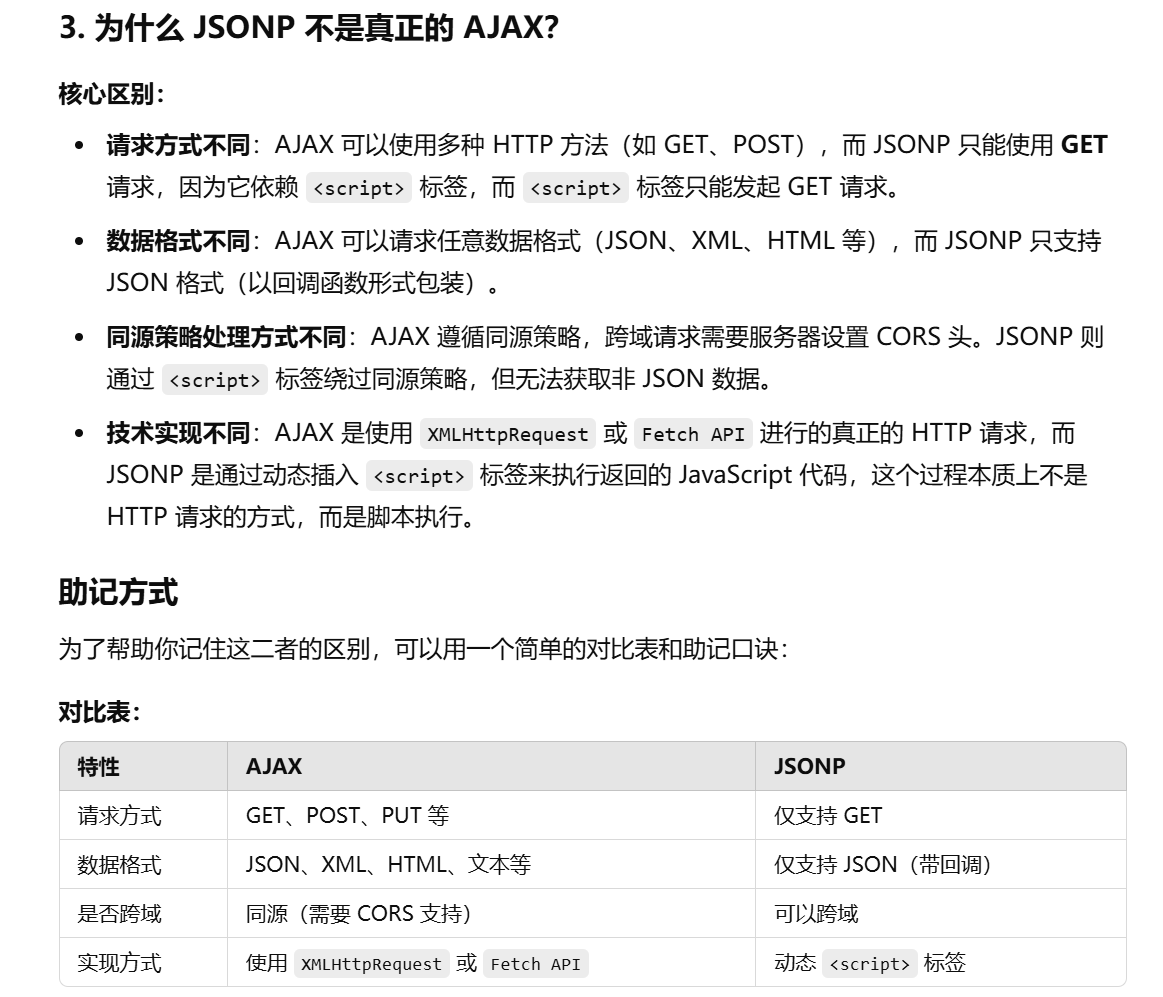
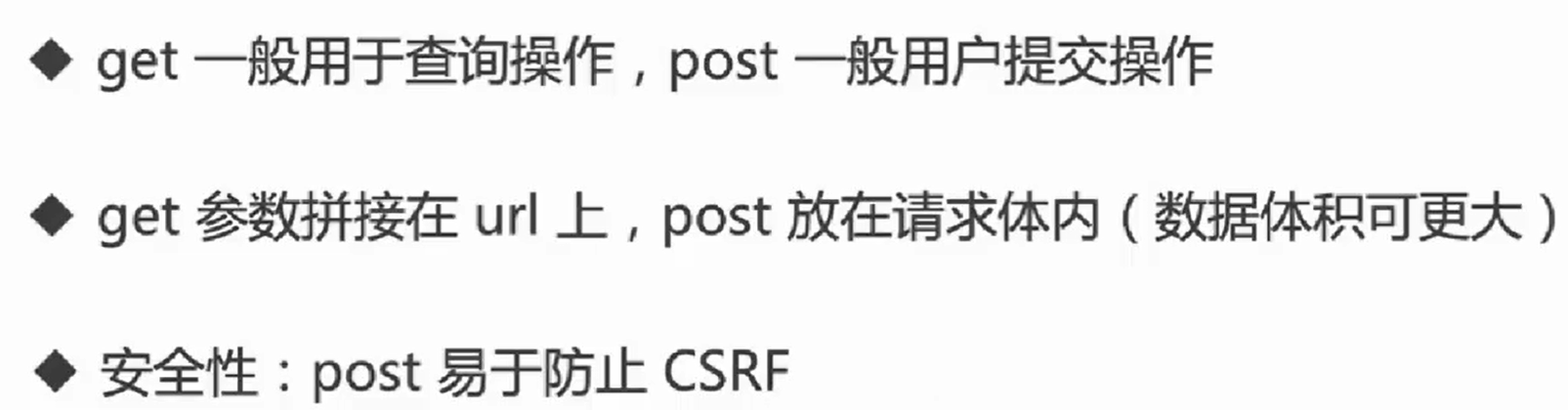
get和POST区别

