Vue3的学习---9
9. Vue-cli脚手架
9.1 搭建Vue-Cli脚手架
Vue-cli是一个官方提供的脚手架工具,用于快速搭建Vue.js项目。它集成了项目初始化、开发服务器、构建工具、代码检查等功能,使得开发者可以更高效地进行Vue.js应用的开发。
Vue-cli官网:https://cli.vuejs.org/zh/
Vue CLI的主要功能包括:
- 项目初始化:通过命令行快速生成一个新的Vue项目结构,包括基本的目录结构、配置文件和依赖包。
- 开发服务器:内置了一个开发服务器,支持热重载(Hot Module Replacement),可以在开发过程中实时预览代码更改。
- 构建工具:集成了Webpack,可以对项目进行打包和优化,生成用于生产环境的静态文件。
- 代码检查:支持ESLint等代码检查工具,帮助开发者保持代码风格一致性和减少潜在的错误。
- 插件系统:提供了丰富的插件,可以扩展项目的功能,如添加路由、状态管理等。
9.1.1 安装npm
npm 是 Node.js 的包管理器,用于安装、共享和管理项目中使用的代码包(也称为模块或依赖项)。
从node官网(https://nodejs.org/zh-cn)下载并安装node,安装步骤很简单,只需要一直点next就行了。安装完成后,打开命令行工具输入命令node - v,如果出现对应的版本号就说明安装成功了。
C:\Users\Administrator>node -v
v20.17.0
输入命令npm -v,显示出npm的版本信息。
C:\Users\Administrator>npm -v
10.8.0
上述两个显示没有问题,则说明npm 安装成功。
9.1.2 全局安装 vue-cli
全局安装vue-cli(相当于在本机的npm仓库中有了vue-cli)
// 安装最新@vue/cli版本
npm install -g @vue/cli
// 安装指定版本@vue/cli版本
npm install -g @vue/cli@x.x.x
其他命令:
// 查看远程仓库中的@vue/cli版本号:
npm view @vue/cli versions --json
// 卸载旧版本的vue-cli
npm uninstall vue-cli -g
9.1.3 创建vue-cli工程
-
打开终端: 打开你的终端或命令提示符。
-
创建新项目: 使用以下命令创建一个新的 Vue 项目:
vue create my-project这里的
my-project是你的项目名称,你可以根据需要更改。 -
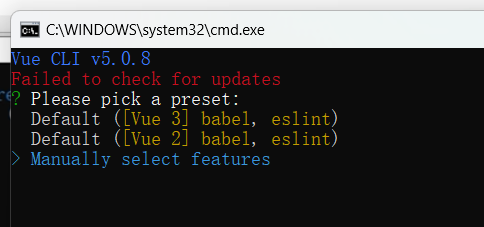
选择预设或手动配置: 在运行上述命令后,Vue CLI 会提示你选择一个预设或手动配置项目。你可以选择默认预设(通常包含 Babel 和 ESLint),或者选择手动配置以自定义项目设置。
-
默认预设:直接按回车键选择默认预设。
-
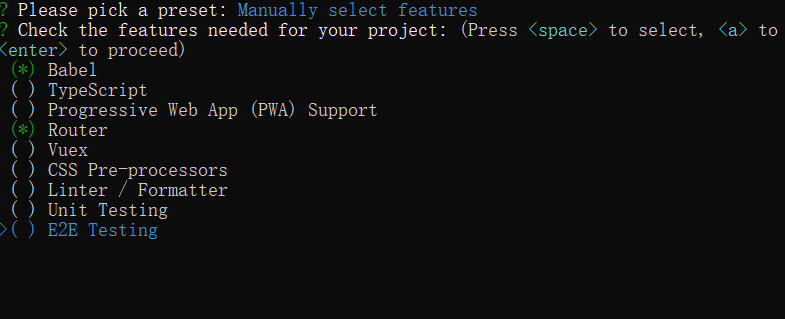
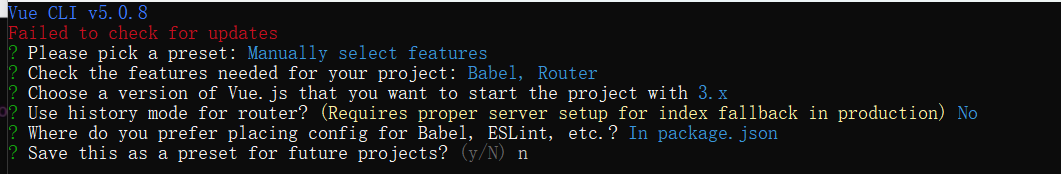
手动配置:使用方向键选择“手动选择功能”,然后按回车键。接下来,你可以选择你需要的功能(如 Babel、TypeScript、Router、Vuex、CSS 预处理器等),并进行相应的配置。



-
-
等待安装完成: 选择配置后,Vue CLI 会自动下载所需的依赖包并设置项目结构。
-
进入项目目录: 安装完成后,进入项目目录:
cd my-project -
启动开发服务器: 使用以下命令启动开发服务器:
npm run serve启动后,你可以在浏览器中访问
http://localhost:8080查看你的 Vue 项目。
9.2 Vue-cli工程目录结构及运行分析
目录结构
my-project
├── node_modules # 项目依赖包
├── public # 静态资源目录
│ ├── favicon.ico # 网站图标
│ └── index.html # 主页面模板
├── src # 源代码目录
│ ├── assets # 静态资源(如图片、样式文件等)
│ ├── components # 公共组件
│ ├── App.vue # 根组件
│ ├── main.js # 入口文件
│ ├── router # 路由配置
│ │ └── index.js
│ ├── store # Vuex 状态管理
│ │ └── index.js
│ └── views # 页面组件