四、再学闭包

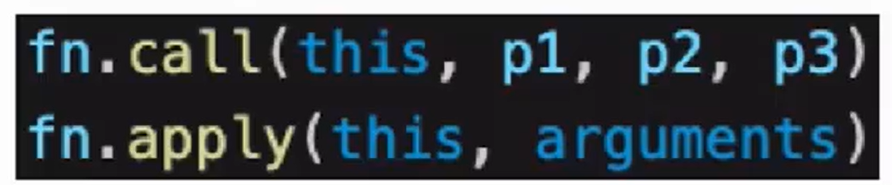
call和apply接受的参数第一个都是this,不同的是call后面几个参数是拆分的,apply是一整个数组或别的参数arguments。



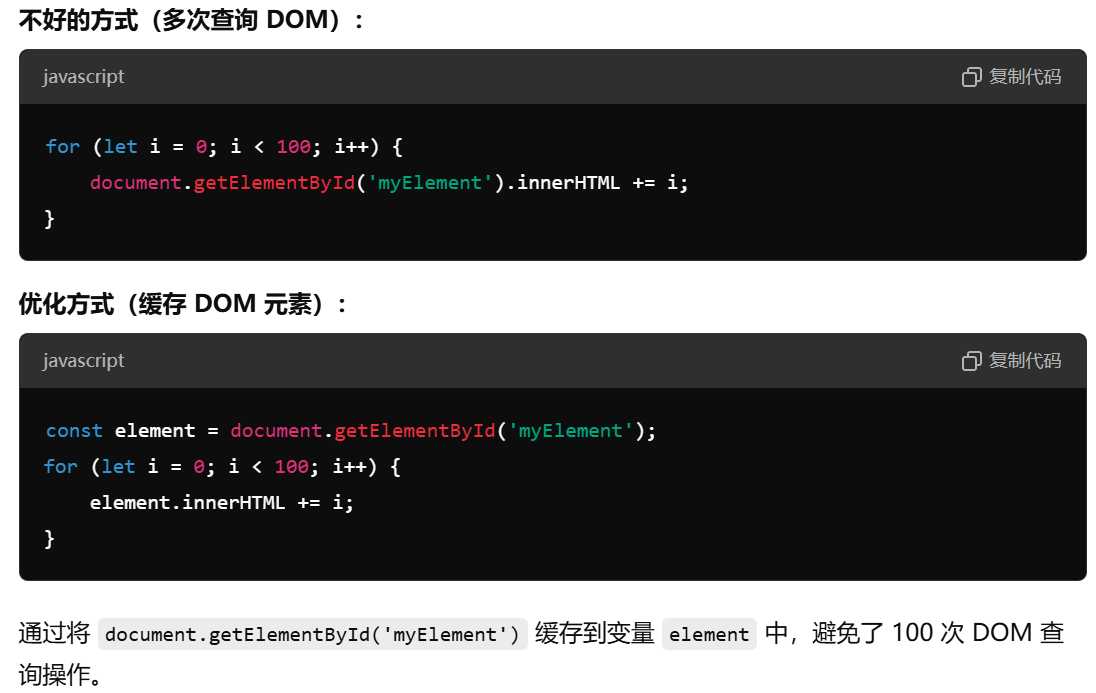
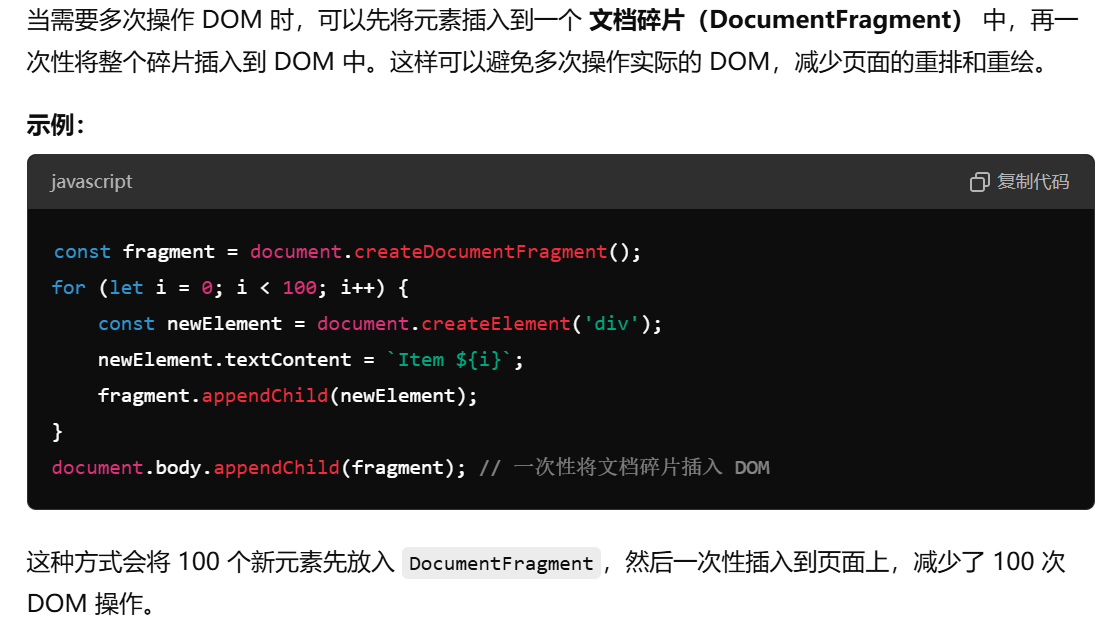
五、DOM操作和优化
DOM对节点的操作、事件冒泡和阻止默认事件(自己回顾)
减少DOM操作:缓存经常访问的DOM元素、多次DOM操作合并到一次插入(文档碎片)


六、
七、

-
函数声明会在代码执行前预加载, 把它的声明放在调用的下面不会报错。但是函数表达式会报错。
-
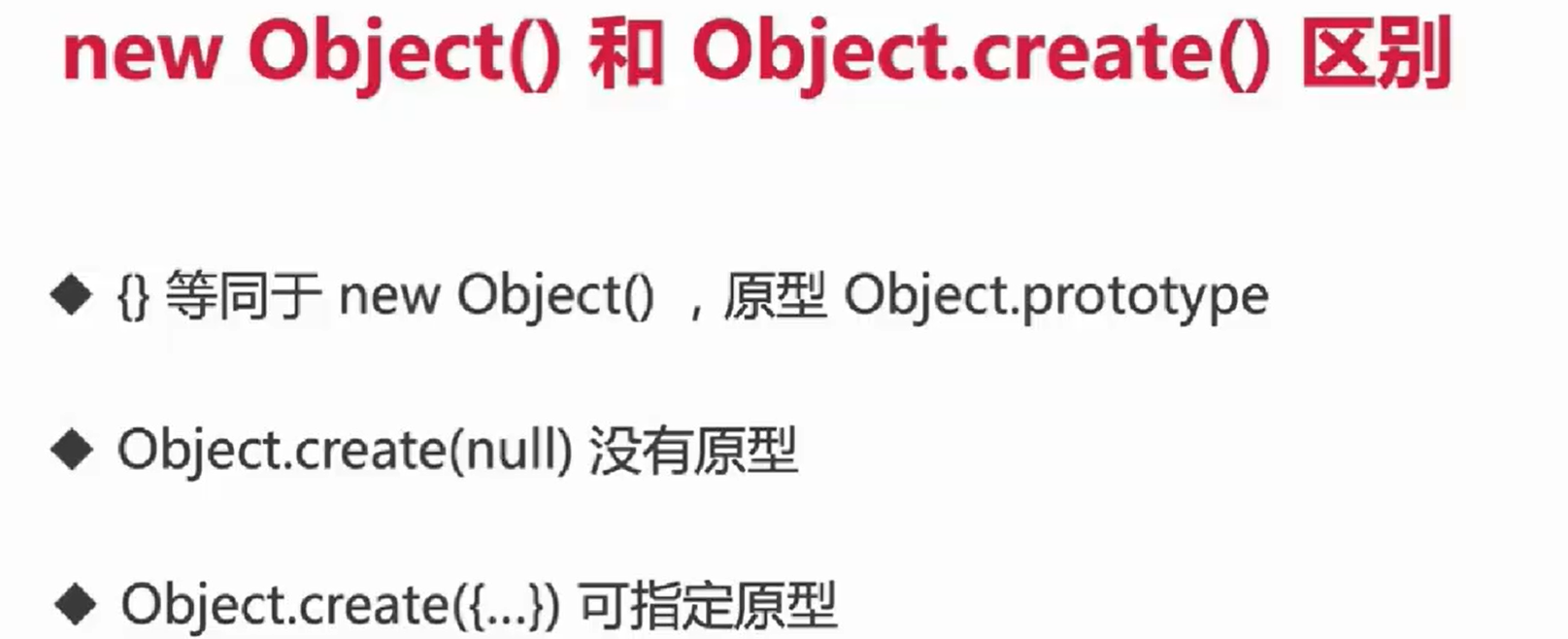
Object.create是创建了一个空对象,然后把空对象的原型指向了传入的对象!!


八、

1.