├── .browserslistrc # 目标浏览器配置
├── .eslintrc.js # ESLint 配置
├── .gitignore # Git 忽略文件配置
├── babel.config.js # Babel 配置
├── package.json # 项目配置文件
├── README.md # 项目说明文件
└── vue.config.js # Vue 配置文件(可选)
运行分析
-
初始化项目:
- 使用
vue create my-project命令创建项目。 - 选择预设或手动配置项目选项。
- 使用
-
安装依赖:
- 进入项目目录,运行
npm install或yarn install安装项目依赖。
- 进入项目目录,运行
-
开发环境运行:
- 运行
npm run serve或yarn serve启动开发服务器。 - 开发服务器会监听文件变化,自动重新编译和刷新浏览器。
- 运行
-
构建生产环境:
- 运行
npm run build或yarn build进行生产环境构建。 - 构建结果会输出到
dist目录,包含优化后的静态资源文件。
- 运行
-
运行分析:
- 入口文件 (
src/main.js):项目入口,初始化 Vue 实例,引入路由和状态管理。 - 根组件 (
src/App.vue):项目的根组件,包含路由出口和全局样式。 - 路由配置 (
src/router/index.js):定义应用的路由规则。 - 状态管理 (
src/store/index.js):使用 Vuex 进行状态管理。 - 静态资源 (
public和src/assets):存放静态文件,如图片、样式文件等。
- 入口文件 (
-
9.3 修改VueCli工程启动端口
在vue.config.js中修改
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
devServer: {
port: 8081 // 修改启动端口
}
})
9.4 使用Vue-cli完成ToDoList案例
ToDoList官网:http://www.todolist.com.cn/
ToDoList案例功能介绍:
- 输入输入框代办事项后点击添加,该事项就会出想在todo区域内,输入框内的文字消失。
- todo区域内的事项为代办事项,点击某一项后,该事项移入done区域。
- done区域内的事项为完成事项,点击某一事项后,该事项消失。
9.4.1 组件代码
AddNew:
<template>
<div>
<input type="text" v-model="newItem" placeholder="添加ToDo">
<button @click="handleAdd">添加</button>
</div>
</template>
<script>
export default {
data() {
return {
newItem: ''
}
},
methods: {
handleAdd() {
if(this.newItem === '') {
alert('不能为空')
return
}
this.$emit('submitNewItem', this.newItem)
this.newItem = ''
}
}
}
</script>
<style scoped>
input {
width: 300px;
height: 30px;
border: none;
/* outline: none;是为了防止在输入框中输入时,光标闪烁 */
outline: none;
border: solid 1px #999;
border-radius: 5px;
padding-left: 10px;
}
button {
width: 80px;
height: 36px;
border-radius: 5px;
margin-left: 10px;
border: none;
outline: none;
background-color: #41b883;
color: #fff;
}
</style>
TheList:
<template>
<div>
<ol>
<li v-for="(item, index) in list" :key="index" @click="judgeItem(index)">{{ item }}</li>
</ol>
</div>
</template>
<script>
export default {
props: {
list: {
type: Array,