2. 正则表达式
命中如下正则表达式:以字母开头,后面有字母数字下划线,长度为6-30。
const reg = /^la-zA-Z\w{5,29}$/
以字母开头:这个用
^[a-zA-Z]实现。^ 表示字符串的开始,[a-zA-Z]表示匹配一个大小写字母。
后面跟随字母、数字或下划线:这可以用 \w(即 word characters)来表示,w 包括字母、数字、下划线。
长度限制为 6 到 30:正则表达式的长度控制使用 {}。开头的字母已经占用了一个字符,所以剩余部分需要匹配 5 到 29 个字符。
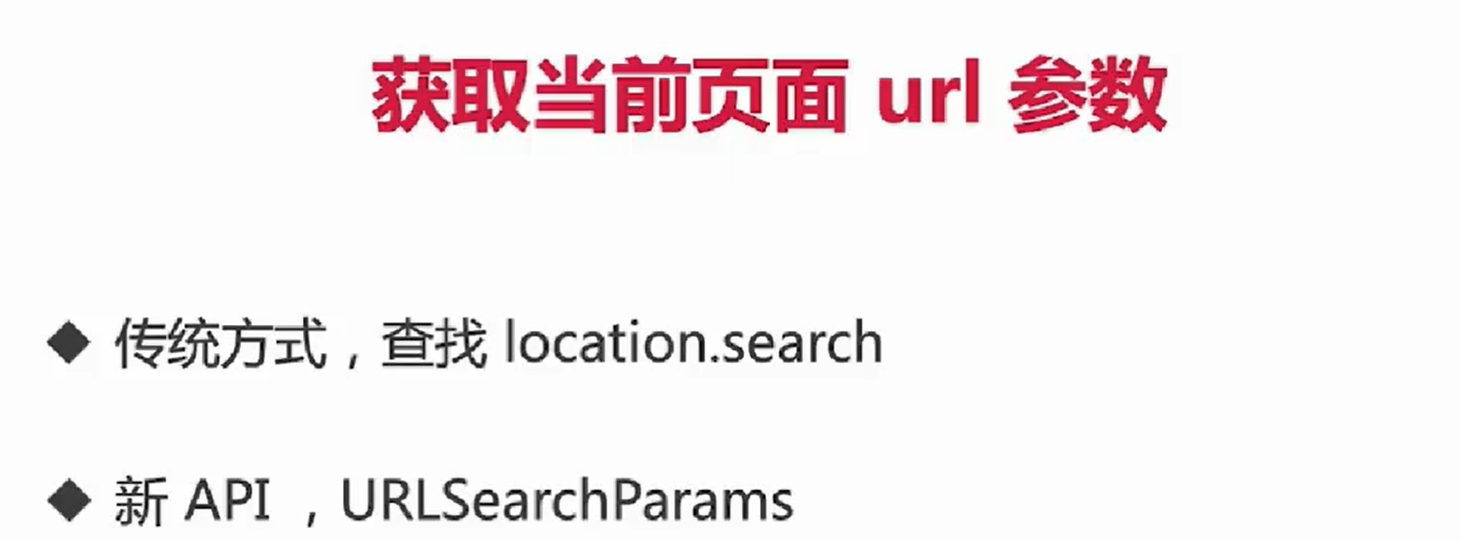
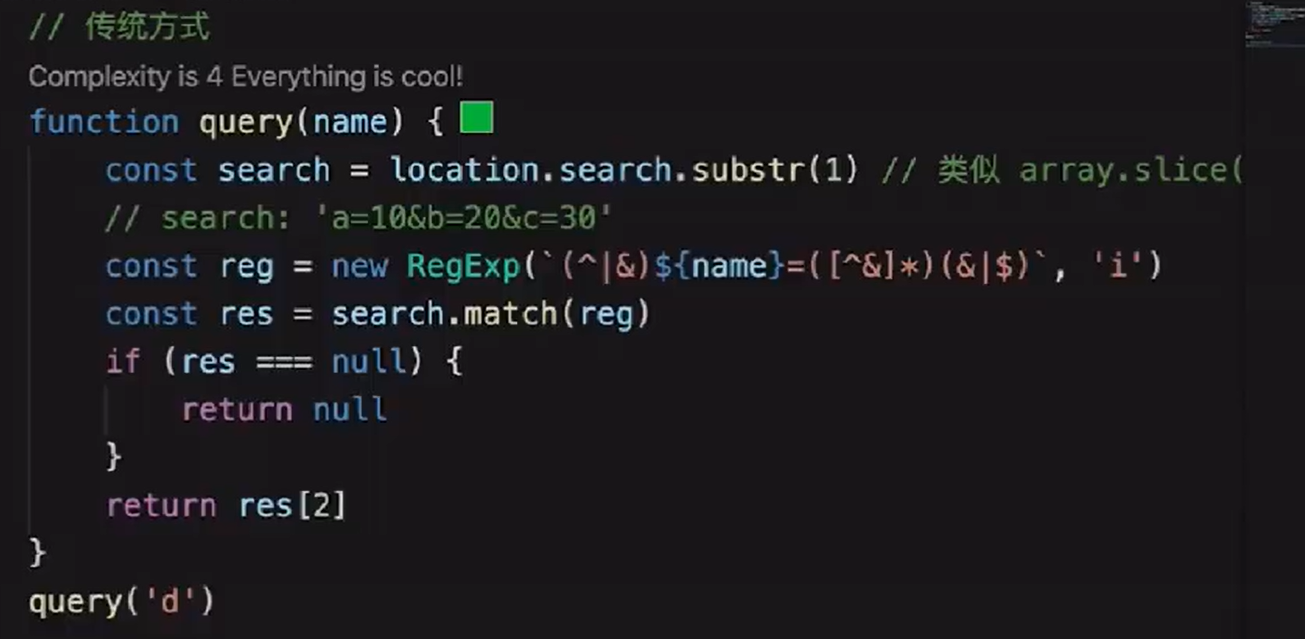
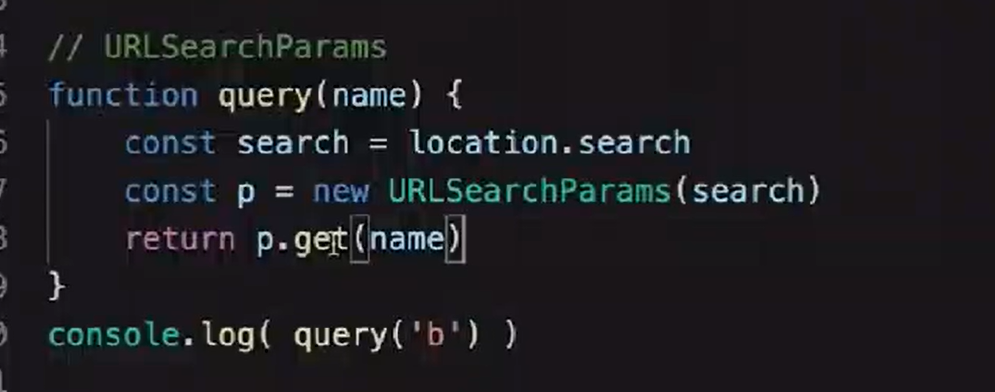
十、解析url参数

-
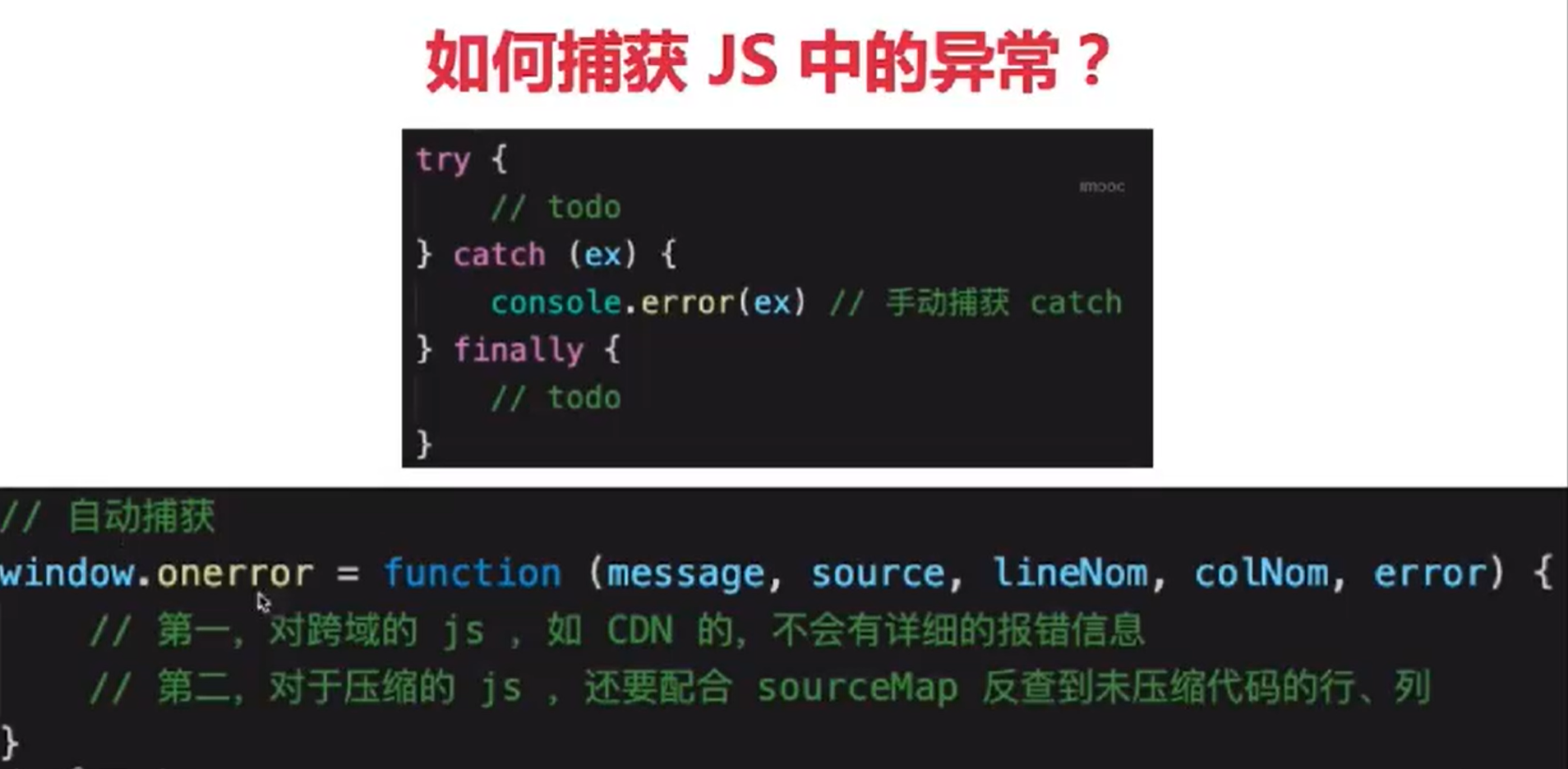
try catch,window.onerror

压缩的js行号列号都乱了。


3.