required: true
},
listType: {
type: Boolean,
default: false
}
},
methods: {
judgeItem(index) {
if (this.listType) {
this.$emit('deleteItem', index)
} else {
this.$emit('judgeItem', index)
}
}
}
}
</script>
<style scoped>
ol {
margin-top: 20px;
}
ol li {
cursor: pointer;
}
</style>
ToDoList:
<template>
<div>
<h1>ToDoList</h1>
<AddNew @submitNewItem="addItem"></AddNew>
<TheList :list="todoList" @judgeItem="toDone"></TheList>
<hr>
<TheList :list="doneList" @deleteItem="deleteItem" :listType="true"></TheList>
</div>
</template>
<script>
import AddNew from '../components/AddNew.vue'
import TheList from '../components/TheList.vue'
// 注册组件
export default {
data() {
return {
todoList: [], // 待办列表
doneList: [] // 已完成列表
}
},
components: {
AddNew,
TheList
},
methods: {
addItem(newItem) {
this.todoList.push(newItem)
},
toDone(index) {
// 将待办列表的第index项移到已完成列表,并删除原列表中的该项,splice(index, 1)[0]表示只删除一个元素
this.doneList.push(this.todoList.splice(index, 1)[0])
},
deleteItem(index) {
this.doneList.splice(index, 1)
}
}
}
</script>
<style>
</style>
9.5 Vue-cli的打包部署
9.5.1 Vue-cli工程为什么要打包
- 优化资源
打包过程会对项目中的各种资源进行优化处理,包括JavaScript、CSS、图片等。这些优化可以显著减少文件的大小,提高加载速度。例如:
- 代码压缩:去除空格、注释和不必要的字符,减小文件体积。
- 代码混淆:将变量名、函数名等替换为简短的字符,进一步减小文件体积。
- Tree Shaking:移除未使用的代码,只保留实际用到的部分。
- 模块合并
在开发过程中,代码通常会被拆分成多个模块,以便于管理和维护。打包过程会将这些模块合并成一个或几个文件,减少HTTP请求的数量,提高加载效率。
- 资源哈希
打包后的文件名通常会包含哈希值,这样可以确保每次更新后文件名都不同。这有助于浏览器缓存机制,确保用户总是加载最新的文件,而不是缓存中的旧文件。
- 环境适配
打包过程可以根据不同的环境(开发环境、测试环境、生产环境)生成不同的配置文件。例如,可以在生产环境中启用代码压缩和混淆,而在开发环境中禁用这些优化,以便于调试。
- 预处理和编译
Vue CLI支持各种预处理器和编译器,例如Sass、Less、TypeScript等。打包过程会将这些预处理和编译后的代码转换为浏览器可以识别的标准JavaScript和CSS。
- 静态资源处理
打包过程还会对项目中的静态资源(如图片、字体等)进行处理,确保它们能够正确地被引用和加载。
- 代码分割
打包工具可以实现代码分割(Code Splitting),将代码分割成多个小块,按需加载。这可以显著提高首屏加载速度,优化用户体验。
9.5.2 Vue-cli工程打包配置
-
在vue.config.js文件中添加如下配置:
module.exports = defineConfig({ transpileDependencies: true, // 打包的基本目录,使用相对路径 publicPath: './', // 输出目录 outputDir: 'dist', // 静态资源目录 assetsDir: 'assets' }) -
在命令行中进入到工程目录,运行如下命令:
npm run build