下面的正则表达式,多注意咋写。


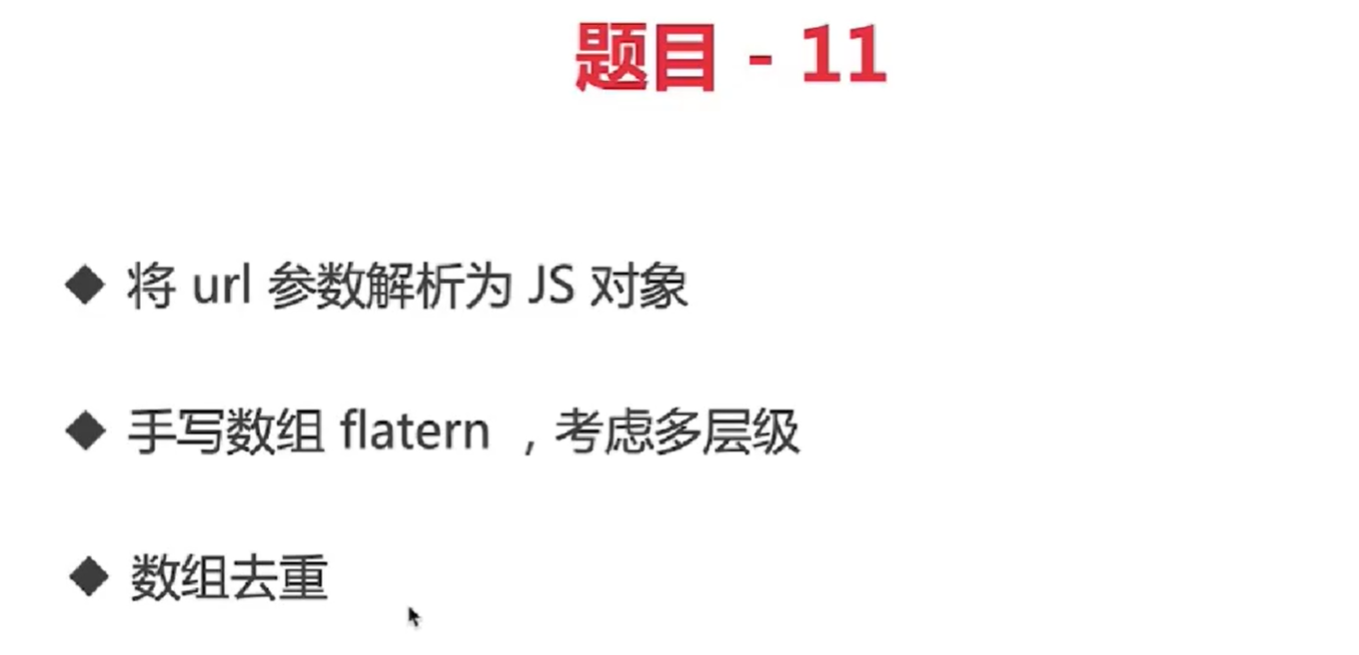
十一、数组拍平 数组去重

flatern:

function flat(arr) {
// 验证 arr 中,还有没有深层数组 [1, 2, [3, 4]]
const isDeep = arr.some((item) => item instanceof Array);
if (!isDeep) {
return arr; // 已经是 flatern [1, 2, 3, 4]
}
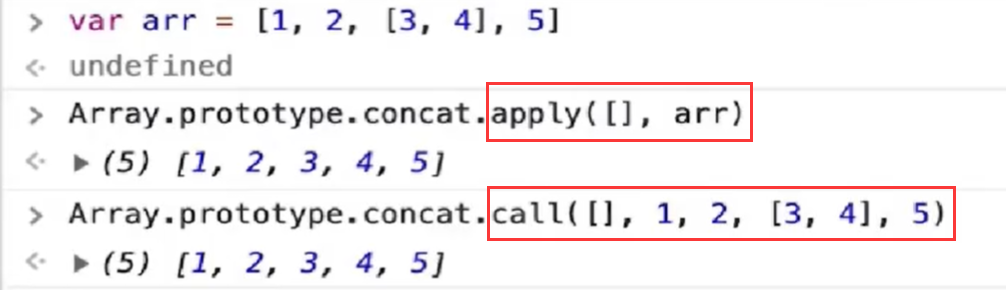
const res = Array.prototype.concat.apply([], arr);
return flat(res); // 递归,第一次没有拍平就拍第二次!一直往下递归直到遇到已经平了的数组
}
const res = flat([1, 2, [3, 4, [10, 20, [100, 200]]], 5]);
console.log(res);
数组去重

十二、

注意!Object.assign不是深拷贝!
Object.assign只是拷贝浅层级的,再往深层级不是深拷贝了。
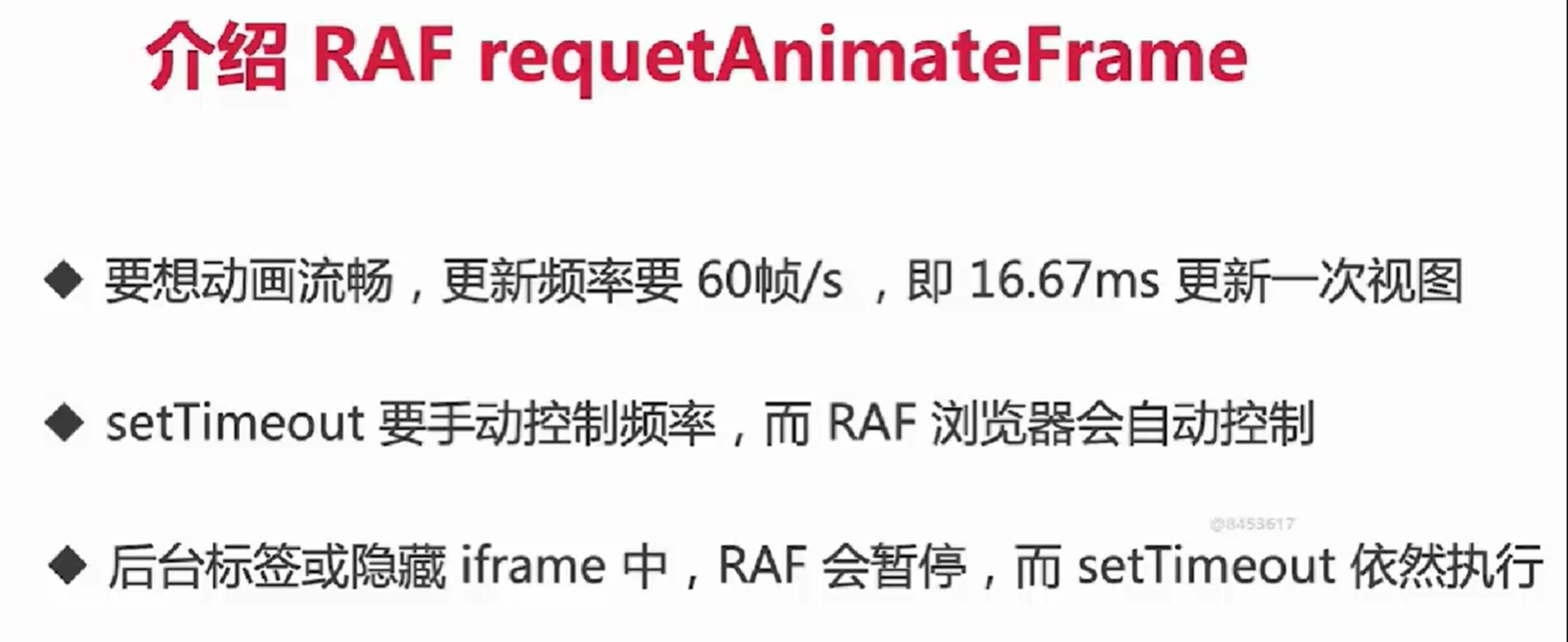
RequestAnimationFrame:(PPT写错了)